이 글에서는 주로 노드 모듈과 npm 패키지 관리 도구를 소개합니다. 이제 참고용으로 공유하겠습니다.
Node.js에서는 모든 기능이 모듈로 나누어지고 완전한 모듈 로딩 메커니즘이 제공되므로 애플리케이션을 여러 부분으로 나누고 이러한 부분을 효과적으로 공동 관리할 수 있습니다. 다양한 모듈에서 재사용 가능한 다양한 코드를 작성함으로써 애플리케이션에 포함되는 코드의 양을 크게 줄일 수 있으며, 애플리케이션 개발 효율성과 애플리케이션 코드의 가독성을 향상시킬 수 있습니다. 모듈 로딩 메커니즘을 통해 다양한 타사 모듈을 애플리케이션에 도입할 수 있습니다.
node.js에서는 타사 웹사이트에서 다양한 Node.js 패키지를 다운로드할 수 있도록 npm 패키지 관리 도구가 제공됩니다.
1. 모듈
1.1 모듈 로딩
Node.js에서는 모든 기능이 모듈로 나누어져 있습니다. Node.js 애플리케이션은 수많은 모듈로 구성되며, 각 모듈은 JavaScript 파일입니다. node.js에 사전 정의된 핵심 모듈을 로드하려면 require('http')와 같은 require('모듈 이름')만 필요합니다. 타사 클래스 라이브러리를 애플리케이션에 도입할 때 전체 경로를 지정해야 합니다. 및 파일의 파일 이름(예: require('./script/foo.js'))
1.2 모듈 액세스
1.2.1 내보내기 개체를 사용하여 액세스
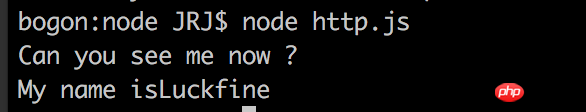
모듈 파일 또는 객체가 모듈 내에서만 유효합니다. 외부 모듈에서 이러한 변수, 함수 또는 객체를 참조해야 하는 경우, 예를 들어 다음 코드를 사용하여 testModule.js를 생성해야 합니다.
var testVar = "Can you see me now ? ";
var funName = function(name){
console.log('My name is' + name);
}
exports.testVar = testVar ;
exports.funName = funName ;var test1 = require('./testModule.js'); // 通过test1访问testModule.js模块内的testVar变量 和funName函数 console.log(test1.testVar) test1.funName('Luckfine')

1.2.2 모듈 .exports 객체 액세스 사용
외부 모듈에서 이러한 변수, 함수 또는 객체를 참조해야 하는 경우, 내보내기 객체를 사용할 수도 있습니다. 모듈에 대한 클래스를 정의해야 하는 경우 module.exports만 사용할 수 있습니다. 예를 들어 testModule.js에서 다음 코드를 사용하여 testModule 클래스를 정의합니다.var _name,_age
var name = '',age = 0;
var foo = function(name,age){
_name = name ;
_age = age ;
}
// 获取私有变量_name的变量只
foo.prototype.GetName = function(name){
return _name;
};
// 设置私有变量_name的变量值
foo.prototype.SetName = function(name){
_name = name;
}
// 获取私有变量_age的变量只
foo.prototype.GetAge = function(age){
return _age;
};
// 设置私有变量_name的变量值
foo.prototype.SetAge = function(age){
_age = age;
}
foo.prototype.name = name;
foo.prototype.age = age;
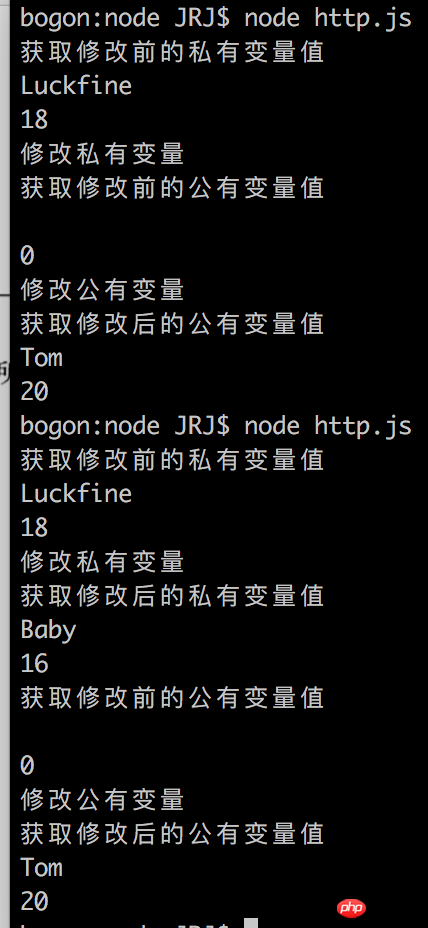
module.exports = foo;var foo = require('./testModule.js'); var myFoo = new foo('Luckfine',18); console.log('获取修改前的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('修改私有变量'); myFoo.SetName('Baby'); myFoo.SetAge(16); console.log('获取修改后的私有变量值') console.log(myFoo.GetName()); console.log(myFoo.GetAge()); console.log('获取修改前的公有变量值') console.log(myFoo.name); console.log(myFoo.age); console.log('修改公有变量') myFoo.name = "Tom"; myFoo.age = 20; console.log('获取修改后的公有变量值') console.log(myFoo.name); console.log(myFoo.age);

1) 특정 js 파일에는 다른 사람이 사용할 수 있는 기능이 제공됩니다. 그냥 함수를 노출하세요.exports.msg=msg;
2) 특정 js 파일은 클래스를 설명합니다. module.exports = People;
2. npm 패키지 관리
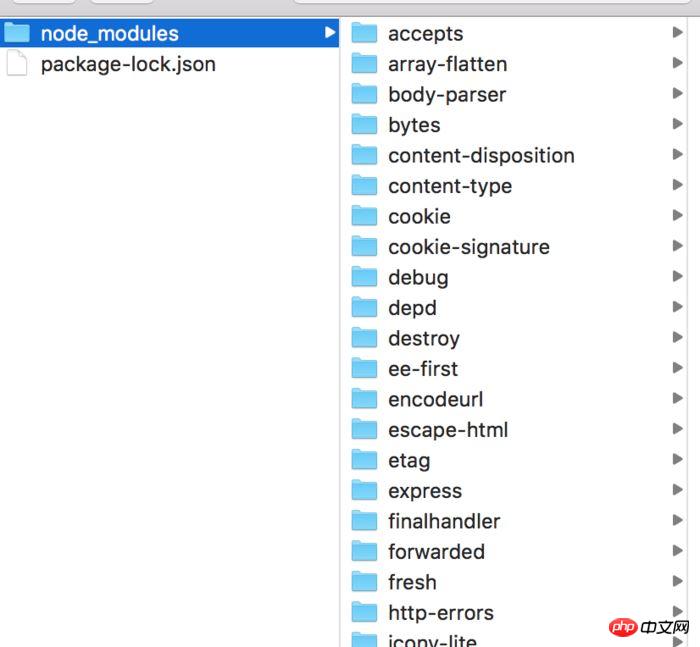
npm은 Node.js를 따르는 패키지 관리 도구로, npm을 사용하여 일부 타사를 설치할 때 발생하는 많은 문제를 해결할 수 있습니다. 라이브러리의 경우 설치 패키지는 npm 명령이 실행되는 디렉터리의 node_modules 폴더에 배치됩니다. 현재 디렉터리에 node_modules가 없으면 node_modules 디렉터리가 현재 디렉터리에 생성되고 타사 라이브러리가 생성됩니다. 필요 사항은 node_modules 중간에 배치됩니다. 따라서 설치 시 명령 프롬프트 위치에 주의하세요. 타사 라이브러리를 설치하는 명령 npm install 모듈 이름, Express를 설치해야 하는 경우 명령줄에 npm install express를 입력하기만 하면 됩니다1 종속성 패키지는 언제든지 업데이트될 수 있습니다. 또는 누군가가 특정 버전을 보유하고 있기를 원합니다.2. 프로젝트가 점점 더 커지면 다른 사람에게 보여줄 때 다시 참조하는 타사 모듈을 공유할 필요가 없습니다.


2. 설치 후 폴더의 내용
그런 다음 패키지를 관리하려면 package.json이 필요합니다. 이때 명령줄에 따라 질문에 답할 수 있습니다. json

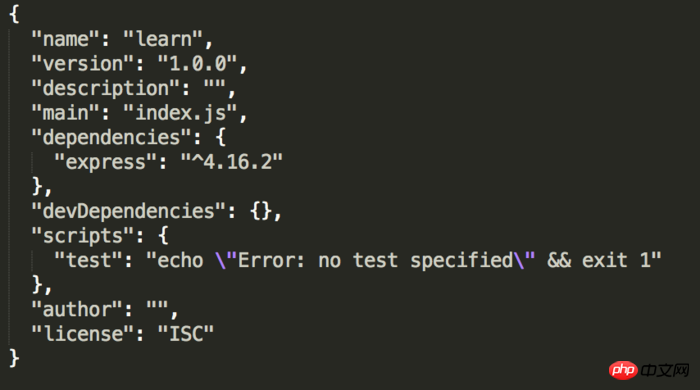
3. package.json을 생성하세요
그런 다음 package.json을 통해 프로젝트의 일부 종속성, 버전 번호, 설명, 작성자 등을 적절하게 관리할 수 있습니다.

4. 패키지 관리
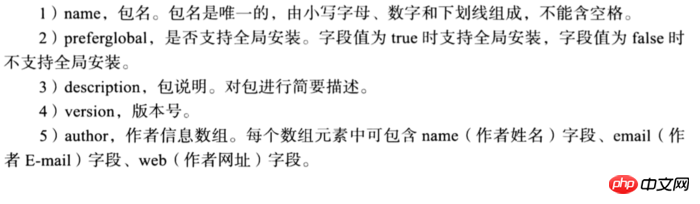
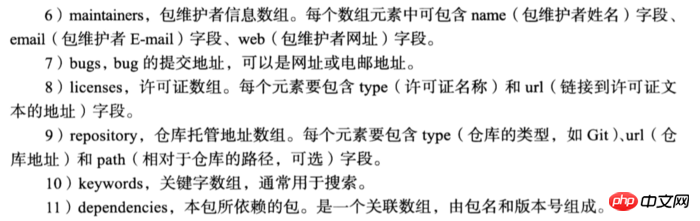
제 패키지 관리 내용은 상대적으로 적기 때문에 일반적인 상황에서 package.jaon에는 다음과 같은 내용이 있습니다




이것은 더 깊은 이해에 도움이 됩니다.
모듈 파일 내에서 현재 모듈의 다음 속성에 액세스할 수 있습니다.
module.id: 모듈 파일의 절대 경로를 나타냅니다.
module.filename: 속성 값은 현재 모듈의 파일 이름입니다.
module.loaded: 속성 값이 false이면 모듈이 로드되지 않았음을 의미합니다. 로드가 되었다는 의미입니다.
module.parent: 속성 값은 현재 모듈의 상위 모듈 객체, 즉 현재 모듈을 호출하는 모듈 객체입니다.
module.children: 속성 값은 모든 하위 모듈 객체를 저장하는 배열입니다. 현재 모듈의 즉, 현재 모듈의 모듈 개체가 로드됩니다.
위 내용은 제가 여러분을 위해 정리한 내용입니다. 앞으로 도움이 되길 바랍니다.
관련 기사:
Vue.js가 데이터를 표시할 때 페이지 깜박임 문제를 해결하는 방법
을 사용하여 각 페이지의 제목 방법을 설정하는 방법 vue-router
vue에서 페이지 점프 후 원래 페이지의 초기 위치로 돌아가는 방법
위 내용은 노드 모듈 및 npm 패키지 관리 도구를 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!