모듈 개발 프로젝트를 시작한 후 매우 중요한 문제는 페이지 점프 문제입니다. 이 글에서는 크로스 모듈에서 페이지 점프를 해결하는 라우터의 예를 주로 소개하고 참고용으로 제공합니다.
1. 소개
모듈형 개발 프로젝트를 시작하고 나서 매우 중요한 문제는 페이지 점프 문제입니다.
모듈 개발에 대한 자세한 내용은 내 다른 기사인 Android 모듈 개발 탐색을 참조하세요.
프로젝트가 모듈로 나누어져 있기 때문에 모듈 간에 종속성이 없고 서로 보이지 않습니다. 그렇다면 모듈 A의 인터페이스 a에서 모듈 B의 인터페이스 b로 점프하려면 어떻게 해야 할까요?
2. 크로스 모듈 점프 방법
여기서 먼저 다음과 같은 일반적인 점프 방법을 소개합니다. 라우터 라우팅 테이블 솔루션
디스플레이 점프는 가장 일반적으로 사용되는 점프 방법입니다. 인텐트를 사용하고 현재 활동 컨텍스트를 전달하며 대상 활동의 클래스 개체, 즉 예를 다음과 같이 전달합니다.
Intent intent = new Intent(); intent.setClass(mContext, GuideActivity.class); startActivity(intent);
여기서 말하는 암시적 점프는 인텐트가 클래스를 설정하는 것이 아니라 액션이나 카테고리를 설정하는 것입니다.
매니페스트 파일에서 <!--网页展示界面-->
<activity
android:name="com.whaty.base.BaseWebViewActivity"
android:hardwareAccelerated="true">
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="com.whaty.base.BaseWebViewActivity" />
</intent-filter>
</activity>
//创建一个隐式的 Intent 对象:Action 动作
Intent intent = new Intent();
//设置 Intent 的动作为清单中指定的action
intent.setAction("com.whaty.base.BaseWebViewActivity");
startActivity(intent);B 페이지에 대한 URI를 정의하는 경우 - wsc://home/bbb, 그런 다음 공유 messageModel Json 문자열로 직렬화한 후 A는 B 페이지 구성표를 준수하는 점프 프로토콜만 조합하면 됩니다. wsc://home/bbb?message={ “name”:”John”, “age”:31, “city”:”New York” } 매니페스트 파일에서 데이터 속성을 구성하고 해당 호스트 및
<activity android:name=".ui.BbbActivity"
<intent-filter>
<category android:name="android.intent.category.DEFAULT" />
<action android:name="android.intent.action.VIEW" />
<data
android:host="bbb"
android:path="/home"
android:scheme="wsc" />
</intent-filter>
</activity>점프할 때:
final Uri uri = new Uri.Builder().authority("wsc").path("home/bbb").appendQueryParameter("message", new Gson().toJson(messageModel)).build();
final Intent intent = new Intent(Intent.ACTION_VIEW);
intent.setData(uri);
startActivity(intent);위의 방법 중 어느 것도 우리가 원하는 방법이 아닙니다. 다음으로 라우터 솔루션을 소개하겠습니다.
3. 라우터를 사용하는 이유Google은 명시적 및 암시적이라는 두 가지 기본 라우팅 솔루션을 제공합니다. 그러나 모듈 개발에서 명시적 의도는 클래스에 직접적으로 의존하는 문제가 있어 모듈 간의 심각한 결합을 유발합니다. 암시적 인텐트를 사용하려면 매니페스트에 많은 수의 경로를 구성해야 하므로 확장(예: 점프 차단)이 어렵습니다. 위의 문제를 해결하려면 보다 유연한 라우터 솔루션을 채택해야 합니다.
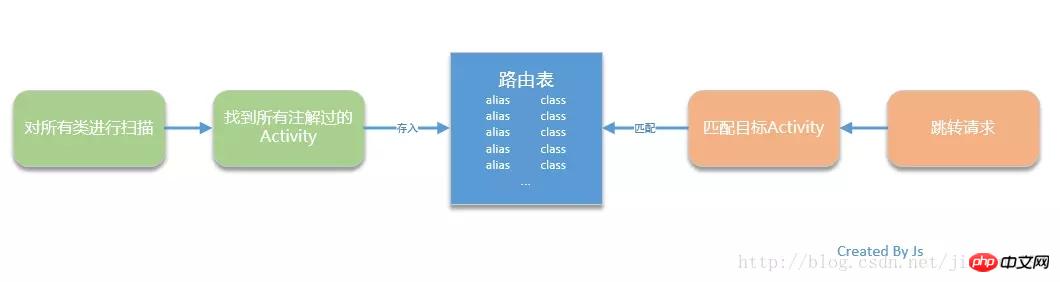
4. 구현 아이디어아이디어는 다음과 같습니다.
주석을 사용하여 각 대상 활동에 별칭을 지정합니다. 애플리케이션이 시작되면 모든 클래스가 검색되고 주석이 달린 활동이 라우팅 테이블에 저장됩니다.
점프할 때 라우팅 테이블의 별칭을 통해 대상 Activity의 클래스 객체를 얻고 Intent를 사용하여 점프를 구현합니다.
5. 코드 구현
5.1 사용자 정의 주석
/**
* Description: 路由跳转界面 注解
* Created by jia on 2018/1/10.
* 人之所以能,是相信能
*/
@Target(ElementType.TYPE) //注解作用于类型(类,接口,注解,枚举)
@Retention(RetentionPolicy.RUNTIME) //运行时保留,运行中可以处理
@Documented // 生成javadoc文件
public @interface Action {
String DEFAULT = "js";
String value() default DEFAULT;
}@Action("MainActivity")
public class MainActivity extends BaseActivity implements TabLayout.OnTabSelectedListener {
...
}private void getAllActivities(Context ctx){
try {
//通过资源路径获得DexFile
DexFile e = new DexFile(ctx.getPackageResourcePath());
Enumeration entries = e.entries();
//遍历所有元素
while(entries.hasMoreElements()) {
String entryName = (String)entries.nextElement();
//匹配Activity包名与类名
if(entryName.contains("activity") && entryName.contains("Activity")) {
//通过反射获得Activity类
Class entryClass = Class.forName(entryName);
if(entryClass.isAnnotationPresent(Action.class)) {
Action action = (Action)entryClass.getAnnotation(Action.class);
this.map.put(action.value(), entryClass);
}
}
}
} catch (Exception e) {
e.printStackTrace();
}
} 애플리케이션이 시작되면 패키지 아래의 모든 클래스가 애플리케이션에서 검색됩니다. 먼저 활동 패키지 아래에 정의된 이름에서 활동을 찾아 주석과 함께 지도에 저장합니다. .
애플리케이션이 시작되면 패키지 아래의 모든 클래스가 애플리케이션에서 검색됩니다. 먼저 활동 패키지 아래에 정의된 이름에서 활동을 찾아 주석과 함께 지도에 저장합니다. . 5.4 점프 이렇게 하면 Activity 점프로 인한 모듈 종속성 문제가 해결되며 기본 솔루션에 비해 확장성이 뛰어납니다. 그러나 이 계획은 단계적일 뿐이고 여전히 몇 가지 문제가 남아 있다. 우선, 로딩 과정에서 리플렉션을 자주 사용하면 성능 문제가 발생할 수 있습니다. 둘째, 각 Activity의 별칭을 균일하게 유지해야 하므로 협업 비용이 증가합니다. 아직 최적화가 필요합니다. 물론, 시장에는 널리 사용되는 라우터 솔루션(예: Alibaba의 ARouter)이 많이 있습니다. 좋은 제안이 있으면 공유하고 함께 진행해 주세요. 위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다. 관련 기사: Angular에서 Lodash 메서드를 사용하는 방법은 무엇입니까? 위 내용은 라우터 크로스 모듈 점프 문제를 해결하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!/**
* 页面跳转
* @param activity
* @param alias
*/
public void jumpActivity(Activity activity, String alias) throws ClassNotFoundException{
if(map.containsKey(alias)) {
Intent intent = new Intent(activity, map.get(alias));
activity.startActivity(intent);
} else {
throw new ClassNotFoundException();
}
}