이번에는 Angular CLI가 라우팅을 어떻게 운영하는지, 그리고 Angular CLI 운영 라우팅 시 주의사항은 무엇인지 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
애플리케이션에 대한 경로를 생성합니다.
먼저 프로젝트를 생성합니다:
ng new my-routing --routing

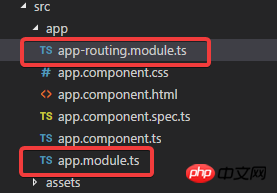
두 개의 모듈이 생성되는 것을 볼 수 있습니다.
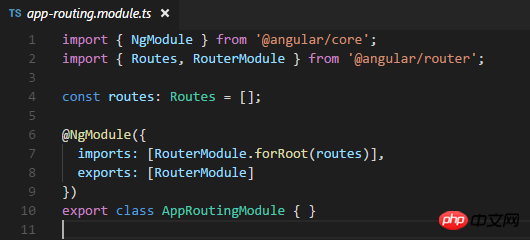
라우팅 모듈을 보세요:

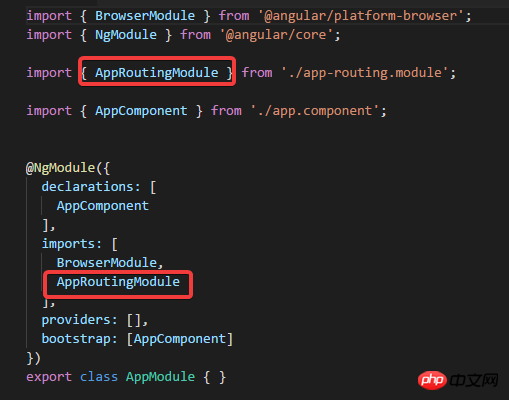
그리고 앱을 보세요 모듈:

AppRoutingModule을 가져왔습니다.
app.comComponent.html을 다시 살펴보세요.

router-outlet이 매우 훌륭하게 작성되었습니다.
다음은 두 가지 구성 요소를 더 생성합니다.
ng g c dashboard ng g c order

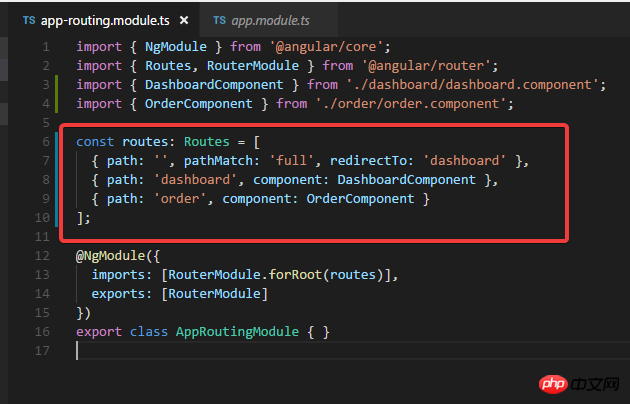
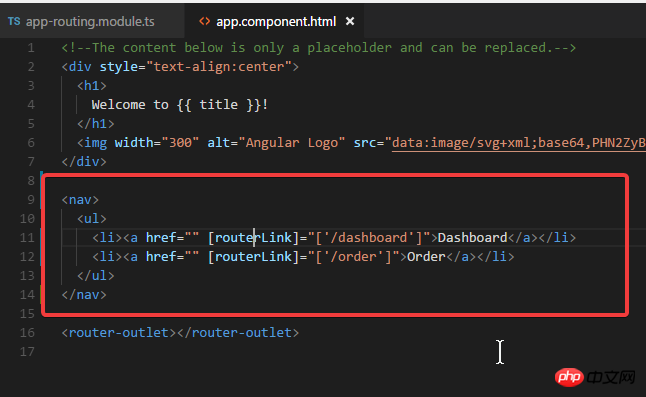
그런 다음 app-routing.module에서 라우팅을 설정하세요:

html을 다시 수정하세요:

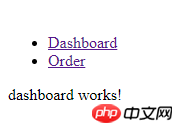
애플리케이션 실행: ng Serve -o


흠.
애플리케이션에 여러 모듈이 있는 상황의 경우.
라우팅 모듈로 모듈을 생성합니다(-d 매개변수를 사용하면 먼저 생성될 파일을 볼 수 있습니다):
ng g m admin --routing

관리 모듈 내부에서 또 다른 관리 구성요소를 생성합니다:
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin
사실 마지막 두 명령의 -m 매개변수는 admin/ 경로가 지정되었기 때문에 제거될 수 있으므로 기본적으로 admin에서 선언됩니다. 앱 모듈 대신에 모듈을 추가하세요.

그런 다음 app.module을 수정해야 합니다:
관리 모듈을 추가하세요.
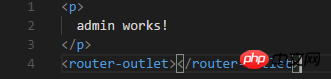
그런 다음 admin.comComponent.html을 수정하고 router-outlet을 추가하세요:

수정하세요 admin-routing.module.ts:

실행: ngserv -o
주소를 직접 입력하세요: http://localhost:4200/admin
다음을 볼 수 있습니다:

그리고 URL을 입력하세요 : http://localhost:4200/admin/email
다음 내용이 표시됩니다:

그래서 문제 없습니다.
Gurad를 생성하세요.
ng g guard xxx
여기에서 사례를 읽으신 후 방법을 마스터하신 것 같습니다. 기사. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
Angularjs 컨트롤러 상호 통신 기능에 대한 자세한 설명
위 내용은 Angular CLI가 라우팅을 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!