이 글에서는 주로 Javascript를 사용하여 이미지 늘어남을 방지하는 적응형 처리 방법을 소개합니다. 이 글에서는 샘플 코드를 통해 이를 아주 자세하게 소개합니다. 이는 모든 사람의 학습이나 업무에 대한 특정 참조 학습 가치가 있습니다. .공부하고 공부하세요.
머리말
저는 일상적인 웹 개발에서 프론트 엔드로서 이미지 스트레칭 문제에 자주 직면한다고 믿습니다.
예를 들어 배너, 사진 및 텍스트 목록, 아바타 등은 모두 사용자 또는 고객이 독립적으로 사진을 조작하여 업로드할 수 있는 장소입니다. 일단 사진이 포함되면 사진을 늘리는 문제가 발생합니다. 사용자나 고객이 이미지의 효과적인 내용을 명확하게 인식할 수 있도록 하는 것이 가장 좋은 솔루션입니다. 그러나 다양한 외부 요인으로 인해 크롭이 이루어지지 않을 경우 전면 디스플레이에서 처리를 수행해야 합니다. 모든 크기의 업로드 요구 사항을 충족합니다. 사진의 경우 최적의 표시 효과가 필요합니다.
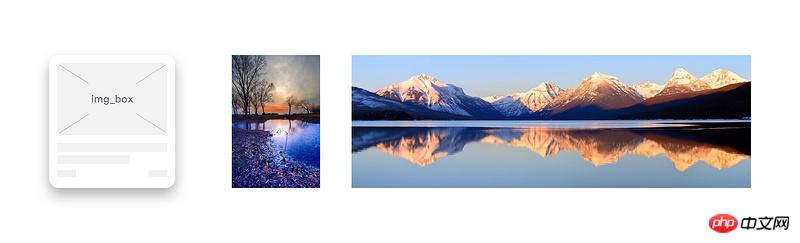
이때 우리는 아래와 같이 극단적인 효과를 고려해야 합니다.

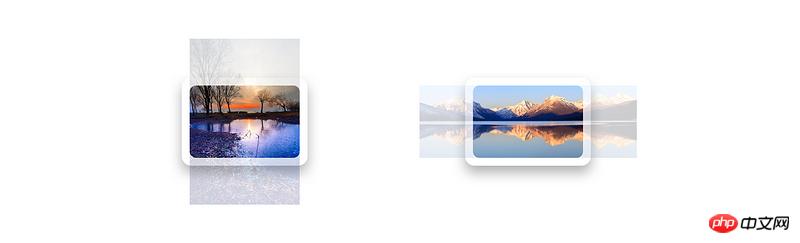
그리고 우리가 얻고자 하는 효과는 이렇습니다------

사진 넣기 액자에 넣으려면 몇 단계를 거쳐야 하나요? 세 단계... 시작하겠습니다
첫 번째 단계: 먼저 프레임을 그립니다(적응형 프레임의 방법은 다음과 같습니다)
// 假定需要一个在750px屏幕下宽400px,高280px的盒子
// 宽度 = 400 / 750 = 0.5333
// 高度 = 280 / 400 * 0.5333 = 0.3733
<style>
.img-box{
position: relative;
width: 53.33%;
height: 0;
padding-bottom: 37.33%;
overflow: hidden;
background-color: #eee;
}
</style>
<body>
<p id="list">
<p class="img-box">
<img src="..."/>
</p>
</p>
</body>두 번째 단계: 이미지에 사용할 CSS를 설정합니다
<style>
.width{
position: absolute !important;
width: 100% !important;
min-height: 100% !important;
top: 50% !important;
transform: translateY(-50%) !important;
-ms-transform: translateY(-50%) !important;
-moz-transform: translateY(-50%) !important;
-webkit-transform: translateY(-50%) !important;
-o-transform: translateY(-50%) !important;
display: block;
}
.height{
position: absolute !important;
height: 100% !important;
min-width: 100% !important;
left: 50% !important;
transform: translateX(-50%) !important;
-ms-transform: translateX(-50%) !important;
-moz-transform: translateX(-50%) !important;
-webkit-transform: translateX(-50%) !important;
-o-transform: translateX(-50%) !important;
display: block;
}
</style>3단계: js는 이미지 높이 비교를 가져오고 img
//需要注意的是,不能在css中直接给img设置宽度和高度
//否则在img.onload后获取的宽高是css设置的宽高
//同时建议使用dom对象来获取img标签
<script>
var list = document.getElementById('list');
getImgWH ( list );
//执行宽高比对并设置img类名
function getImgWH ( Obj ) {
var img = Obj.getElementsByTagName('img');
for( var i=0 ; i<img.length ; i++ ){
img[i].onload = function(){
var width = this.width;
var height = this.height;
if ( width > height ) {
this.classList.add('height');
} else if ( width < height ) {
this.classList.add('width');
} else {
this.style.width = '100%';
this.style.height = '100%';
}
}
}
}
</script>에 클래스 이름을 추가합니다. 위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
webpack의 vue 프로젝트 리소스 파일과 관련된 404개 문제 보고(자세한 튜토리얼)
vue.js에 vux를 통합하여 풀업 로딩 및 풀다운 새로 고침을 구현하는 방법
방법 Gulp를 사용하여 정적을 달성하려면 웹 페이지의 모듈화를 구현하는 방법은 무엇입니까?
js를 사용하여 WeChat을 구현하여 Alipay가 빨간 봉투를 받도록 유도합니다(자세한 튜토리얼)
jqprint를 사용하여 페이지 콘텐츠를 인쇄하는 방법
위 내용은 Javascript의 적응형 처리 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!