아래에서는 jQuery를 사용하여 p 클릭과 CheckBox 클릭을 동시에 구현하고 p의 배경색을 설정하는 예를 공유하겠습니다. 좋은 참조 값이 있으며 모든 사람에게 도움이 되기를 바랍니다.
더 이상 말도 안 되는 소리는 그만하고 바로 코드로 갑시다
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>JqueryTest</title>
<script src="js/jquery-1.8.3.min.js"></script>
<script>
$(document).ready(function () {
$('input').click(function(e){
e.stopPropagation();
var parent = $(this).parent();
$(this).is(':checked') ? parent.css('background-color','#CCC') : parent.css('background-color','#FFF');
});
$('p').click(function(){
$(this).find(':checkbox').click();
if($(this).css('background-color') == 'rgb(255, 255, 255)'){
$(this).css('background-color', '#CCC');
}else{
$(this).css('background-color', '#FFF');
}
});
});
</script>
</head>
<body>
<p>
<input type="checkbox" />A
</p>
<p>
<input type="checkbox" />B
</p>
<p>
<input type="checkbox" />C
</p>
</body>
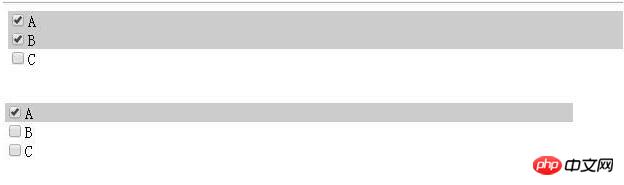
</html>효과 스크린샷:

위 내용은 제가 모두를 위해 편집한 내용입니다. 모두에게 도움이 되기를 바랍니다. 미래에.
관련 기사:
Javascript에서 웹 페이지 캡처 빨간 봉투를 구현하는 방법
위 내용은 jQuery에서 CheckBox 클릭을 트리거하기 위해 DIV 클릭을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!