이 글에서는 주로 vue-cli+webpack을 사용하여 Vue 개발 환경을 구축하는 방법을 소개합니다. 필요하신 분들은 참고하시면 됩니다
여기서는 npm 패키지 다운로드를 사용해야 하기 때문에 먼저 node를 다운로드해야 합니다. node 기반
더 이상 고민하지 말고 바로 본론으로 들어가겠습니다
node와 git을 동시에 다운로드하세요. 이제부터 vue 환경을 구축하기 위해 git에 명령을 입력하겠습니다.
git은 Linux 명령을 사용합니다
Don' 이유는 묻지 마세요, 작동합니다. 괜찮지 않나요?
Windows 시스템에서는 git을 다운로드한 후 바탕 화면을 마우스 오른쪽 버튼으로 클릭하면 git Bash가 표시되고 이를 클릭한 다음 git을 엽니다.
Git에는 동시에 많은 기능이 있습니다. git은 파일을 github에 푸시할 수 있습니다. , github 아주 좋은 창고 관리 도구입니다
자, 직접 시작해 보겠습니다. git을 열면 표시됩니다

그런 다음 npm install webpacknpm install webpack
就会自动下载webpack最新版本了
在这里我们直接进入正题,怎么使用vue-cli搭建vue的开发环境
在这里我们需要全局安装vue-cli
在git里执行npm install vue-cli -g 安装vue命令环境
执行vue --verson查看是否安装成功,
显示vue的版本,就是安装成功了
这样就是全局安装了
现在我们再命令行输入vue init webpack-simple<模板名,就是你的项目的名称>,
在这里我们用webpack-simple搭建,因为他没有严格的规范,相对于大多数程序员来说比较好,他与webpack的区别在这里我就不细说了,如果需要的话大家可以在下面留言,我们给大家分享
在这里我的项目名称为myvue
所以我执行vue init webpack-simple myvue
桌面会有一个myvue的文件夹
我们执行cd myvue进入到我们的项目下

会发现文件夹下会有这些文件,这就是vue-cli自动为我们搭建的环境了
我们执行npm install
这时候我们需要等待一小会,npm在为我们下载基于node的一些文件,

然后你会发现多了一个node——modules文件,里面是node的一些模块
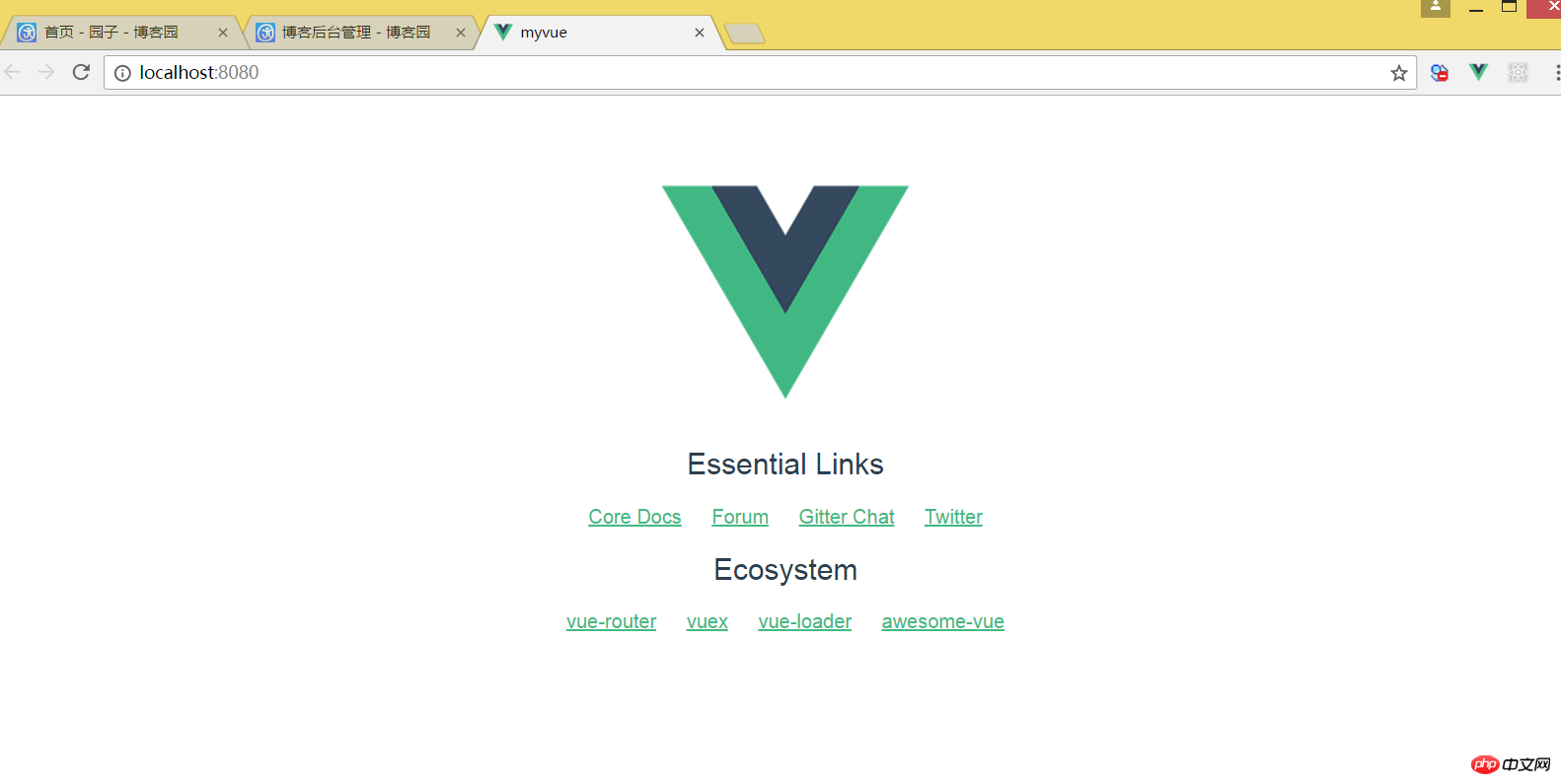
然后我们再命令行执行npm run dev
 여기서 vue-cli를 전역적으로 설치해야 합니다
여기서 vue-cli를 전역적으로 설치해야 합니다
npm install vue-를 실행합니다. git에서 cli -g vue 명령 환경을 설치합니다.
vue --verson을 실행하여 설치가 성공했는지 확인합니다.
vue 버전이 표시됩니다. 이는 설치가 완료되었음을 의미합니다. 성공적인이것은 전역 설치입니다
이제 명령줄에 vue init webpack-simple<템플릿 이름은 프로젝트의 이름입니다>여기서 webpack-simple을 사용하여 다음을 입력합니다. 대부분의 프로그래머에 비해 엄격한 사양이 없기 때문에 빌드하세요. 여기서는 webpack과의 차이점에 대해 자세히 설명하지 않겠습니다. 필요한 경우 아래에 메시지를 남겨주시면 공유하겠습니다
여기서 내 프로젝트 이름은 myvue그래서 vue init webpack-simple myvue를 실행합니다
cd myvue를 실행하여 우리 프로젝트에 들어가세요🎜🎜 🎜🎜이 파일은 다음에서 찾을 수 있습니다. vue-cli가 자동으로 구축해 주는 환경입니다. 🎜🎜
🎜🎜이 파일은 다음에서 찾을 수 있습니다. vue-cli가 자동으로 구축해 주는 환경입니다. 🎜🎜 npm install을 실행합니다🎜🎜이때 npm은 노드 기반으로 일부 파일을 다운로드하고 있습니다. 우리를 위해, 🎜🎜 🎜🎜그러면 하나 더 찾을 수 있습니다 node - node🎜🎜의 일부 모듈을 포함하는 모듈 파일입니다. 그런 다음 명령줄에서
🎜🎜그러면 하나 더 찾을 수 있습니다 node - node🎜🎜의 일부 모듈을 포함하는 모듈 파일입니다. 그런 다음 명령줄에서 npm run dev를 실행합니다.🎜🎜vue가 자동으로 브라우저를 열고 vue 프로젝트를 실행합니다🎜🎜🎜🎜🎜위는 다음과 같습니다. 제가 편집한 텍스트가 모두에게 도움이 되기를 바랍니다🎜🎜관련 기사:🎜 🎜🎜Webpack의 구성 최적화에 대한 문제🎜🎜🎜🎜Webpack에서 Electron 애플리케이션을 구축하는 방법🎜🎜🎜🎜Angular4를 사용할 때 안전하지 않은 이미지 경로에 대한 문제 🎜🎜위 내용은 vue-cli+webpack을 사용하여 vue를 빌드하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!