이 글에서는 주로 PHP에서 동적 무작위 인증 코드를 생성하는 방법에 대한 관련 정보를 소개합니다. 필요한 친구는 이를 참고할 수 있습니다.
인증 코드(CAPTCHA)는 "컴퓨터와 인간을 구별하는 완전 자동화된 공개 튜링 테스트"입니다. 완전 자동 구별) Turing Test for Computers and Humans의 약어)는 사용자가 컴퓨터인지 인간인지를 구별하는 공개된 완전 자동화 프로그램입니다. 이는 다음을 방지할 수 있습니다: 악의적인 비밀번호 크래킹, 티켓 사기, 포럼 범람을 방지하고 해커가 특정 프로그램을 사용하여 특정 등록 사용자가 계속 로그인하도록 무차별 대입하는 것을 효과적으로 방지합니다. 실제로 확인 코드를 사용하는 것은 많은 웹사이트에서 일반적인 방법입니다. 이제 우리는 이 함수를 비교적 간단한 방법으로 구현했습니다.
이 질문은 컴퓨터로 생성하고 판단할 수 있지만, 오직 인간만이 대답할 수 있습니다. 컴퓨터는 CAPTCHA 질문에 답할 수 없으므로 질문에 답하는 사용자는 인간으로 간주될 수 있습니다. PHP 제작 동적 인증 코드는 PHP 이미지 처리를 기반으로 합니다. 먼저 PHP의 이미지 처리를 소개하겠습니다.
1. PHP 이미지 처리 소개PHP5에서는 동적 이미지 처리가 이전보다 훨씬 쉽습니다. PHP5에는 php.ini 파일에 GD 확장 패키지가 포함되어 있습니다. GD 확장 패키지의 해당 주석만 제거하면 정상적으로 사용할 수 있습니다. PHP5에 포함된 GD 라이브러리는 업그레이드된 GD2 라이브러리로, 트루 컬러 이미지 처리를 지원하는 몇 가지 유용한 JPG 기능을 포함하고 있습니다.
일반적으로 생성되는 그래픽은 PHP의 문서 형식으로 저장되지만 HTML의 이미지 삽입 방식인 SRC를 통해 동적 그래픽을 직접 얻을 수 있습니다. 예를 들어 인증 코드, 워터마크, 썸네일 등이 있습니다.
이미지 생성의 일반적인 과정:
1) 생성하려는 MIME 유형을 브라우저에 알리도록 헤더를 설정합니다.
2) 이미지 영역을 생성하면 모든 후속 작업은 이 이미지 영역을 기반으로 합니다.
3) 빈 이미지 영역에 채워진 배경을 그립니다.
4) 배경에 그래픽 윤곽선을 그려 텍스트를 입력합니다.
5) 최종 그래픽을 출력합니다.
6) 모든 리소스를 지웁니다.
7) 다른 페이지에서 이미지를 불러옵니다.
첫 번째 단계는 파일 MIME 유형과 출력 유형을 설정하는 것입니다. 출력 유형을 이미지 스트림으로 변경하세요
header('Content-Type: image/png;');
일반적으로 생성되는 이미지는 png, jpeg, gif, wbmp일 수 있습니다
두 번째 단계는 그래픽 영역을 만드는 것입니다. and image background
imagecreatetruecolor()는 x_size 및 y_size 크기의 검은색 이미지를 나타내는 이미지 식별자를 반환합니다. 구문: 리소스 imagecreatetruecolor (int $width, int $height)
$im = imagecreatetruecolor(200,200);
세 번째 단계는 빈 이미지 영역에 채워진 배경을 그리는 것입니다.
색상 필러가 있어야 합니다. -- 이미지에 색상을 할당합니다. : int imagecolorallocate (resource $image, int $red, int $green, int $blue)
$blue = imagecolorallocate($im,0,102,255);
이 파란색을 배경에 채웁니다. imagefill -- 영역 채우기; 구문: bool imagefill (resource $image, int $x, int $y , int $color )
imagefill($im,0,0,$blue);
네 번째 단계, 파란색 배경에 선, 텍스트 등을 입력하세요
색상 채우기
$white = imagecolorallocate($im,255,255,255);
두 개의 선분 그리기: imageline
imageline() image image 좌표 x1, y1부터 x2, y2까지의 선분을 그립니다(이미지의 왼쪽 상단이 0, 0입니다). 구문: bool imageline (resource $image , int $x1 , int $y1 , int $x2 , int $y2 , int $color )
imageline($im,0,0,200,200,$white); imageline($im,200,0,0,200,$white);
문자열의 한 줄을 가로로 그립니다: imagestring
imagestring() col로 문자 색상을 지정합니다. image가 표현하는 이미지의 x, y 좌표에 문자열 s를 그린다(이것은 문자열의 왼쪽 상단 좌표이고, 전체 이미지의 왼쪽 상단은 0, 0이다). 글꼴이 1, 2, 3, 4, 5이면 내장 글꼴이 사용됩니다. 구문: bool imagestring (resource $image , int $font , int $x , int $y , string $s , int $col )
imagestring($im,5,66,20,'jingwhale',$white);
다섯 번째 단계, 최종 그래픽 출력
imagepng()은 GD 이미지 스트림( image )를 PNG 형식으로 표준 출력(일반적으로 브라우저)으로 보내거나 filename이 지정된 경우 파일로 보냅니다. 구문: bool imagepng (resource $image [, string $filename ] )
imagepng($im);
6번째 단계에서는 모든 리소스를 삭제
imagedestroy()하여 이미지와 관련된 메모리를 해제하고 싶습니다. 구문: bool imagedestroy (resource $image)
imagedestroy($im);
다른 페이지에서 생성된 그래픽 호출(html)
<img src="Demo4.php" alt="PHP创建的图片" />
샘플 코드는 다음과 같습니다.
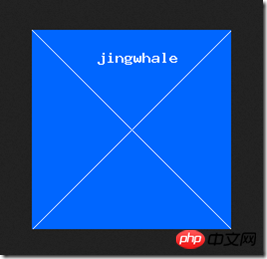
표시 효과:

1. 인증코드로 사진을 만들고 배경을 흐리게 합니다
랜덤코드는 16진수를 사용하는데, 배경을 흐리게 한다는 것은 사진의 배경에 선, 눈꽃 등을 추가한다는 뜻입니다.
1) 임의의 코드
for ($i=0;$i<$_rnd_code;$i++) {
$_nmsg .= dechex(mt_rand(0,15));
}
2) 세션에 저장
$_SESSION['code'] = $_nms
3) 사진 만들기
//创建一张图像
$_img = imagecreatetruecolor($_width,$_height);
//白色
$_white = imagecolorallocate($_img,255,255,255);
//填充
imagefill($_img,0,0,$_white);
if ($_flag) {
//黑色,边框
$_black = imagecolorallocate($_img,0,0,0);
imagerectangle($_img,0,0,$_width-1,$_height-1,$_black);
}4) 배경 흐리게
//随机画出6个线条
for ($i=0;$i<6;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,255),mt_rand(0,255),mt_rand(0,255));
imageline($_img,mt_rand(0,$_width),mt_rand(0,$_height),mt_rand(0,$_width),mt_rand(0,$_height),$_rnd_color);
}
//随机雪花
for ($i=0;$i<100;$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(200,255),mt_rand(200,255),mt_rand(200,255));
imagestring($_img,1,mt_rand(1,$_width),mt_rand(1,$_height),'*',$_rnd_color);
}5) 출력 및 삭제
//输出验证码
for ($i=0;$i<strlen($_SESSION['code']);$i++) {
$_rnd_color = imagecolorallocate($_img,mt_rand(0,100),mt_rand(0,150),mt_rand(0,200));
imagestring($_img,5,$i*$_width/$_rnd_code+mt_rand(1,10),mt_rand(1,$_height/2),$_SESSION['code'][$i],$_rnd_color);
}
//输出图像
header('Content-Type: image/png');
imagepng($_img);
//销毁
imagedestroy($_img);global.func.php 전역 함수 라이브러리에 함수 이름을 캡슐화합니다. _code()를 호출합니다. 함수의 유연성을 높이기 위해 $_width, $_height, $_rnd_code, $_flag 매개변수 4개를 설정하겠습니다.
* @param int $_width 验证码的长度:如果要6位长度推荐75+50;如果要8位,推荐75+50+50,依次类推
* @param int $_height 验证码的高度
* @param int $_rnd_code 验证码的位数
* @param bool $_flag 验证码是否需要边框:true有边框, false无边框(默认)
封装后的代码如下:
2.创建验证机制
创建php验证页面,通过session来检验验证码是否一致。
1)创建verification-code.php验证页面
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
</head>
<body>
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
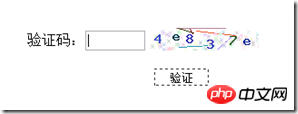
</html>显示如下:

2)创建产生验证码图片页面
创建codeimg.php为verification-code.php html代码里的img提供验证码图片
首先必须在codeimg.php页面开启session;
其次,将我们封装好的global.func.php全局函数库引入进来;
最后,运行_code();
<?php /** * [verification-code] (C)2015-2100 jingwhale. * * This is a freeware * $Id: codeimg.php 2015-02-05 20:53:56 jingwhale$ */ //开启session session_start(); //引入全局函数库(自定义) require dirname(__FILE__).'/includes/global.func.php'; //运行验证码函数。通过数据库的_code方法,设置验证码的各种属性,生成图片 _code(125,25,6,false); ?>

3)创建session检验机制
首先必须在verification-code.php页面也开启session;
其次,设计提交验证码的方式,本文以get方式提交,当action=verification时提交成功;
最后,创建验证函数,原理是将客户端用户提交的验证码同服务器codeimg.php中session的验证码是否一致;这里有一个js弹窗函数_alert_back(),我们也把它封装在global.func.php里;
修改verification-code.php中php代码如下:
<?php
/**
* [verification-code] (C)2015-2100 jingwhale.
*
* This is a freeware
* $Id: verification-code.php 2015-02-05 20:53:56 jingwhale$
*/
//设置字符集编码
header('Content-Type: text/html; charset=utf-8');
//开启session
session_start();
//引入全局函数库(自定义)
require dirname(__FILE__).'/includes/global.func.php';
//检验验证码
if ($_GET['action'] == 'verification') {
if (!($_POST['code'] == $_SESSION['code'])) {
_alert_back('验证码不正确!');
}else{
_alert_back('验证码通过!');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>verification code</title>
<link rel="stylesheet" type="text/css" href="style/basic.css" />
<script type="text/javascript" src="js/codeimg.js"></script>
</head>
<body>
<p id="testcode">
<form method="post" name="verification" action="verification-code.php?action=verification">
<dl>
<dd>验证码:<input type="text" name="code" class="code" /><img src="codeimg.php" id="codeimg" /></dd>
<dd><input type="submit" class="submit" value="验证" /></dd>
</dl>
</form>
</p>
</body>
</html>
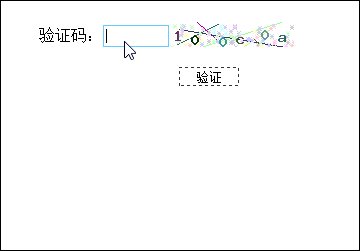
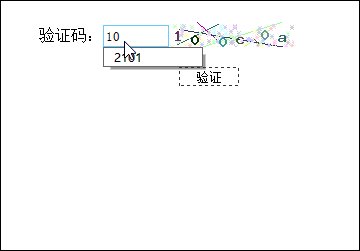
3.实现点击验证码图片更新验证码
上面若想实现验证码更新,必须刷新页面;我们写一个codeimg.js函数实现点击验证码图片更新验证码
window.onload = function () {
var code = document.getElementById('codeimg');//通过id找到html中img标签
code.onclick = function () {//为标签添加点击事件
this.src='codeimg.php?tm='+Math.random();//修改时间,重新指向codeimg.php
};
}然后在verification-code.php html代码head里它即可。

以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 PHP에서 동적 무작위 인증 코드를 만드는 방법에 대해의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!