이 글에서는 주로 모바일 단말 적응을 위해 vue-cli 기반의 lib-flexible + rem 구성을 소개합니다. 필요한 친구들은 프로젝트 항목의
Installflex
npm install lib-flexible --save
Introduce Flex
를 참고하세요. file main.js에 다음 코드를 추가하고 flexible
import 'lib-flexible'
px를 rem
에 도입하세요. webpack의 px2rem-loader를 사용하여 px를 자동으로 rem으로 변환
px2rem-loader
npm install px2rem-loader --save-dev
px2rem-loader를 구성하세요
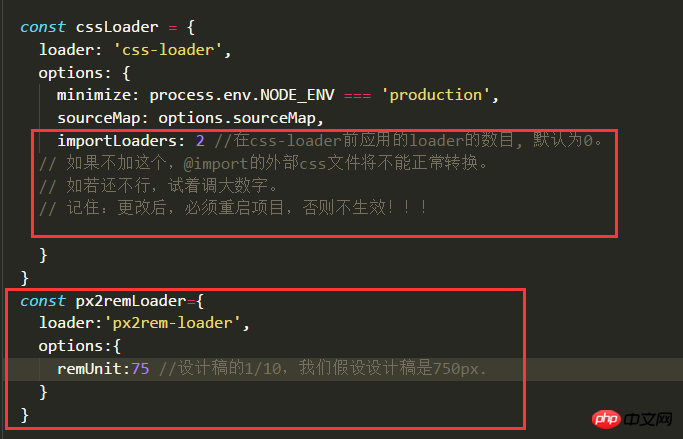
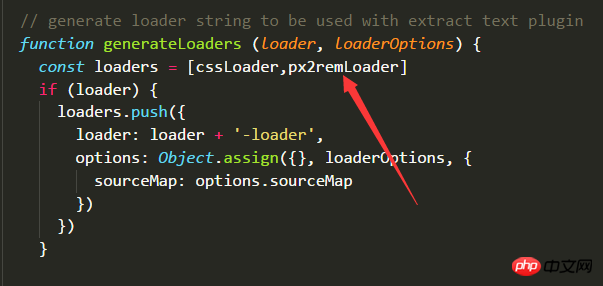
in vue -cli로 생성된 파일에서 build/utils.js 파일을 찾아 아래와 같이 구성을 추가합니다

importLoaders에 대하여: 궁금하신 사항은 webpack을 자세히 참고해주세요. 그리고 실전 4-4
2017.12.8 업데이트 안내 : ImportLoaders 설정이 필요한지 여부는 하단 안내를 참고해주세요.

px2rem 사용법
px2rem을 설치한 후 px를 사용하는데 있어서 약간의 차이점이 있습니다. 아래에 간략하게 소개된 px2rem의 공식 소개를 참고하시면 됩니다.
px를 직접 쓰면 컴파일 후 바로 rem으로 변환됩니다. ---- 다음 두 가지 상황을 제외하고는 다른 길이로 사용하세요.
px 뒤에 /*no*/를 추가하면 px는 변환되지 않으며, 그대로 출력됩니다. ---일반적으로 테두리는 이것을 사용해야 합니다
px 뒤에 /*px*/를 추가하면 서로 다른 dpr에 따라 세 세트의 코드가 생성됩니다. ----일반 글꼴은 이것을 사용해야 합니다
샘플 코드
컴파일 전(직접 작성한 코드)
.selector {
width: 150px;
height: 64px; /*px*/
font-size: 28px; /*px*/
border: 1px solid #ddd; /*no*/
}컴파일 후(패키지 코드)
.selector {
width: 2rem;
border: 1px solid #ddd;
}
[data-dpr="1"] .selector {
height: 32px;
font-size: 14px;
}
[data-dpr="2"] .selector {
height: 64px;
font-size: 28px;
}
[data-dpr="3"] .selector {
height: 96px;
font-size: 42px;
}프로젝트를 다시 시작하면 디자인 초안을 즐겁게 사용할 수 있습니다. px.
참고: 함정
은 viewport라는 메타 태그를 사용하여 index.html 헤더에 추가할 수 없습니다. 그러면 자동으로 추가됩니다!
업데이트: CSS를 외부에서 가져올 때 px2rem이 rem을 변환할 수 있나요?
2017.12.8 업데이트: 실제 응용 프로그램에서 px2rem이 외부에서 가져온 CSS 파일을 정상적으로 변환할 수 있는 경우도 있는 것으로 나타났습니다. 변환되었습니다. 문제가 무엇입니까? CSS를 도입하는 세 가지 방법을 테스트해본 결과 첫 번째는 정상적으로 변환이 되지만, 두 번째와 세 번째는 정상적으로 변환이 되지 않는 것을 발견했습니다. 그 이유는 제가 지식이 부족해서 아직도 이해가 되지 않습니다. 세 가지 도입 방법의 차이점을 마스터에게 설명해달라고 요청하세요.
이 방법을 이해한다면 cssLoader의 importLoaders를 구성할 필요가 없습니다. 다음 방법을 사용하면 외부에서 가져온 CSS를 rem으로 변환해야 하는지 여부를 더 쉽게 제어할 수 있지만 importLoaders를 변경하면 이를 제어할 수 없기 때문입니다. 강제 변환.
<style src='../assets/style.css'> /* px2rem能正常转换 */ </style> <style> /* px2rem不能正常转换 */ @import '../assets/style.css'; </style> <style> /* px2rem不能正常转换 */ @import url('../assets/style.css'); </style>
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
vue-cli webpack에 jquery를 소개하는 방법(자세한 튜토리얼)
위 내용은 vue-cli에서 모바일 단말 적응을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!