자바스크립트 개발에서 자주 접하는 버그와 문제점을 자세하게 정리했습니다. 필요한 친구들이 참고할 수 있습니다.
최고의 JavaScript 개발자도 실수를 합니다. 때로는 프로그램의 실행 결과가 예상과 다르며, 때로는 전혀 실행되지 않는 경우도 있습니다. 여기에서는 주니어 개발자와 시니어 개발자 모두가 겪을 수 있는 10가지 일반적인 실수를 요약했습니다.
평등 혼란
x가 y와 같나요? x가 사실인가요? 자바스크립트에서는 평등성을 어떻게 올바르게 판단하는가가 매우 중요하지만 많은 사람들이 혼란스러워하는 것 같습니다. 간략하게 정리하면 조건부 판단(if, && 등), 등호 연산자(==), 완전 등호 연산자(===)의 세 가지 상황이 주로 발생합니다.
심지어 대입(=)이 실수로 등호 연산자로 사용되는 경우도 있으니 실수하지 마세요!
할당(=) 사용을 피하세요
할당(=)은 오른쪽의 표현식을 왼쪽의 변수에 할당합니다. 예:
var a = 3;
이 문은 값이 3인 새 변수 a를 선언합니다.
표현식은 프로그램에서 무엇이든 될 수 있습니다. 표현이 언어의 명사에 비유되고 연산자(+,-,*,/)가 동사에 비유된다고 상상해 보세요. 초보자들이 흔히 범하는 실수는 할당(=)을 등호 연산자로 잘못 사용하는 것입니다.
if (a=4){...}코드가 예상대로 작동하지 않습니다.
항등 연산자는 주의해서 사용하세요
항등 연산자(==)와 쌍항 부등 연산자(!=)는 사용하기 매우 쉽지만 매우 위험하므로 가능한 한 적게 사용하세요. 다음으로 그 이유를 소개하겠습니다:
0 == '0'
등호 아래에는 0과 0이 동일합니다! 인터프리터는 왼쪽 유형과 오른쪽 유형이 일치하지 않음을 발견했기 때문에 먼저 암시적 유형 변환을 수행했습니다. 이로 인해 온갖 문제가 발생할 수 있으며, 문제가 발생하면 원인을 찾기가 어려울 수 있습니다.
문자열에 포함된 숫자가 실제로 특정 숫자와 같은지 확인하려면 다음을 수행하는 것이 좋습니다.
parseInt(0) === parseInt('0')
따라서 엄격한 동등/부등 연산자를 사용하는 것이 좋습니다.
0 === '0'
는 false를 반환합니다.
중괄호 누락
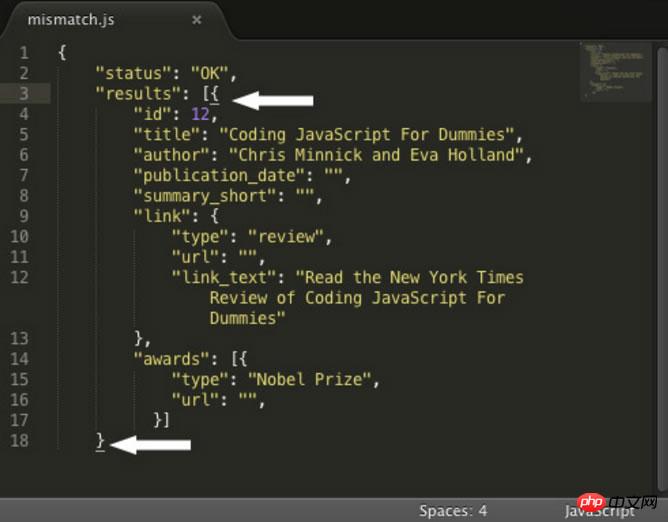
프로그램이 더욱 복잡해짐에 따라, 특히 JavaScript 개체를 사용하여 데이터를 저장하는 경우 중괄호가 점점 더 많아집니다. 다음은 코드 조각이지만 중괄호가 누락되었습니다.
{
“status”: “OK”,
“results”: [{
“id”: 12,
“title”: “Coding JavaScript For Dummies”,
“author”: “Chris Minnick and Eva Holland”,
“publication_date”: ““,
“summary_short”: ““,
“link”: {
“type”: “review”,
“url”: ““,
“link_text”: “Read the New York Times Review
of Coding JavaScript For Dummies”
},
“awards”: [{
“type”: “Nobel Prize”,
“url”: ““,
}]
}누락된 부분이 보이시나요? 의심스러울 때는 훌륭한 편집자가 큰 도움이 될 수 있습니다. Sublime Text에는 매우 좋은 기능이 있습니다. 특정 중괄호에 커서를 놓으면 일치하는 중괄호가 강조 표시됩니다.

일치하지 않는 따옴표
문자열을 정의할 때 작은따옴표나 큰따옴표를 자유롭게 사용할 수 있습니다. 그러나 문자열이 작은따옴표로 시작하고 큰따옴표로 끝나면 작동하지 않습니다. 그리고 문자열 자체에 있는 작은따옴표나 큰따옴표에 주의해야 합니다.
var movieName = “Popeye'; // error! var welcomeMessage = ‘Thank you, ‘ + firstName + ‘, let's learn JavaScript!' // error!
일반적으로 개인적으로 매우 유연하고 사용하기 쉬운 기능이라고 생각하지만 주의하셔야 할 점!
필수 괄호가 누락되었습니다.
이 오류는 조건문에서 자주 발견되며, 특히 여러 조건이 있는 경우에 발생합니다.
if (x > y) && (y < 1000) {
...
}주의를 기울이면 대괄호가 누락되었음을 알 수 있습니다. 올바른 대괄호는 다음과 같아야 합니다.
if ((x > y) && (y < 1000)) {
...
}세미콜론 누락
JavaScript의 명령문은 세미콜론으로 끝나야 합니다. 그러나 이러한 명령문이 한 줄에 있는 경우에는 세미콜론을 쓰지 않아도 문제가 되지 않습니다. 그러나 잠재적인 문제 때문에 권장되지 않습니다. 자동 코드 미화 도구를 사용하는 경우 실수로 여러 코드 줄을 병합하여 오류가 발생할 수 있습니다.
가장 좋은 전략은 항상 세미콜론을 추가하는 것입니다.
대문자 사용 오류
JavaScript는 대소문자를 구분하므로 변수 및 함수 이름 지정에 주의해야 하며 대문자 사용이 잘못되지 않도록 해야 합니다. 예를 들어 Document 개체의 getElementById 함수는 getElementByID로 잘못 작성되는 경우가 많습니다.
로드 전 인용문
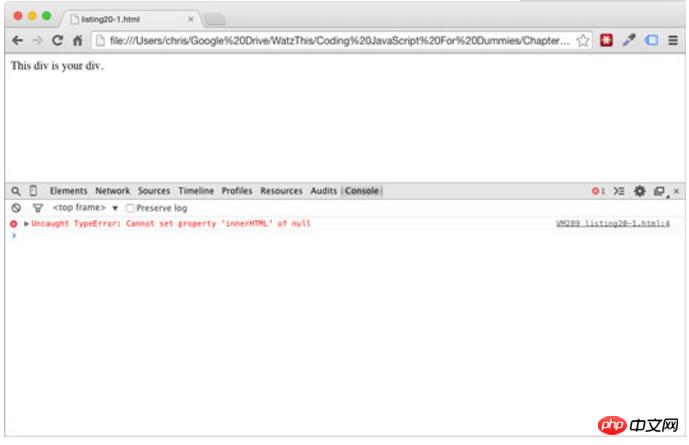
JavaScript 코드는 일반적으로 나중에 생성된 요소를 참조하면 오류가 보고됩니다.

<html> <head> <script> document.getElementById(“myp”).innerHTML = “This p is my p”; </script> </head> <body> <p id = “myp”>This p is your p.</p> </body> </html>
스크립트가 실행될 때 브라우저는 아직 myp가 무엇인지 알 수 없습니다.
이 문제를 피하는 방법은 여러 가지가 있습니다.
코드를 끝, 즉 뒤에 넣습니다.
코드를 함수에 넣고 본문의 온로드에 바인딩합니다.
<html>
<head>
<script>
function nameMyp() {
document.getElementById(“myp”).innerHTML = “This p is my p”;
}
</script>
</head>
<body onload = “nameMyp();”>
<p id = “myp”>This p is your p</p>
</body>
</html>예약어를 변수 이름으로 남용
추적하기 어려운 문제는 예약어를 변수 이름으로 사용하는 것입니다. JavaScript에는 60개가 넘는 예약어가 있습니다. 물론, 사용하지 않으려고 모두 외울 수는 없습니다. 가장 좋은 방법은 더 설명적인 문자로 변수 이름을 지정하는 것입니다.
예를 들어 이름은 예약어입니다. 이름을 사용하려는 경우 firstName, lastName, dogName 및 nameOfTheWind와 같이 보다 구체적으로 지정하는 것이 좋습니다.
범위 문제
JavaScript中有函数作用域和全局作用域。如果你没有使用var关键字来声明,那么它是全局的。为了确保不同作用域的安全隔离,建议使用var。译者补充:建议使用let,更加安全,可参考本文:ES6之”let”能替代”var”吗?。
函数调用缺少参数
在JavaScript中,在函数调用的时候少了几个参数,有时候并不会出错,但可能达不到预期的执行结果。所以,确保你传入了足够的函数参数。
从0开始

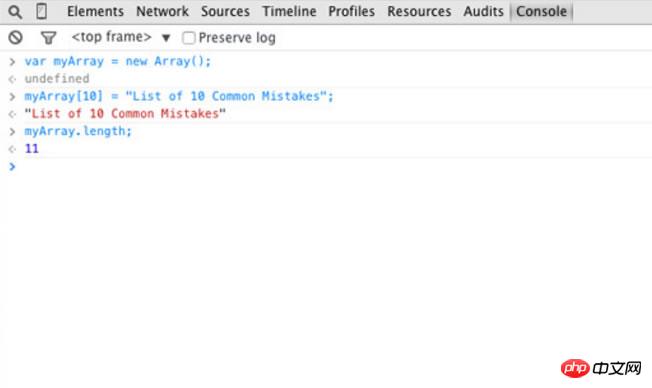
永远不要忘记数组是从0开始。
var myArray = new Array(); myArray[10] = “List of 10 Common Mistakes”; myArray.length; // 输出11!
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue.js中通过vue-router如何实现无效路由提示
위 내용은 JavaScript에서 발생한 BUG의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!