이 글에서는 주로 WeChat 페이지(H5)를 통해 로컬 앱을 직접 열 수 있는 솔루션을 자세히 소개하고 있으며, 관심 있는 친구들은 참고할 수 있습니다.
간단한 설명
WeChat을 통해 페이지를 여는 앱 바로 안드로이드 버전과 IOS 버전으로 나뉘는데, 둘의 구현 방법은 완전히 다릅니다.
Android 버전 구현: Tencent의 App Store를 사용하세요. "마이크로 다운로드"를 구성하고 링크를 열면 Tencent에서 앱이 로컬에 설치되었는지 확인하는 데 도움이 됩니다. , 이는 Tencent 마이크로 다운로드 페이지입니다. 물론 Tencent는 사용자가 직접 선택하고 수정할 수 있는 마이크로 다운로드 페이지에 대한 여러 템플릿을 제공합니다.
IOS 구현: iOS에서 로컬 앱을 열려면 링크를 직접 클릭하기가 어렵습니다. 선택할 수 있는 방법은 두 가지가 있습니다.
1. Tencent와 긴밀하게 협력하고 있는 회사인 WeChat에서 앱을 열 수 있도록 도와드릴 수 있습니다. ;
2. IOS9+의 새로운 기능 "Universal Links" 사용
분명히 두 번째 방법이 일반 회사에 더 적합합니다.
효과 표시

구현 단계
1. https(https여야 함) 웹사이트 지원을 구성합니다.
"apple-app-site-association" 파일을 생성합니다. 접미사를 추가하지 않도록 주의하세요. 웹사이트 디렉토리의 루트에 넣고 사용할 수 있는지 확인하세요. https://xxx.xxx.xxx/apple-app-site-association apple-app-site-의 콘텐츠에 직접 액세스할 수 있습니다. 연결 파일은 다음과 같습니다.
{
"applinks": {
"apps": [],
"details": [
{
"appID": "*****.com.gangguwang.yewugo",
"paths": [ "/app/*" ]
}
]
}
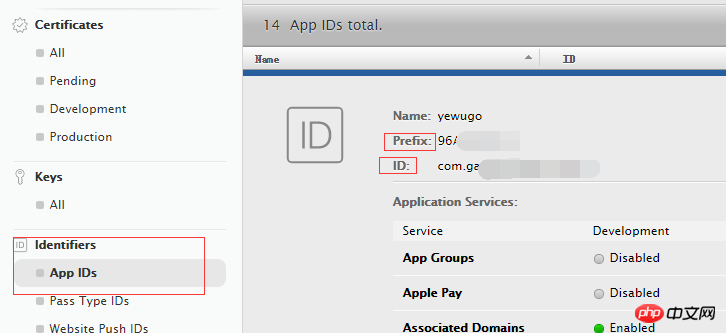
}appId는 그림에 표시된 대로 접두사 + ID입니다.

paths는 링크 차단을 위한 주소입니다. 예를 들어 위에서 제가 채운 내용은 다음과 같습니다. "/app/*", 즉 https://xxx.xxxx.xxx/app/x 에 접속하면 로컬 앱이 열리며, 다른 연결 시에도 정상적으로 표시된다는 의미입니다. 이 주소는 다중으로 구성할 수 있습니다. , 또는 *를 직접 작성할 수 있습니다.
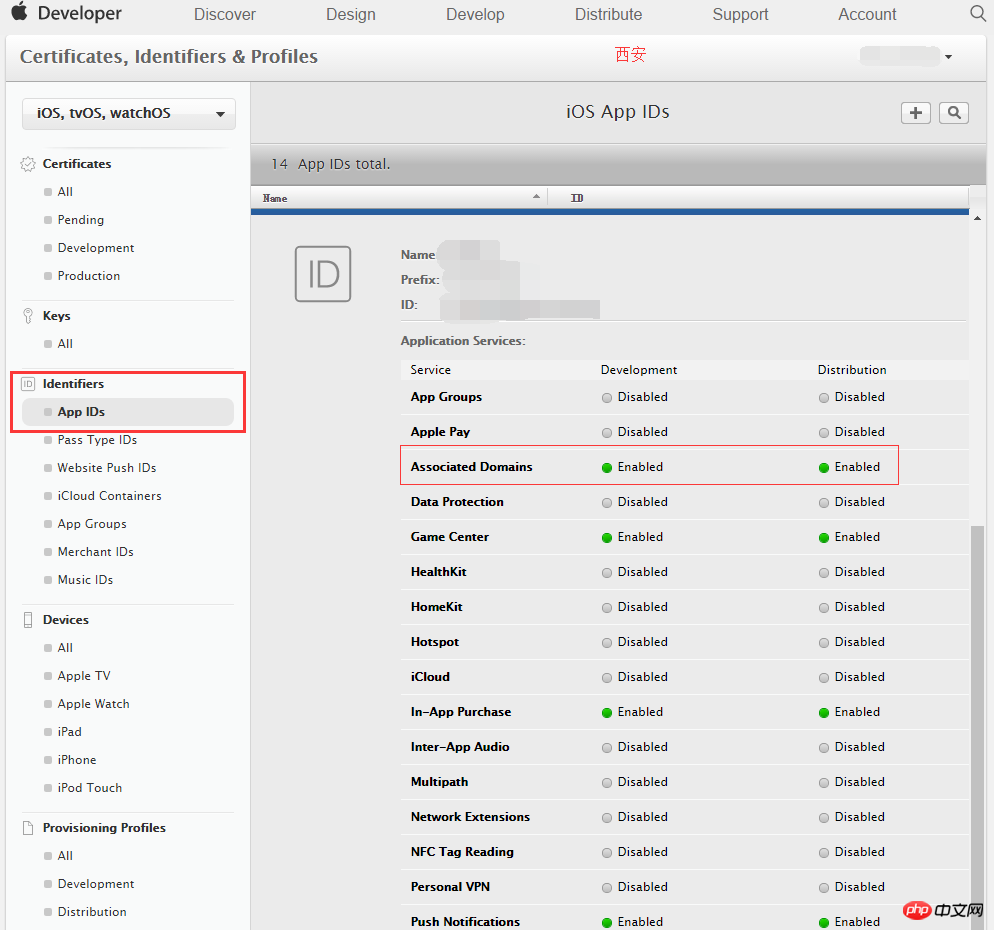
2. 아래와 같이 Apple 인증서를 구성하고 "연결된 도메인"을 켭니다.
식별자 - 앱 ID – 연결된 도메인을 편집한 다음 저장하고 주소를 구성합니다. //developer.apple.com/account/ios/identifier/bundle

3. 앱의 유니버설 링크 구성(Universal Links )
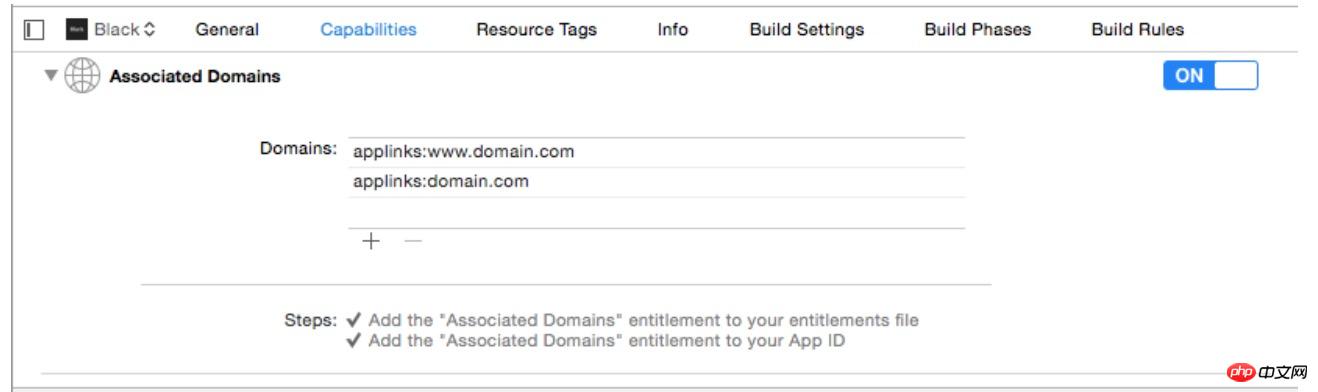
일반적인 iOS 프로젝트를 작업하는 경우 구성은 다음과 같습니다. : 프로젝트 대상->기능->Associated Domains, 그림과 같이 링크 도메인 이름을 입력하세요.

도메인 이름 형식은 applinks:your 도메인 이름(예:applinks:www. domain.com), 여러 도메인을 구성할 수 있습니다.
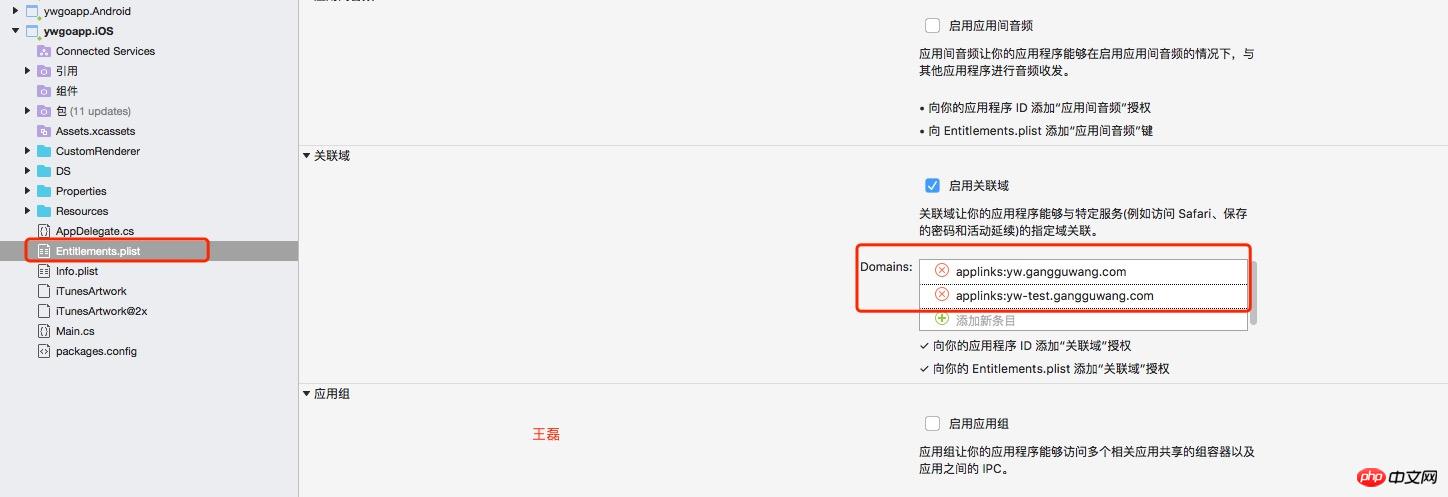
Xamarin 프로젝트인 경우 그림과 같이 Entitlements.plist를 선택하여 관련 도메인을 구성해야 합니다.

다음과 같이 구성한 후, 애플리케이션을 패키징하고 테스트합니다.
공식 구성 파일: https://developer.apple.com/library/content/documentation/General/Conceptual/AppSearch/UniversalLinks.html
Notes
1. 구성된 웹사이트는 https http가 아니라 https여야 합니다.
2. [중요] 표시 주소와 공개 주소는 동일한 도메인 이름에 있을 수 없습니다. (작성자가 테스트한 결과 동일한 서버에서 작동하지 않는 것으로 나타났습니다.) 예를 들어 표시 페이지의 주소는 https입니다. ://a.domain.com/?id=10, https://a.domain.com/app/?id=10을 열면 시스템은 기본적으로 범용 링크를 실행하는 대신 페이지를 엽니다.
3. [중요] 플레이 인증서를 구성한 후 내부 패키징 및 테스트 업로드가 성공하려면 인증서를 업데이트해야 합니다.
4. 오른쪽 상단에 구성된 링크를 클릭하면 차단될 수 있습니다. , 범용 링크가 무효화됩니다. 해결 방법은 다음 시간에 설명하겠습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
Android를 사용하여 WeChat을 모방하여 H5 페이지의 진행률 표시줄을 로드
위 내용은 H5 페이지를 통해 WeChat이 로컬 앱을 직접 여는 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!