이 글에서는 애니메이션으로 WeChat 애플릿 위젯을 구현하기 위해 CSS 전환 속성을 사용하는 관련 정보를 주로 소개합니다. 필요한 친구들은 참고하면 됩니다.
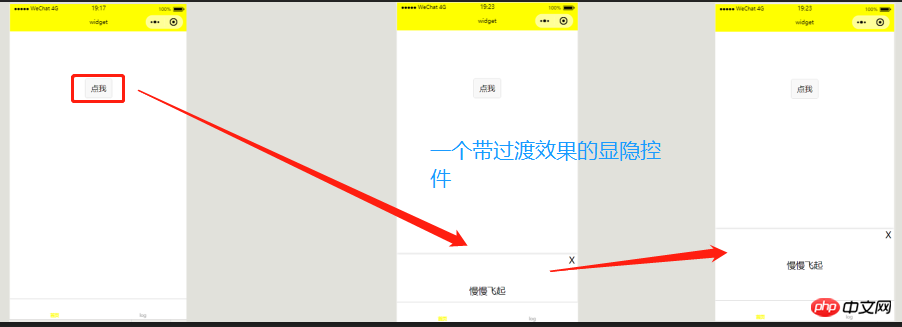
먼저 렌더링을 살펴보겠습니다

이런 밴드 실제 개발에서 전환 효과 위젯의 적용 가능성은 상대적으로 높지만 WeChat 애플릿을 개발하는 과정에서 일부 친구들은 전환 속성을 사용하기가 쉽지 않다는 것을 알게 될 수 있습니다(아래 설명 참조). 따라서 이번에는 고려하겠습니다. .WeChat에서 공식적으로 제공하는 wx.createAnimation API를 사용하여 애니메이션을 만듭니다.
다음으로 이 요구 사항에서 전환 속성을 사용하는 방법을 보여 드리겠습니다. 코드는 아래와 같습니다
page({
data: {
show:false//用于显示或隐藏控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})/*index.wxss*/
/*显示前*/
.mask-con{
transition: 1s;
position: fixed;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
/*显示后*/
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>위 코드에서는 먼저 데이터에 쇼를 정의합니다. Mask-con 컨트롤의 표시 상태에 사용됩니다. 이 변수는 chanMask 함수에서 교대로 변경된 다음 chanMask 함수가 버튼 클릭 이벤트와 닫기 컨트롤에 바인딩됩니다. 쇼(우리는 애니메이션 제어)를 기반으로 클래스 추가: Mask-con-show 여기서는 전환이 포함된 표시 및 숨겨진 위젯을 구현했지만 일부 요구 사항에 대해서는 아래 그림의 상황과 같이 여전히 너무 꺼립니다.

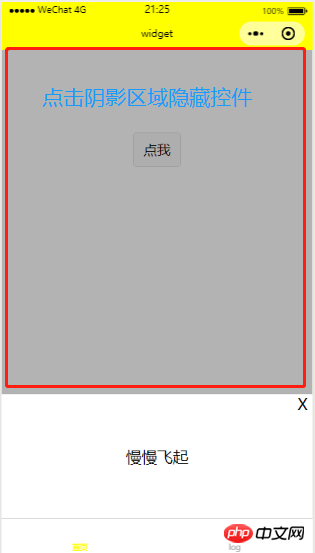
이제 많은 앱이나 작은 프로그램에서 팝업 창 컨트롤을 닫는 데 이 방법을 사용합니다. X 사용자가 이를 클릭하면 충분하지 않으므로 똑똑한 친구들은 마스크콘 아래에 다른 섀도우 컨트롤을 추가하는 것을 생각할 수도 있습니다. . 그리고 chanMask 기능을 바인딩합니다. 이 경우 그림자 제어와 마스크 콘이 전체적으로 존재하지 않을 수 있으며 이는 충분히 직관적이지 않습니다. 예를 들어 리더는 그림자가 점차 깊어지고 숨겨지는 표시 색상을 갖기를 원합니다. 천천히 감소하는 효과를 처리하기 위해 다음과 같이 코드를 조정합니다.
page({
data: {
show:false//用于显示或隐藏mask控件
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
this.setData({
show:isShow
})
}
})
/*index.wxss*/
.mask-shadow{
width: 100%;
height: 100%;
opacity: 0;
transition: 1s;
}
.mask-shadow-on{
opacity: 0.3;
}
.mask-con{
position: absolute;
width: 100%;
height: 300rpx;
left: 0;
bottom: -300rpx;
transition: 1s;
text-align: center;
line-height: 300rpx;
box-shadow: 0 1px 10px #aaa;
}
.mask-con-show{
bottom: 0;
}
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}">
<view class="mask-shadow {{show ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{show ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>여기서 두 가지 스타일 클래스 이름인 마스크-섀도-온과 마스크-콘-쇼를 설정하여 그림자를 정의하고 메인 컨트롤 마스크 콘 애니메이션 이후의 효과(특정 코드는 사용자의 필요에 따라 결정됨) 모든 것이 괜찮은 것 같고 문제가 없는 것 같습니다. 그런 다음 먼저 웨이브를 실행하세요. Emma, 상황은 어떻습니까? 그림자와 마스크 콘은 전환 효과 없이 직접 표시됩니다. 그러면 이것이 우리 프로그램의 효과에 영향을 미치는 이유는 무엇입니까? 잠시 고려한 후 블로거는 표시가 없음일 때 전환 속성이 유효하지 않을 수 있음을 발견했습니다. "Blogger님, 틀렸습니다. 마스크 표시를 차단하도록 명확하게 설정했는데 왜 여전히 이 문제가 발생합니까?"라고 물을 수 있습니다. 마스크 제어 기능이 표시되어야 합니다. 완전히 완료되려면 시간이 좀 걸립니다. 표시되지만 변수 표시가 true로 설정된 후 그림자 컨트롤과 기본 컨트롤도 즉시 애니메이션 후 스타일 클래스 이름을 추가합니다. 이 시간은 마스크 표시에 필요한 시간보다 빠르므로 기계는 마스크가 있다고 생각합니다. 아직도 디스플레이가 없는 상황
예를 들어 마스크는 이 지역의 보스입니다. 이 보스가 공연을 마치기도 전에 여러분은 이미 스포트라이트를 받으러 나왔습니다. 그렇지 않으면 내 관심을 훔치려는 너희들을 모두 죽여야 할 것이다. 얼마나 잘하는지 보자. 이 상사는 말을 많이 하지 않습니다. 당신이 그의 주목을 훔치면 그는 당신이 수행하지 않으면 기뻐하지 않을 것이고, 그는 수행 후에 당신에게 말하지 않을 것입니다. 돌보기가 그렇게 어렵나요? 일부 친구들은 이미 혼란스러워하고 있습니다. 무엇을 기다리고 계십니까? 재빨리 손에 든 전화기를 들고 지원 핫라인에 전화하십시오. . . . . 아, 사실 해결책은 매우 간단합니다. 대답은 setTimeout() 함수입니다. 자, 코드를 다시 변경해 보겠습니다.
page({
data: {
show:false,//用于显示或隐藏mask控件
runAM:false//用于动画执行的根据
},
chanMask:function(){
var isShow = this.data.show ? false : true;//如果显示就隐藏,隐藏就显示
var delay = isShow ? 30 : 1000;//第一个时间是博主测出来控件显示所需的时间,第二个是动画所需的时间
if(isShow){
this.setData({
show:isShow
});
}else{
this.setData({
runAM:isShow
})
}
setTimeout(function(){
if(isShow){
this.setData({
runAM:isShow
});
}else{
this.setData({
show:isShow
});
}
}, delay);
}
})
<!--index.wxml-->
<view class="container">
<button bindtap="chanMask">点我</button>
<view class="mask {{show ? 'show' : 'hide'}}" bindtap="chanMask">
<view class="mask-shadow {{runAM ? 'mask-shadow-on' : ''}}"></view>
<view class="mask-con {{runAM ? 'mask-con-show' : ''}}">
<view class="close" bindtap="chanMask">X</view>
慢慢飞起
</view>
</view>
</view>위 코드에서 data new 애니메이션이 실행되기 시작하면 이를 인증하기 위해 runAM 변수가 추가되고, 지연을 설정하기 위해 chanMask 함수에 변수 Delay가 정의됩니다. 블로거는 여기서 대략적으로 설명할 것입니다
The 프로그램의 전체 프로세스는 isShow 변수를 기반으로 합니다.
isShow가 true이면 마스크 컨트롤을 열어야 한다는 의미이므로 먼저 마스크 컨트롤을 표시한 다음 30밀리초 지연 후 추가합니다. 수행할 애니메이션에 대한 컨트롤 스타일 클래스 이름
isShow가 false인 경우 먼저 애니메이션 컨트롤의 클래스 이름을 제거한 다음(제거 후 애니메이션이 실행되어 원래 형식으로 돌아감) 숨깁니다. 1000밀리초(애니메이션에 필요한 시간) 지연 후 마스크
지연의 첫 번째 값 설정은 블로거가 직접 측정한 값이므로 그래도 컨트롤이 표시되지 않을까봐 걱정된다면 설정하면 됩니다. 50밀리초든 100밀리초든 상관없습니다. 이 0.1초의 시간 차이가 사용자 경험에 미치는 영향은 크지 않습니다. 1초 동안 설정한 후 응답하지 않으면 Phone
결국 블로거는 표시하거나 숨기기 위해 하나의 함수만 호출하고 닫기를 위한 새로운 함수를 만들지 않는다는 것을 알게 될 것입니다. 이 방법은 H5
에도 적용 가능합니다초보자를 위한 블로그 작성이 처음이니 양해 부탁드립니다
위 내용은 모두의 학습에 도움이 되기를 바랍니다. PHP 중국어 웹사이트에 주목하세요!
관련 권장 사항:
CSS에서 목록 속성을 수정하는 목록 스타일 문제에 대해 li 태그 스타일을 제어하려면
위 내용은 애니메이션이 표시되거나 숨겨진 WeChat 애플릿 위젯을 구현하기 위해 CSS 전환 속성을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!