이 글은 캔버스의 임의의 점을 기반으로 다각형을 그리는 방법에 대한 관련 정보를 주로 소개합니다. 내용이 꽤 좋아서 지금 공유하고 참고하겠습니다.
Cause
오늘 "HTML5+Javascript Animation Basics" 책을 공부하던 중 8장 3절에서 세 개의 스프링을 이용해 세 점을 연결해 스트레칭 동작을 하는 방법에 대해 이야기했습니다.
예시를 마치고 4점, 5점이면 어떨까 생각해봤습니다.
코드를 다시 작성하고 포인트 개수를 가변적으로 만들었습니다. 최종 효과는 균형을 맞추기 위해 각 점의 최종 스트레칭 동작을 달성하는 것이지만 점 사이의 연결이 그다지 좋지 않고 일부가 교차됩니다.

그래서 이 부분을 최적화할 수 있지 않을까 생각해봤습니다.
연결 회전
이전 예의 포인트는 모두 임의의 위치에 있으므로 연결을 제어할 수 없습니다. 그래서 저는 이것부터 먼저 시작하고 싶습니다.
먼저 특정 점을 기준점으로 사용하여 이 점을 기준으로 하는 다른 점의 각도를 구합니다.
그런 다음 작은 각도에서 큰 각도에 따라 이 점들을 연결하면 일반 다각형을 그릴 수 있습니다.
대략적인 구현 코드는 다음과 같습니다.
let balls = [];
let ballNum = 6;
let firstBall = null;
while(ballNum--) {
let ball = new Ball(20, parseColor(Math.random() * 0xffffff))
ball.x = Math.random() * width;
ball.y = Math.random() * height;
balls.push(ball)
if (!firstBall) {
firstBall = ball
ball.angle = 0
} else {
const dx = ball.x - firstBall.x,
dy = ball.y - firstBall.y;
ball.angle = Math.atan2(dy, dx);
}
}
// 尝试让球连线是一个正多边形
balls = balls.sort((ballA, ballB) => {
return ballA.angle - ballB.angle
})이렇게 하면 마지막에 연결을 그릴 때 배열을 가로질러 작은 각도에서 큰 각도로 그릴 수 있습니다.
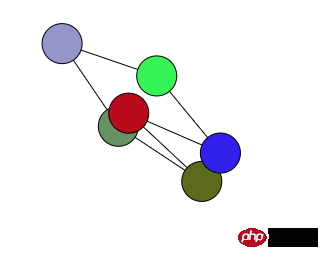
효과는 다음과 같습니다.

이를 통해 선을 넘는 상황을 크게 줄일 수 있지만 여전히 완전히 피할 수는 없습니다.
다음으로 Math.abs를 사용하여 각도를 수정하거나 각 점을 연결하기 위해 가장 작은 각도의 점을 찾는 등 이 솔루션을 최적화하려고 합니다. 하지만 결과는 좋지 않고, 선을 넘는 것도 피할 수 없습니다.
중심점을 기준으로 회전
나중에 또 다른 아이디어가 떠올랐습니다. 다각형의 중심점이 결정되면 중심점을 기준으로 모든 점의 각도를 별도로 계산할 수 있습니다. 포인트는 시계 방향 또는 시계 반대 방향으로 연결될 수 있습니다.
하지만 인터넷에서 오랫동안 검색한 결과 모든 포인트 알고리즘에는 특정 시계 방향 순서로 배열된 일련의 포인트가 필요합니다.
하지만 이 점이 있으면 이미 다각형을 그릴 수 있습니다.
X축 극 분할
을 포기해야 했습니다. 절망에 빠져 Google을 검색하다가 Zhihu에서 좋은 답변을 찾았습니다. 평면 위의 정렬되지 않은 점 집합을 연결하는 방법 단순한 다각형?
구체적인 알고리즘 설명은 답변만 참고하시면 됩니다. 자세한 내용은 다루지 않겠습니다.
단, 상부 체인과 하부 체인을 연결할 때 실제로는 상부 체인이 X축을 기준으로 내림차순으로 연결되고, 하부 체인이 X축을 기준으로 오름차순으로 연결되어 있는지 확인하기만 하면 됩니다( 시계 반대 방향으로 그려집니다.) X축이 동일한 점의 경우 Y축이 더 크거나 작은지는 중요하지 않습니다.
구현 시 답변에 나온 알고리즘에 따라 엄격하게 구현됩니다.
한 점이 상위 체인에 속하는지 하위 체인에 속하는지 판단할 때 가장 먼저 생각해야 할 것은 두 점을 기준으로 직선의 함수 방정식을 결정한 다음 계산할 점의 좌표를 도입하는 것입니다. 그런데 나중에 생각해보니 모든 점은 가장 왼쪽 극을 이용해서 경사각을 계산한 뒤 이를 각도 크기에 따라 나누는 게 시각적으로 이해하기 쉽더라고요.
대략적인 코드는 다음과 같습니다.
let balls = [];
let tempBalls = [];
let ballNum = 6;
let isDragingBall = false;
while(ballNum--) {
let ball = new Ball(10, parseColor(Math.random() * 0xffffff))
ball.x = Math.random() * width;
ball.y = Math.random() * height;
tempBalls.push(ball)
}
// 让点按X轴升序排序
tempBalls = tempBalls.sort((ballA, ballB) => {
return ballA.x - ballB.x
})
// 找X轴左右极点
let firstBall = tempBalls[0],
lastBall = tempBalls[tempBalls.length -1];
let smallXBalls = tempBalls.filter(ball => ball.x === firstBall.x),
bigXBalls = tempBalls.filter(ball => ball.x === lastBall.x)
// 处理左右极点有多个的情况
if (smallXBalls.length > 1) {
smallXBalls.sort((ballA, ballB) => {
return ballB.y - ballA.y
})
}
if (bigXBalls.length > 1) {
bigXBalls.sort((ballA, ballB) => {
return ballB.y - ballA.y
})
}
firstBall = smallXBalls[0]
lastBall = bigXBalls[0]
// 获得极点连线的角度
let splitLineAngle = Math.atan2(lastBall.y - firstBall.y, lastBall.x - firstBall.x);
let upperBalls = [],
lowerBalls = [];
// 所有其他点跟firstBall计算角度
// 大于splitLineAngle的都是下链
// 其他是上链
tempBalls.forEach(ball => {
if (ball === firstBall || ball === lastBall) {
return false
}
let angle = Math.atan2(ball.y - firstBall.y, ball.x - firstBall.x);
if (angle > splitLineAngle) {
lowerBalls.push(ball)
} else {
upperBalls.push(ball)
}
})
// 处理X轴相同情况的排序
lowerBalls = lowerBalls.sort((ballA, ballB) => {
if (ballA.x !== ballB.x) {
return ballA.x - ballB.x
}
return ballB.y - ballA.y
})
upperBalls = upperBalls.sort((ballA, ballB) => {
if (ballA.x !== ballB.x) {
return ballB.x - ballA.x
}
return ballB.y - ballB.x
})
// 逆时针连接所有的点
balls = [firstBall].concat(lowerBalls, [lastBall], upperBalls)
balls = balls.map((ball, i) => {
ball.text = i + 1;
return ball
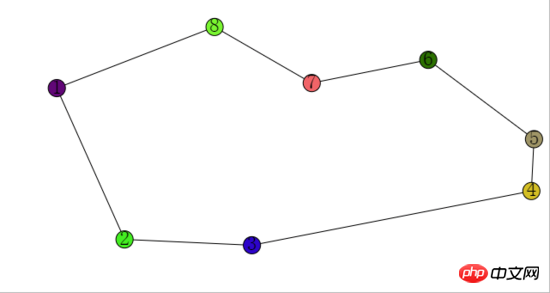
})드디어 반환된 공은 시계 반대 방향으로 정렬된 다각형의 점입니다.
효과는 다음과 같습니다.

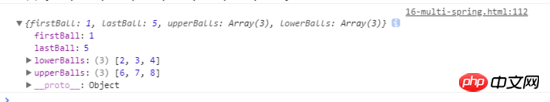
각 공의 내부 상태는 다음과 같습니다.

위 내용은 모두의 학습에 도움이 되기를 바랍니다. 관련 내용은 PHP 중국어 웹사이트를 주목해주세요!
관련 권장사항:
html5 사용
Canvas는 echart가 구현할 수 없는 원형 차트를 캡슐화합니다
HTML5 Canvas는 곡선을 그리는 방법을 구현합니다
위 내용은 캔버스의 임의의 점을 기반으로 다각형을 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!