이 글에서는 Yii2 rbac 권한 제어 메뉴 메뉴 예시 튜토리얼 관련 내용을 주로 소개하고 있으니, 필요하신 분들은 참고하시면 됩니다.
이전 글에서는 Yii2의 완벽한 백엔드 구축과 rbac 구현에 대해 소개해드렸는데요. 권한 제어 예제 튜토리얼. yii2의 백그라운드 구성 및 rbac 권한 제어를 구현하지 않은 경우, 위 내용을 개선하고 보완하기 위한 것이므로 먼저 위 내용을 읽고 다시 돌아와서 이 문서를 참조하시기 바랍니다.
어떤 분들은 최종 메뉴의 권한을 어떻게 조절하는지 이해도 못하시고, 아직 완성도 안하신 것 같아서 장난을 치고 계신다고 제보해주셨어요. 실제로는 그다지 포괄적이지 않습니다. 오늘 메뉴에 대한 완벽한 권한을 얻는 방법을 살펴보겠습니다. 먼저 주요 내용을 나열하겠습니다. 필요하지 않으면 읽을 필요가 없습니다. 단지 필요한 사람들과 공유하고 싶습니다.
메뉴 테이블을 사용해 메뉴를 추가하세요
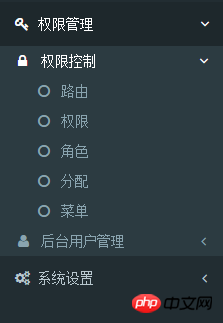
왼쪽 메뉴 결과 관리자가 완벽하게 표시됩니다
메뉴 앞의 작은 아이콘 아이콘을 맞춤 설정하여 표시하세요
디스플레이 제어 방법 또는 메뉴 숨기기
페이지 조작 버튼 권한이 없는 것은 표시되지 않습니다
그리드뷰에는 조작 권한이 있는 버튼만 표시됩니다
글쎄, 권한 제어 메뉴에 대한 다른 요구사항이 있다면 그게 전부입니다. , 아래에 메시지를 남겨주시면 함께 논의해 보겠습니다.
먼저 그림을 보고 일반적인 효과를 미리 보세요. 그렇지 않으면 어떻게 학습에 대한 열망을 불러일으킬 수 있을까요?

먼저 라우팅 페이지 /dmin/route/index를 방문하여 왼쪽에 있는 모든 항목을 최대한 선택한 다음 오른쪽으로 이동하고 현재 사용자에게 관련 액세스 권한을 할당하는 것을 기억하세요.
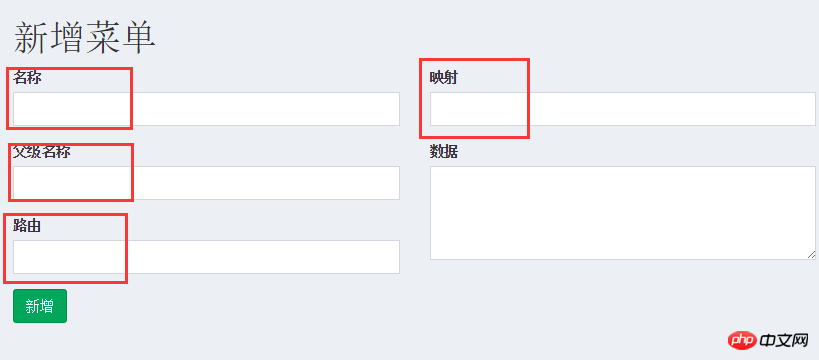
다음으로 메뉴 목록/관리자/메뉴/색인을 방문하여 메뉴 추가를 클릭하세요. 현재 액세스 권한이 없다면 현재 사용자가 구성의 액세스 파일에 있는 모든 권한에 일시적으로 액세스하도록 허용하세요. 파일에 저장하고 권한을 추가한 후 액세스 권한 설정을 제거할 때 기억해야 합니다. 그렇지 않으면 권한이 만료되면 다시 돌아오지 마세요.

여기서 먼저 위 그림에서 빨간색으로 표시된 4개의 필드를 채웁니다.
예: 첫 번째 수준 메뉴 "권한 관리"를 추가하려고 합니다.
이름에 "권한 관리"를 입력하세요. , 1차 메뉴이므로 상위 레벨 이름은 비워두세요. 경로는 "/admin/default/index"를 선택합니다. 참고로 경로가 일치하면 라우팅 페이지를 방문하여 이동하세요. 왼쪽에서 오른쪽으로 선택하세요.
매핑은 사실 정렬의 문제입니다. 예를 들어 두 개의 메뉴를 추가하면 매핑 값이 1인 메뉴가 맨 위에 있고 매핑 값이 2인 메뉴가 1 아래에 옵니다. 여기에 숫자 1을 채워넣겠습니다. .
"데이터" 항목에 대해서는 나중에 이야기하겠습니다.
방금 소개한 방식으로 추가합니다. 2차 메뉴 "권한 제어"를 추가하는 예를 들어보겠습니다.
여기서는 방금 추가한 1차 레벨 이름인 "권한 관리"로 상위 이름만 입력하면 됩니다. 성공적으로. 다른 모든 것은 평소와 같습니다. 조작 방법을 모르신다면 두 번 읽어 보시기 바랍니다. 권한 관리를 위한 메뉴는 모두 여기에 추가하는 것이 좋습니다. 다음에 필요하고 더 연습할 수 있기 때문입니다.
이제 메뉴가 추가되었습니다.
다음 단계를 살펴보고 이전에 구축한 배경 프레임워크를 사용하여 표시해 보겠습니다.
use mdm\admin\components\MenuHelper; echo dmstr\widgets\Menu::widget( [ 'options' => ['class' => 'sidebar-menu'], 'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id), ] );
아주 간단하지 않나요? 내 것은 왜 dmstr이 없나요? 죄송합니다. 이 메뉴를 결합하기 전에 먼저 위의 내용을 읽어야 합니다.
네, 메뉴를 보려면 페이지를 새로 고치세요. 원하는 기능이 완전히 구현되지는 않았지만 지금쯤에는 메뉴가 표시될 것입니다.
다음으로 초점과 난이도를 입력하고 메뉴 앞에 작은 아이콘을 구현하고 메뉴를 완성하여 컨트롤을 숨겨야 합니다.
저희가 처음 메뉴를 만들 때 유일하게 채워지지 않은 옵션이 "데이터"뿐이었던 것을 아직도 기억하시나요? 후속 작업의 편의를 위해 여기에는 아이콘과 숨겨진 옵션을 함께 입력하겠습니다. 수정을 위해 초기 스크린샷의 "백엔드 사용자 관리" 보조 메뉴를 예로 들어보겠습니다. 스크린샷을 찍어 메뉴의 현재 상태를 살펴보세요.

업데이트 페이지의 "데이터" 항목에 다음 코드를 입력하세요. 새로운 아이디어가 있으면 제 아이디어를 따르세요. 먼저 변경한 다음 나중에 할 것이므로 변경하세요.
{"icon": "fa fa-user", "visible": false}예, 이 "데이터" 항목에 채우는 것은 json 코드입니다. 다음으로 모든 사람이 더 쉽게 볼 수 있도록 메뉴를 표시하는 코드도 약간 수정합니다. 코드에서 $callback은 The page is up에 직접 작성되며 나중에 계속해서 패키징하고 최적화할 수 있습니다.
use mdm\admin\components\MenuHelper;
<?php
$callback = function($menu){
$data = json_decode($menu['data'], true);
$items = $menu['children'];
$return = [
'label' => $menu['name'],
'url' => [$menu['route']],
];
//处理我们的配置
if ($data) {
//visible
isset($data['visible']) && $return['visible'] = $data['visible'];
//icon
isset($data['icon']) && $data['icon'] && $return['icon'] = $data['icon'];
//other attribute e.g. class...
$return['options'] = $data;
}
//没配置图标的显示默认图标
(!isset($return['icon']) || !$return['icon']) && $return['icon'] = 'fa fa-circle-o';
$items && $return['items'] = $items;
return $return;
};
//这里我们对一开始写的菜单menu进行了优化
echo dmstr\widgets\Menu::widget( [
'options' => ['class' => 'sidebar-menu'],
'items' => MenuHelper::getAssignedMenu(Yii::$app->user->id, null, $callback),
] ); ?>是的,你没有看错,代码是有点长,我们来简单分析分析。其实我们这里的$callback方法也只是针对上面我们添加菜单的"数据"项进行的分析。不难看出,我们对icon和visible分别进行了判断,并追加到当前menu中。
到此,我们费了一番波折终于实现菜单加icon和设置菜单的隐藏。如果你有其他的属性需要进行配置,此处仍然可以继续单独配置。
现在,我们还有两个任务仍待完成,要完成接下来的两个任务,为了大家的方便,建议你的项目可以自定义配置gii模版,不支持自定义gii模板的可以参考自定义gii模版 当你发现我们后面需要做的功能,我觉得你会赞叹我们这里的操作。
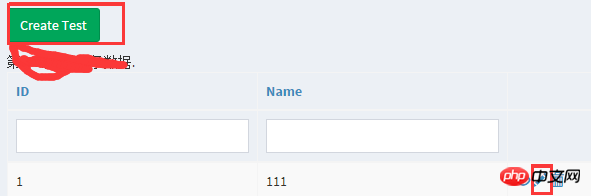
为了方便操作,我们这里增加一个测试表test,我们先用未做修改的gii模版生成一份model+curd。我们先把test/*的所有权限分配给当前登录的用户,并添加一条数据。打开/test我们可以正常看到下面的截图,注意图中的两个标记。

然后我们打开test/index.php文件,对标记的两个地方进行如下修改
use mdm\admin\components\Helper;
<?php
//没有创建权限不显示按钮
if(Helper::checkRoute('create')) {
echo Html::a('Create Test', ['create'], ['class' => 'btn btn-success']);
} ?>
<?= GridView::widget([
// ......
'columns' => [
// ......
[
'class' => 'yii\grid\ActionColumn',
'template' => Helper::filterActionColumn('{view}{update}{delete}'),
],
],
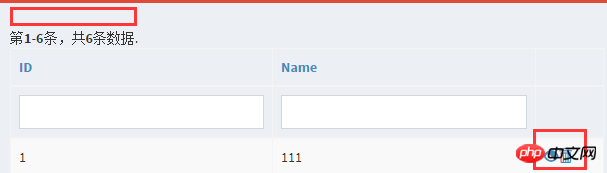
]); ?>现在我们刷新下页面/test再看看,好像没什么变化嘛。别急,我们现在撤销当前用户的/test/create 权限和/test/update权限,然后你在刷新下页面看看效果,我们截图看看。

也就是说我们没有权限的按钮消失了,当你手动访问/test/create的时候你会发现也会提醒你没有权限。
如果你的gii模板是自定义的,相信你会迅速在其生成的模板中所有的操作上添加权限控制的,是不是很happy
最后,我们的菜单menu关于权限控制的讲解基本也就结束了,长篇大论,仔细回想起来也没多少东西,倒是希望能帮到你一二
以上就是本文的全部内容,希望对大家的学习有所帮助,更多相关内容请关注PHP中文网!
相关推荐:
위 내용은 Yii2 rbac 권한을 사용하여 메뉴 메뉴 제어의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!