이 글은 주로 Vue에서 확장, 컴포넌트, 믹스인, 확장의 차이점을 소개합니다. 매우 훌륭하고 참고할만한 가치가 있습니다. 필요하신 분들은 참고하시면 됩니다.
new Vue(), component
우선 다음 코드에서 사용될 옵션 개체인 baseOptions에 동의해 보겠습니다.
let options = {
template: '<p>{{firstName}} {{lastName}} aka {{alias}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White',
alias: 'Heisenberg'
}
},
created(){
console.log('onCreated-1');
}
};new Vue() source:vue/src/core/instance/index.js
instantiate
new Vue(baseOptions); // -> onCreated-1 component source:vue/src/core/global-api/assets.js
Vue.comComponent 전역 컴포넌트를 등록하거나 획득하는 데 사용되는 메소드입니다. 그 기능은 Vue.extend에서 생성된 확장 인스턴스 생성자를 컴포넌트로 등록(이름)하는 것입니다. 전역적으로 등록된 컴포넌트는 모든 Vue에서 사용할 수 있습니다. 에서 사용되는 인스턴스입니다.
Vue.component('global-component', Vue.extend(baseOptions)); //传入一个选项对象(自动调用 Vue.extend),等价于上行代码. Vue.component('global-component', baseOptions); // 获取注册的组件(始终返回构造器) var MyComponent = Vue.component('my-component')
다른 페이지에서 baseOptions를 '확장'하거나 '혼합'해야 하는 경우 Vue는 확장, 믹스인, 확장과 같은 다양한 구현 방법을 제공합니다.
extend 소스: vue/src/core/global-api/extend.js
Vue 생성자를 확장하여 사전 정의된 옵션으로 재사용 가능한 구성 요소 생성자를 만들 수 있습니다.
let BaseComponent = Vue.extend(baseOptions);
//基于基础组件BaseComponent,再扩展新逻辑.
new BaseComponent({
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2mixins
mixins 옵션은 다양한 믹스 개체를 허용합니다. 이러한 믹스인 인스턴스 객체는 일반 인스턴스 객체와 마찬가지로 옵션을 포함할 수 있으며 Vue.extend() 에서 동일한 옵션을 사용하여 논리적으로 병합됩니다.
new Vue({
mixins: [baseOptions],
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2extends
이것은 mixins와 유사합니다. 차이점은 확장할 소스 구성 요소보다 구성 요소 자체의 옵션이 더 높은 우선 순위를 갖는다는 것입니다.
공식 문서에는 다음과 같이 나와 있습니다. 우선순위는 아마도 매개변수를 받아들이는 타입만 남고, 믹스인은 배열을 받아들이는
new Vue({
extends: baseOptions,
created(){
//do something
console.log('onCreated-2');
}
//其他自定义逻辑
});
// -> onCreated-1
// -> onCreated-2결과적으로 세 가지 메소드가 요구사항을 충족할 수 있지만 형태가 다릅니다.
Vue.extend
Vue. .extend는 재사용 가능한 구성 요소를 만들기 위한 생성자를 생성합니다.
그리고 믹스인과 확장은 소스 코드에서 확장, 확장 및 믹스인이 받는 옵션을 확장하는 것입니다. 세 가지 방식은 궁극적으로 mergeOptions를 통해 병합됩니다. 차이점은 단지 공식 문서에서 언급된 우선 순위일 뿐, 컴포넌트 기능의 단순한 확장이라면 세 가지 방식을 모두 사용할 수 있습니다.

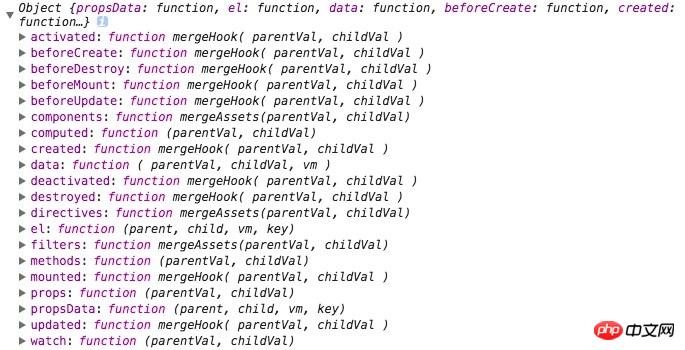
옵션 개체 병합 전략 Vue.config.optionMergeStrategies
위에 언급된 옵션 개체는 mergeOptions의 특정 전략에 따라 병합됩니다.
Vue.config.optionMergeStrategies를 인쇄하면 다음과 같이 기본 optionMergeStrategies가 표시됩니다.
mergeHook 하위 구성 요소와 상위 구성 요소의 수명 주기 이벤트가 배열로 병합됩니다. 상위 구성 요소가 먼저 오고 하위 구성 요소가 마지막에 옵니다.
하위 구성 요소와 상위 구성 요소의 수명 주기 이벤트가 배열로 병합됩니다. 상위 구성 요소가 먼저 오고 하위 구성 요소가 마지막에 옵니다.
watch
하위 구성 요소와 상위 구성 요소의 감시자가 배열로 병합됩니다. 상위 구성 요소가 먼저 오고 하위 구성 요소가 마지막에 옵니다.
mergeAssets(필터, 구성 요소, 지시문)
은 먼저 하위 구성 요소에서 검색됩니다. 그렇지 않은 경우 프로토타입 체인으로 올라가 상위 구성 요소에서 해당 속성을 찾습니다.
데이터 병합 규칙
중복 속성은 유지되지 않습니다
동일 이름 적용 범위
데이터의 개체도 동일한 규칙을 가지며 중복 속성은 유지되지 않습니다. 동일한 이름 적용 범위
props , 메서드, 계산됨: 중복 보존 없음, 동일한 이름을 가진 하위 구성 요소가 상위 구성 요소를 덮어씁니다
개체에서 속성을 찾는 규칙을 확장합니다. 예를 들어 obj[a]와 같은 속성을 검색할 때 obj에 속성이 없으면 a 속성은 obj 객체의 프로토타입에서 발견됩니다. 아직 발견되지 않은 경우 프로토타입 체인의 끝까지 검색하여 undefine을 반환합니다. Vue.comComponent는 편의를 위해 전역 구성 요소를 등록합니다Vue.extend는 재사용을 위한 구성 요소 생성자를 생성합니다 mixins, 확장을 위해 확장 위 내용은 제가 모든 사람을 위해 편집되었습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 위 내용은 Vue에서 확장과 구성 요소의 차이점은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!function extend (to, _from) {
for (var key in _from) {
to[key] = _from[key];
}
return to
}
function mergeAssets (parentVal, childVal) {
var res = Object.create(parentVal || null);
return childVal
? extend(res, childVal)
: res
}
Javascript에서 JSON 데이터 그룹화 최적화를 구현하는 방법