이번에는 개인화된 명령줄 도구를 만들기 위한 노드를 가져오겠습니다. 노드가 개인화된 명령줄 도구를 만들 때 주의할 점은 무엇입니까? 다음은 실제 사례입니다. 살펴보겠습니다.
1. 간단한 기능 구현

2. 환경
1. 시스템: window 10
2. Editor: vscode
3.node 버전: 8.7.0
3. 플레이 시작
1. 명령줄을 열고 새로운 package.json을 생성하세요
npm init
이제 생성된 package.json을 볼 수 있으며, 편집기를 사용하여 엽니다
2 .json 패키지를 수정하고 bin 속성
{
"name": "my-cli",
"version": "1.0.0",
"description": "",
"main": "index.js",
"bin": { // 增加bin属性
"auto": "./bin/cli.js"
// 左边的crp是定义的命令行的名字,可以自己随便取, 右边是命令行输入 crp 时会执行的文件(一定要在bin文件夹下)
},
"scripts": {
},
"keywords": [],
"author": "",
"license": "ISC"
}3을 추가합니다. 현재 디렉터리에 새 cli.js를 만들고
console.log('hello world')4를 수정한 다음 명령줄로 이동하여
npm link
5를 입력하여 효과를 확인합니다.

hello world를 올바르게 인쇄하면 성공입니다
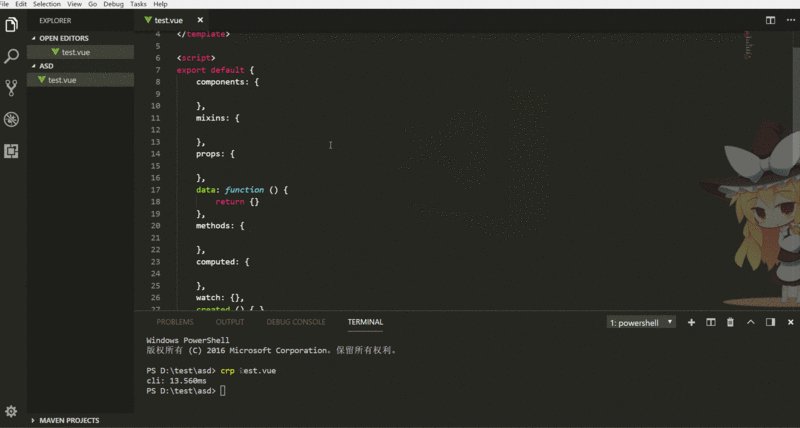
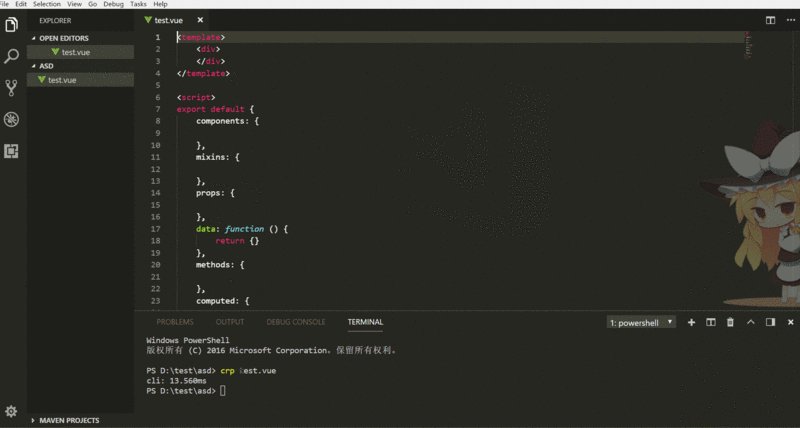
6. 미리보기 효과를 얻으려면
원칙은 cli.js가 실행되면 설정한 템플릿을 읽은 다음 현재 파일을 생성하는 것입니다. 디렉토리,
write 템플릿의 내용을 입력하는 간단한 코드는 다음과 같습니다
#! /usr/bin/env node
const fs = require('fs')
const exec = require('child_process').exec
var args = process.argv.slice(2) // 可以通过process.argv这里获得你输入的参数
//读取内容(在当前的目录下新建template文件夹和加入一个template.vue的模板)
var content = fs.readFileSync('./template/template.vue')
//生成内容
fs.writeFileSync(args[0], content)
// 使用vscode打开
exec('code ' + args[0])이 기사의 사례를 읽고 나면 방법을 마스터했다고 믿습니다. 더 흥미로운 정보는 다른 관련 기사를 참조하십시오. PHP 중국어 웹사이트!
추천 자료:
H5 터치 이벤트에서 사용자의 슬라이딩 방향을 결정하는 방법
위 내용은 Node는 개인화된 명령줄 도구를 만듭니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!