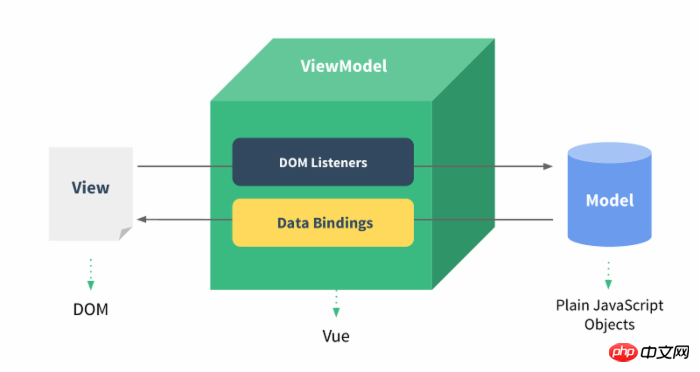
这次给大家带来Vue双向数据绑定实例详解,Vue双向数据绑定的注意事项有哪些,下面就是实战案例,一起来看一下。
v-model指令:在表单控件元素上创建双向数据绑定。v-model 会根据控件类型自动选取正确的方法来更新元素。

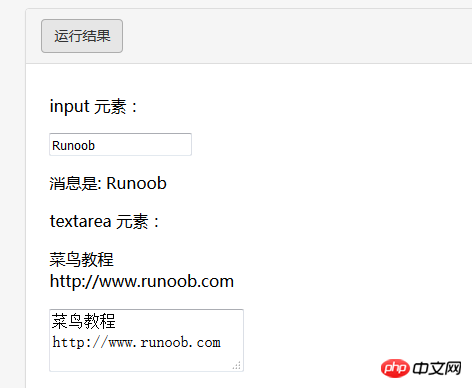
实例中演示了 input 和 textarea 元素中使用 v-model 实现双向数据绑定:
HTML
效果如图:

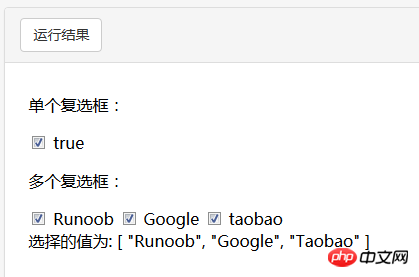
复选框如果是单个为逻辑值,如果是多个则绑定到同一个数组:
HTML
效果如图:

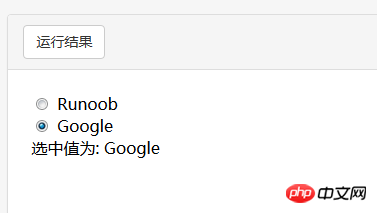
HTML
效果如图:

HTML
效果如图:

.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue双向数据绑定实例详解의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!