이 글은 주로 Vue.js 범용 애플리케이션 프레임워크인 Nuxt.js 시작 튜토리얼을 소개하고 있습니다.
React 및 Vue로 구축된 단일 페이지 애플리케이션의 경우 SEO는 잘 알려진 문제입니다. 서버사이드 렌더링(SSR-서버 사이드 렌더)이 현재로서는 가장 좋은 솔루션인 것 같습니다. React 애플리케이션에는 Next.js가 있고 Vue용 솔루션은 Nuxt.js입니다.

1. 소개
공식 웹사이트: https://nuxtjs.org/
GitHub: https://github.com/nuxt/nuxt.js
Nuxt.js란 무엇인가요?
Nuxt.js는 Vue.js를 기반으로 하는 범용 애플리케이션 프레임워크입니다.
Nuxt.js는 클라이언트/서버 인프라를 추상적으로 구성하여 주로 애플리케이션의 UI 렌더링에 중점을 둡니다.
우리의 목표는 새 프로젝트의 인프라 코드를 초기화하거나 기존 Node.js 프로젝트에서 Nuxt.js를 사용할 수 있는 유연한 애플리케이션 프레임워크를 만드는 것입니다.
Nuxt.js는 Vue.js를 사용하여 서버 측 렌더링 애플리케이션을 개발하는 데 필요한 다양한 구성을 미리 설정합니다.
또한 Vue.js 기반 애플리케이션에 해당하는 정적 사이트를 생성하는 기능을 제공하는 nuxt generate라는 명령도 제공합니다.
우리는 이 명령이 제공하는 기능이 다양한 마이크로서비스를 통합하는 웹 애플리케이션 개발을 향한 새로운 단계라고 믿습니다.
프레임워크로서 Nuxt.js는 비동기 데이터 로딩, 미들웨어 지원, 레이아웃 지원 등과 같은 클라이언트/서버의 일반적인 애플리케이션 아키텍처 패턴에 대한 많은 유용한 기능을 제공합니다.
2. 첫 번째 Nuxt.js 프로젝트 빌드
Nuxt에서 제공하는 템플릿을 사용하는 것이 좋습니다. vue-cli를 설치한 것으로 가정합니다. 그렇지 않은 경우 npm install vue-cli -g를 실행하여 vue-cli를 먼저 설치하십시오.
$ vue init nuxt-community/starter-template <project-name>
프로젝트 폴더로 이동하여 종속성 패키지를 설치하세요.
cd <project-name> npm install
프로젝트를 시작합니다.
npm run dev
브라우저를 열고 http://localhost:3000을 방문하세요. Next가 렌더링한 페이지를 볼 수 있습니다.
3. 페이지 추가
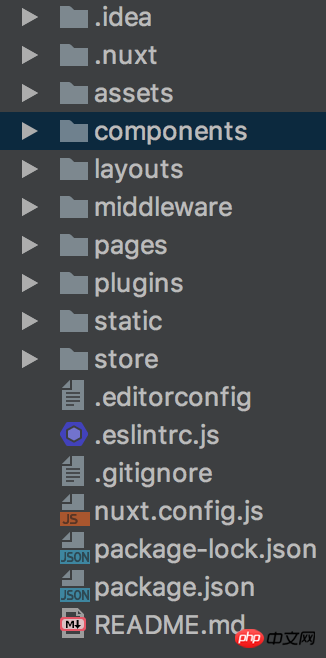
새로 완성된 프로젝트 구조는 아래와 같습니다:

프로젝트 구조
Nuxt는 모든 페이지가 페이지 폴더에 배치되는 데 동의하며 Nuxt는 다음에 따라 자동으로 해당 페이지를 생성합니다. 디렉토리 구조 라우팅.
이제 페이지 아래에 새 Vue 파일 test.vue를 만들고 http://localhost:3000/test를 방문하여 방금 추가한 페이지를 확인하세요.
4. 타사 플러그인 도입
일반적으로 프런트 엔드 구성 요소, 로그 등과 같은 타사 플러그인을 도입해야 합니다.
첫 번째 단계는 물론 플러그인을 설치하는 것입니다. 여기서는 요소 UI를 예로 들어보겠습니다.
npm install element-ui
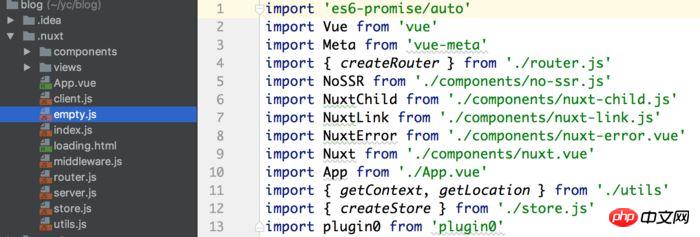
element-ui 패키지를 다운로드했지만 일반 프로젝트처럼 Vue 인스턴스에서 직접 가져와서 사용할 수는 없습니다. Nuxt의 커널 프로젝트는 모두 .nuxt 디렉토리에 있습니다. 아래 파일을 수정하면 적용되지 않습니다. 컴파일할 때마다 파일이 다시 생성되므로 프로젝트 파일을 직접 수정하는 것은 유효하지 않습니다.

커널 프로젝트 구조
직접 수정할 수는 없지만 Nuxt는 타사 플러그인을 도입하는 특별한 방법을 제공합니다.
첫 번째 단계는 pulgin 폴더에 새로운 js 파일 element-ui.js를 만드는 것입니다. 파일의 내용은 다음과 같습니다.
import Vue from 'vue' import Element from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(Element)
두 번째 단계는 nuxt.config.js를 수정하는 것입니다. 플러그인 속성을 추가합니다.
/** * include third-party plugin */ plugins: ['~plugins/element-ui'] // element-ui.js文件地址
다시 컴파일한 후 Nuxt는 타사 플러그인을 컴파일하여 사용합니다. 현재 타사 플러그인은 모든 Vue 파일에서 사용할 수 있습니다.
5. 정적 리소스 파일
정적 리소스 파일을 static 폴더에 넣은 다음 http://localhost:3000/<파일 이름>을 사용하여 정적 리소스 파일에 액세스할 수 있습니다.
Nuxt는 동적 라우팅 및 ESLint 코드 감지와 같은 더 많은 기능을 제공합니다. 오늘은 여기까지입니다. 자세한 내용은 공식 홈페이지를 참조하세요.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue를 사용하여 Toutiao 모방(자세한 튜토리얼)
js 범위 및 사전 구문 분석 메커니즘(자세한 튜토리얼)
방법 Vue에서 열거형을 사용하여 HTML 드롭다운 상자 구현
위 내용은 Nuxt.js 프레임워크(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!