이번에는 실제 프로젝트에서 bootstrap+selectpicker 드롭다운 박스를 사용하는 방법을 보여드리겠습니다. 실제 프로젝트에서 bootstrap+selectpicker 드롭다운 박스를 사용할 때 주의할 점은 무엇인가요? 다음은 실제 사례입니다. .
머리말
저는 최근 부트스트랩을 사용하고 있으며 이를 기록하기 위해 몇 개의 블로그를 작성했습니다. . . .
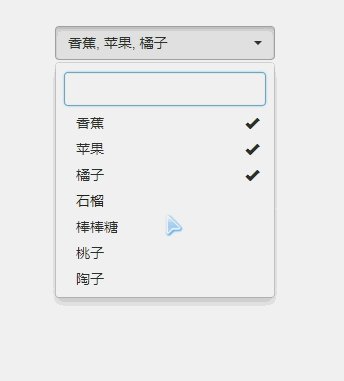
bootstrap selectpicker는 부트스트랩의 상대적으로 간단한 드롭다운 상자 구성 요소입니다. 그 효과는 다음과 같습니다.

첨부된 공식 웹사이트 API 링크는 http://silviomoreto.github.io/bootstrap-select/입니다.
드롭다운 상자를 사용하기 위한 기본 작업은 일반적으로 라디오 선택, 다중 선택, 퍼지 검색, 동적 할당 등입니다. 사용 방법을 살펴보겠습니다.
사용 방법은 다음과 같습니다
1. 먼저 소개해야 할 CSS와 js:
bootstrap.css
bootstrap-select.min.css
jquery-1.11.3.min.js
bootstrap.min.js
bootstrap-select .min.js
2. js 코드는 다음과 같습니다.
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. jsp 콘텐츠:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
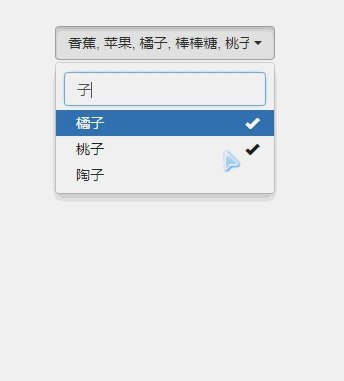
다중 설정 시 data-live-search=" true"인 경우 퍼지 검색창이 표시됩니다. 설정되지 않거나 false인 경우 표시되지 않습니다.
4. 다른 방법:
선택한 항목 가져오기:
var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});지정된 항목 선택(에코 편집에 사용):
라디오 선택: $('.selectpicker').selectpicker('val', ' 목록 ID');
다중 선택: var arr=str.split(',') $('.selectpicker').selectpicker('val', arr);
5. 드롭다운 데이터는 ajax를 통해 백그라운드에서 가져옵니다.
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요.
추천 도서:
위 내용은 실제 프로젝트에서 부트스트랩+선택 선택기 드롭다운 상자를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!