이 글은 주로 Laravel 4에 대한 페이지와 폼 검증을 소개합니다. 이제 여러분과 공유합니다. 도움이 필요한 친구들이 참고할 수 있습니다.
이 튜토리얼은 이 시리즈의 마지막 장입니다. 페이지의 세부 관리 기능, 양식 유효성 검사 및 네임스페이스의 심층적인 사용, 보다 유용한 알림 구성 요소, 간단한 대규모 작업 정리 등이 있습니다.
1. 페이지 관리 기능 빌드
명령 실행:
php artisan generate:controller admin/PagesController
PagesController.php 내용 수정:
<?php
namespace App\Controllers\Admin;
use Page;
use Input, Notification, Redirect, Sentry, Str;
use App\Services\Validators\PageValidator;
class PagesController extends \BaseController {
public function index()
{
return \View::make('admin.pages.index')->with('pages', Page::all());
}
public function show($id)
{
return \View::make('admin.pages.show')->with('page', Page::find($id))->withAuthor(Sentry::findUserById(Page::find($id)->user_id)->name);
}
public function create()
{
return \View::make('admin.pages.create');
}
public function store()
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = new Page;
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('新增页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function edit($id)
{
return \View::make('admin.pages.edit')->with('page', Page::find($id));
}
public function update($id)
{
$validation = new PageValidator;
if ($validation->passes())
{
$page = Page::find($id);
$page->title = Input::get('title');
$page->body = Input::get('body');
$page->user_id = Sentry::getUser()->id;
$page->save();
Notification::success('更新页面成功!');
return Redirect::route('admin.pages.edit', $page->id);
}
return Redirect::back()->withInput()->withErrors($validation->errors);
}
public function destroy($id)
{
$page = Page::find($id);
$page->delete();
Notification::success('删除成功!');
return Redirect::route('admin.pages.index');
}
}그런 다음 http://localhost:8000/admin 페이지를 열고 계정과 비밀번호로 로그인합니다. 이전에 시드한 경우 오류가 발생합니다:
Class App\Controllers\Admin\PagesController does not exist
이 파일은 분명히 이미 존재합니다. Laravel이 존재하지 않는다는 오류를 보고하는 이유는 무엇입니까? ! 그 이유는 2번째 튜토리얼에 있으니 여기서 직접 설명하겠습니다. 이 클래스는 최상위 네임스페이스에 없고 하위 네임스페이스에 새 클래스를 추가했음을 Laravel에 알리지 않았기 때문입니다. 지금 말해 보겠습니다.
composer dump-autoload
좋아요, 새로 고치면 다음 오류가 다시 표시됩니다.
View [admin.pages.index] not found.
이 때 내 보기에서 전체 페이지 폴더를 복사하세요.
새로고침. 다음과 같은 오류가 발생합니다:
Class 'Notification' not found
작곡기 패키지인 edvinaskrucas/notification을 설치하지 않았기 때문입니다. 버전 3.0.1을 직접 설치하십시오(4는 Laravel 5용으로 준비됨). require에 배치해야 합니다. require-dev의 패키지는 개발 중에만 사용됩니다.
여기서 알림은 더 유용한 알림 구성 요소입니다.
패키징한 후 다음을 실행하세요:
composer dump-autoload
그런 다음 config/app.php의 적절한 위치에 다음 두 줄을 추가하세요.
'Krucas\Notification\NotificationServiceProvider'
'Notification' => 'Krucas\Notification\Facades\Notification'
적절한 위치를 많은 사람들이 이해하지 못하여 많은 사람들이 오류를 범하게 됩니다. . 해결 방법도 매우 간단합니다
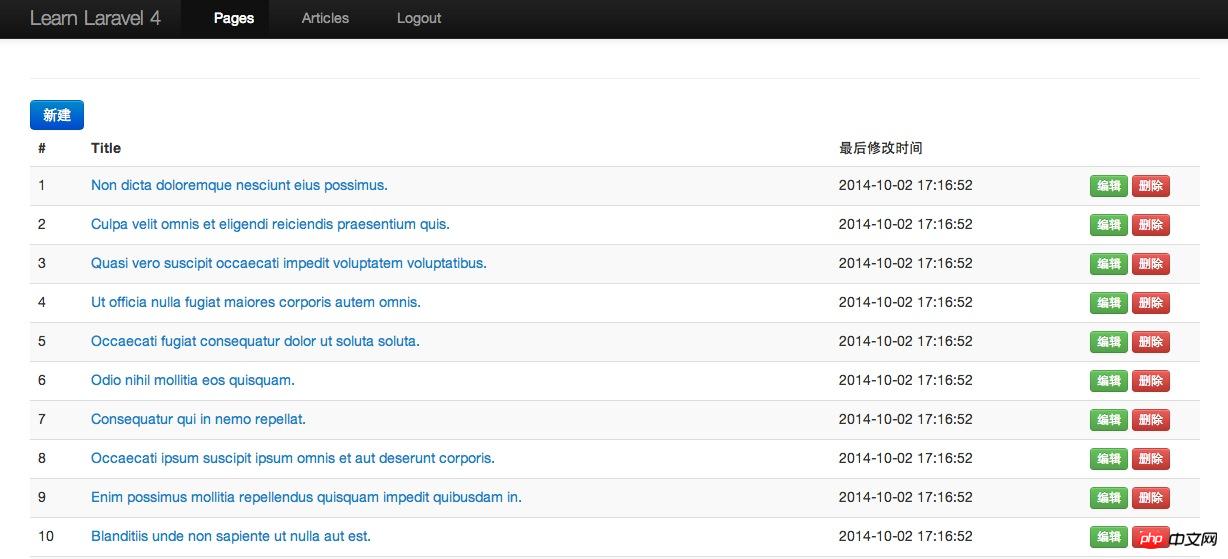
다음 인터페이스가 보이면 새로고침하세요.

축하합니다~ 페이지 관리 페이지가 완성되었습니다!
2. 양식 유효성 검사
Laravel은 매우 사용하기 쉬운 기본 양식 유효성 검사 기능을 제공하지만 때로는 유효성 검사 규칙을 재사용해야 하므로 코드 재사용을 위해 강력한 네임스페이스를 사용하고 Laravel도 시연해 보겠습니다. 게다가 PHP의 네임스페이스는 강력한 구성 요소화 기능과 모듈 분리 기능을 제공하는데, HMVC는 뒤쳐졌습니다.
새 app/services/validators 2레벨 폴더를 만들고 자동 로드 > 작곡가.json에 classmap을 추가합니다.
"app/services"
이것은 작곡가에게 다음과 같이 말합니다: 모든 파일을 내 아래에 두고 모든 파일을 하위 폴더에 넣으세요. 네임스페이스 트리에! 이를 통해 앱/서비스 아래의 클래스가 자체 네임스페이스를 선언할 수 있으며, 하위 폴더의 파일도 해당 하위 네임스페이스에 속한다고 선언할 수 있습니다. 이 폴더는 양식 유효성 검사 클러스터와 물론 다른 많은 구성 요소 및 모듈을 호스팅하여 완전한 분리를 허용합니다.
추가가 완료된 후 새 app/services/validators/Validator.php 파일을 생성하세요:
<?php
namespace App\Services\Validators;
abstract class Validator {
protected $data;
public $errors;
public static $rules;
public function __construct($data = null)
{
$this->data = $data ?: \Input::all();
}
public function passes()
{
$validation = \Validator::make($this->data, static::$rules);
if ($validation->passes()) return true;
$this->errors = $validation->messages();
return false;
}
}새 app/services/validators/PageValidator.php 파일을 생성하세요:
<?php
namespace App\Services\Validators;
class PageValidator extends Validator {
public static $rules = array(
'title' => 'required',
'body' => 'required',
);
}그런 다음 다음을 실행하세요:
composer dump-autoload
여기서 시간이 지나면 전체 페이지에서 모든 작업을 시도해 볼 수 있습니다! 생성, 편집, 보기, 삭제가 완료되었습니다.
큰 일: 현재 페이지 관리 부분은 완료되었지만 기사 관리 부분은 아직 아무것도 없습니다. 페이지 코드를 모방하여 페이지와 같은 관리 시스템을 완성해 보세요. 팁: 컨트롤러, 보기 및 양식 유효성 검사를 포함하세요. 기사 관리 부분을 완료하면 실제로 Laravel을 시작할 수 있습니다!
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Laravel을 사용하여 Gravatar 아바타 주소 생성
Laravel의 스로틀 미들웨어 오류 문제를 해결하는 방법
PHP에서 mb_Detect_encoding 함수를 사용하는 방법
위 내용은 Laravel 4의 페이지 및 양식 유효성 검사의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!