이 글에서는 CSS의 positon 속성에 대한 분석을 주로 소개합니다. 이제 필요한 친구들이 참고할 수 있도록 공유하겠습니다.
Position은 CSS에서 매우 중요한 속성입니다. , 우리는 일반 위치, 상위 요소 또는 브라우저 창을 기준으로 요소를 오프셋할 수 있습니다. 위치는 초보자가 쉽게 혼동할 수 있는 속성이기도 합니다. 이 글에서는 가장 기본적인 지식부터 시작하여 위치 속성에 대한 몇 가지 이론과 적용에 대해 설명합니다.
기본 지식
위치 속성은 4가지 유형의 위치 지정이 있으며 이러한 유형은 요소가 생성되는 방식에 영향을 미칩니다.
(1) static
static은 position 속성의 기본값이며 기본적으로 블록 수준 요소와 인라인 요소는 해당 특성에 따라 표시됩니다.
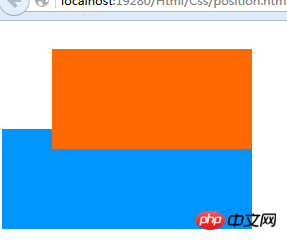
(2)relative는 다음으로 변환됩니다. 중국어의 상대 위치 지정에서는 이 속성을 설정한 후 요소가 위쪽, 왼쪽, 아래쪽 및 오른쪽에 따라 오프셋됩니다. 핵심은 원래 공간이 그대로 유지된다는 것입니다. 다음 예를 살펴보겠습니다.
HTML code
1 <p> 2 </p> 3 <p></p>
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
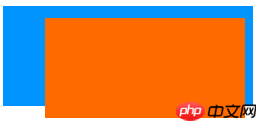
요소를 절대값으로 설정하면 문서 흐름에서 분리되어 원래 공간을 차지하지 않게 되며, 해당 요소가 인라인 요소인지 블록인지- level 요소를 사용하면 블록 수준 상자가 생성됩니다. 예를 들어 인라인 요소 범위를 절대값으로 설정한 후 높이 및 너비 속성을 설정할 수 있습니다. 다음 예를 보세요.
HTML code
1 <span class="absolute"> 2 </span> 3 <p></p>
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .absolute { background: #ff6a00; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
fixed 표현은 절대값과 유사하지만 불확실한 상위 요소를 기준으로 절대값의 오프셋과 비교하면 고정형은 브라우저 창을 기준으로 오프셋입니다.
에 있습니다. CSS float 속성에 대한 설명 우리는 블록을 포함하는 개념을 언급했습니다. position 속성에 대한 포함 블록 속성도 있는데, 이는 여러 경우에 걸쳐 논의됩니다: 1. 루트 요소의 포함 블록은 일반적으로 일부 브라우저에서는 body를 루트 요소로 사용합니다. 대부분의 브라우저는 처음에 포함 블록은 뷰포트 크기의 직사각형입니다
2. 요소의 위치가 상대적이거나 정적인 경우 포함 블록은 가장 가까운 블록 수준의 콘텐츠 경계입니다. 상자, 테이블 셀 또는 인라인 블록
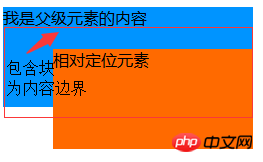
예를 들어 설명하겠습니다.
HTML code
1 <p> 2 我是父级元素的内容 3 <p class="relative"> 4 相对定位元素 5 </p> 6 </p>
p { background: #0094ff; width: 250px; height: 100px; }
.relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
간단히 말하면, 포함 블록은 위치가 정적이 아닌 첫 번째 요소를 찾을 때까지 상위 요소에서 위쪽으로 검색합니다.
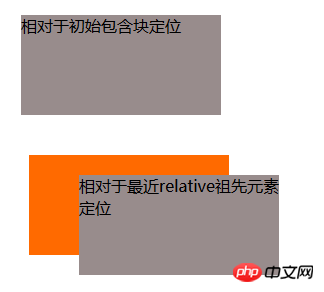
일반적으로 다음 예제를 살펴보겠습니다.
HTML code
1 <p class="absolute"> 2 相对于初始CSS 위치 속성 분석定位 3 </p> 4 <br /> 5 <br /> 6 <br /> 7 <br /> 8 <br /> 9 <br /> 10 <p class="relative"> 11 <p class="absolute"> 12 相对于最近relative祖先元素定位 13 </p> 14 </p>
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 200px; height: 100px; top: 20px; left: 50px; }
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
CSS 위치 속성 분석
如图所示,有两个绝对定位元素,第一个元素没有position不是static的祖先元素,所以它的CSS 위치 속성 분석是body,根据body进行偏移,
第二个绝对定位元素设置了一个relative的父元素,它根据父元素进行偏移。
元素设置成绝对定位后会脱离文档流,并且失去占用的空间,而且如果偏移的位置接近,会造成重叠问题。看看下面的例子:
HTML代码
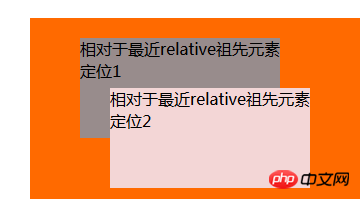
1 <p class="relative"> 2 <p class="absolute"> 3 相对于最近relative祖先元素定位1 4 </p> 5 <p class="absolute light"> 6 相对于最近relative祖先元素定位2 7 </p> 8 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .relative { background: #ff6a00; position: relative; width: 500px; height: 300px; top: 20px; left: 50px; }
3 .absolute { background: #988c8c; position: absolute; width: 200px; height: 100px; top: 20px; left: 50px; }
4 .light { background: #f3d6d6; top: 70px; left: 80px; }效果图

CSS 위치 속성 분석
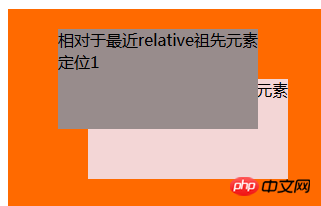
我们可以看到,第二个绝对定位元素盖住了第一个元素,那怎么让第一个元素盖住第二个元素呢,这就要用到z-index属性,这个属性表示元素的叠加顺序,默认情况下,z-index为0,数值越高的元素层级越高,就可以盖住低于其层级的元素,我们设置第一个原色的z-index为10,结果如下
CSS 위치 속성 분석
如果两个元素的层级相同,则越后面的元素会覆盖前面的元素,默认情况下,第二个元素就会盖住第一个元素。
fixed定位很简单,类似与absoulte,但是它的CSS 위치 속성 분석就是浏览器窗口,相对来说简单很多。常见的应用比如固定导航,回到顶部。在这里不再赘述,大家可以查找相关资料。
relative定位的元素进行偏移后,不会脱离文档流,还有占据原本的空间。除此之外,我们还要注意一个细节:如果元素设置了margin为负值之后发生重叠的情况下,相对定位的元素会覆盖普通元素。我们看看下面的例子:
HTML代码
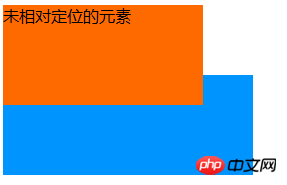
1 <p class="no-relative"> 2 未相对定位的元素 3 </p> 4 <p class="minus-margin"> 5 负margin元素 6 </p>
CSS代码
1 p { background: #0094ff; width: 250px; height: 100px; }
2 .no-relative { background: #ff6a00; width: 200px; height: 100px; }
3 .relative { background: #ff6a00; width: 200px; height: 100px; position: relative; }
4 .minus-margin { margin-top: -30px; }效果图

CSS 위치 속성 분석
默认情况下,两个元素都是正常的元素,设置了负的margin属性后,后面的元素会覆盖前面的元素,我们修改第一个元素的class为relative,可以看到效果如下:
CSS 위치 속성 분석
添加了相对定位后,第一个元素就会覆盖其他正常的元素了。
relative属性最经常的一个应用应该是作为absolute元素的CSS 위치 속성 분석了,为了限制absolute元素的偏移位置,常常设置其父元素为relative来作为其CSS 위치 속성 분석。
position的应用非常频繁,下面我来说说常见的一些场景:
在电商网站中,我们常常可以看到产品的左上角或右上角有一些比如“新品”,“促销”,“热卖”等标签,比如下图:
CSS 위치 속성 분석
这个是怎么实现的呢,我们来模拟一下:
HTML代码:
1 <p class="product"> 2 我是产品 3 <span class="hot"> 4 热卖 5 </span> 6 </p>
CSS代码:
1 .product { width: 150px; height: 150px; background: #0094ff; position: relative; }
2 .hot { position: absolute; right: 10px; top: 10px; width: 40px; height: 20px; background: #ff6a00; text-align: center; }效果如下:

CSS 위치 속성 분석
如图所示,右上角有一个标签。原理很简单,就是设置父元素相对定位,标签元素绝对定位,然后相对于父元素偏移到右上角。
自动完成框是一个非常常见的应用,其生成的下拉菜单也是用到了position属性。我们先看看下面的效果:
CSS 위치 속성 분석
这是一个很简单常见的下来自动完成框,我们来看看它的HTML和CSS代码:
HTML代码
1 <input class="search-box" type="text" placeholder="请输入关键字" value="position" /> 2 <ul style="left:58px;"> 3 <li>position属性</li> 4 <li>position应用</li> 5 <li>position是什么</li> 6 <li>position翻译</li> 7 </ul>
CSS代码
1 .search-box { border: 1px solid #ccc; width: 200px; padding: 5px; height: 24px; margin-left: 50px; }
2 ul, li { list-style-type: none; }
3 ul { border: 1px solid #ccc; width: 210px; position: absolute; }
4 li { padding: 5px; }这个原理也很简单,通过设置下拉菜单为绝对定位,然后设置其left属性与输入框对齐。
물론 레이아웃 등 다양한 위치 적용이 있습니다. 예를 들어 고정을 사용하여 고정 탐색 메뉴를 만들 수 있고, 웹 페이지 오른쪽 하단에 고정 메뉴를 만드는 등 관심 있는 학생들이 학습에 필요한 정보를 찾을 수 있습니다.
위치 속성은 특히 절대 및 상대 응용 프로그램에서 초보자가 쉽게 혼동할 수 있는 속성입니다. 이를 잘 활용하려면 먼저 절대값과 상대값의 기본 특성을 이해해야 하며, 기본 원리를 이해한 후에는 몇 가지 예를 작성하여 실제로 사용해 보세요. 그것에 익숙해질 것입니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:
위 내용은 CSS 위치 속성 분석의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!