React 프로젝트를 개발할 때 우리는 대개 this 바인딩 문제에 직면합니다. 해결 방법은 다음 세 가지 상황으로 요약됩니다. this 绑定的问题。解决的方法总结下分为下面的三种情况:
import React from 'react'export default class Demo extends React.Component{
constructor(props){ super(props); this.click1.bind(this)//方式1: 在构造函数内绑定
}
click1(){
}
click2=()=>{//方式2: 使用箭头函数
}
click3(){
}
render(){ //方式3: 在render内绑定
return <p>
<button onClick={this.click2}></button>
<button onClick={this.click3.bind(this)}></button>
</p>
}
}三种方式都能达到同样的效果,但是性能上还是有很大的差别的。
首先,第三种方式性能是最差的,每次在render的时候都要去绑定this。
对于第二种和第三种,我们这样看其实看不出差别,但是如果我们将代码编译为ES5 之后,就能看到其中的区别了:

首先,使用箭头函数的方式,该方式其实是定义在this 上的,也就是说,在每一个实例化之后的this 都会定义该方法,但是通过方式1,该方式其实是定义在prototype 上的,各个实例对象共享该方法。所以,单纯从内存空间的消耗上来看,方式1其实是最好的。
但是定义在原型链上的方法,在实际调用该方法的时候,其查找的过程是这样的:
首先检查this 上是否有该方法的定义,如果没有的话,则去prototype 上查找是否有该方法,所以在方法调用的过程中,会经历一次跨原型链的查找。该过程是方法1带来的额外的消耗。
但是箭头函数的方式,在实际调用的时候,访问的是外层作用缓存的_thisrrreee
this를 바인딩해야 합니다.
두 번째와 세 번째 유형의 경우 이렇게 보면 실제로 차이를 볼 수 없지만 ES5로 코드를 컴파일하면 차이를 알 수 있습니다. 

 우선
우선 this에 실제로 정의되어 있는 화살표 함수 메서드를 사용합니다. 즉, 각 인스턴스화 후 this가 >를 정의합니다. 하지만 메소드 1을 통해 이 메소드는 실제로 프로토타입에 정의되고, 각 인스턴스 객체는 이 메소드를 공유합니다. 따라서 순전히 메모리 공간 소비 측면에서는 방법 1이 실제로 가장 좋습니다.
그러나 프로토타입 체인에 정의된 메소드의 경우 실제로 메소드가 호출될 때 검색 과정은 다음과 같습니다.
먼저this에 메소드 정의가 있는지 확인하고, 없으면, 그런 다음 prototype으로 이동하여 메소드가 있는지 확인하므로 메소드 호출 중에 프로토타입 간 체인 검색을 거치게 됩니다. 이 과정은 방법 1로 인한 추가 소모입니다. 그러나 화살표 함수 메서드는 실제로 호출되면 외부 레이어에 캐시된 _this에 액세스하므로 범위 검색에 소비 레이어가 있습니다. 비공개 테스트 결과, 프로토타입 체인에서 검색하는 것이 스코프에서 검색하는 것보다 훨씬 더 나은 것으로 나타났습니다. 따라서 전반적으로 두 번째 방법이 가장 좋습니다.
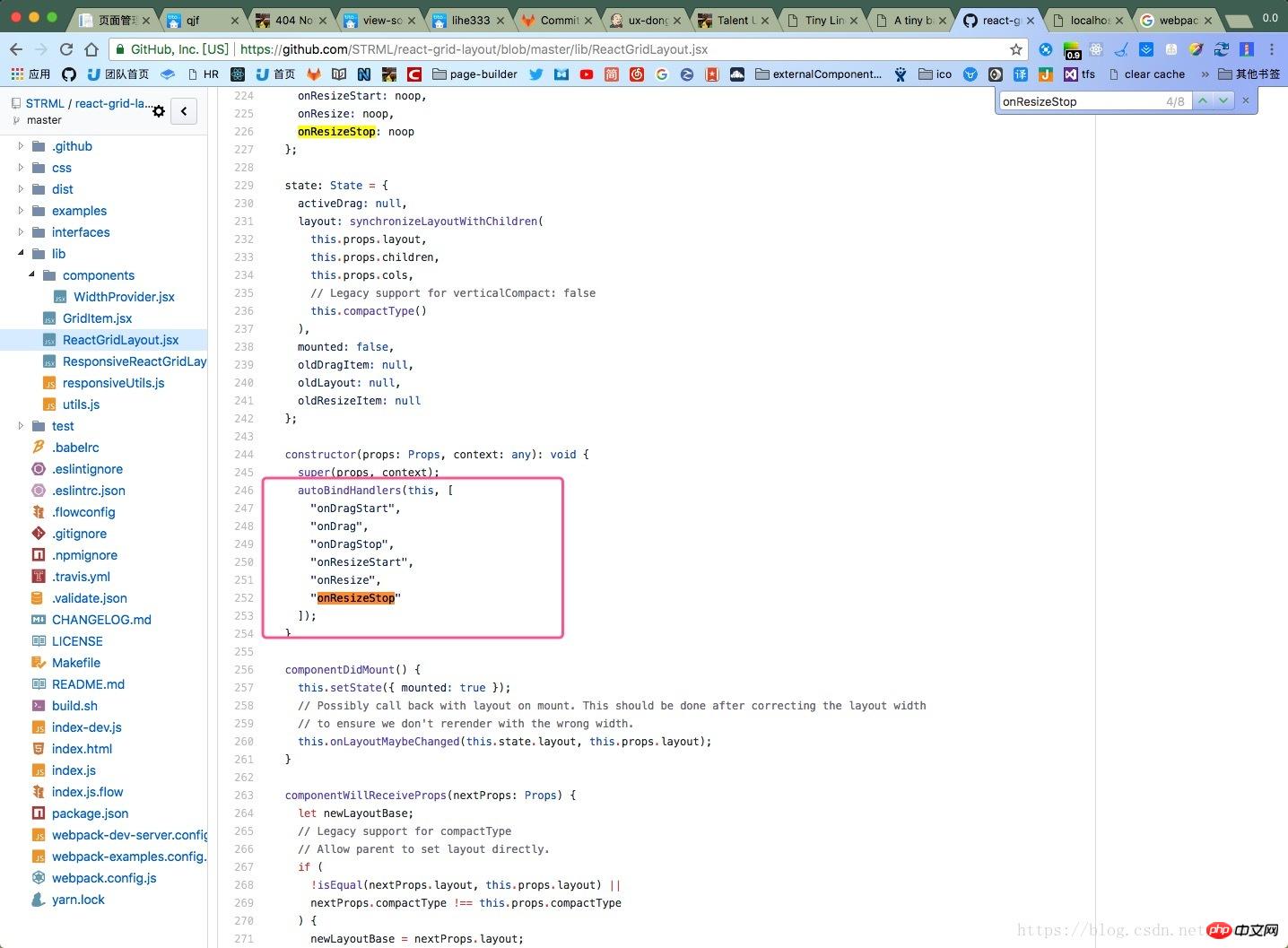
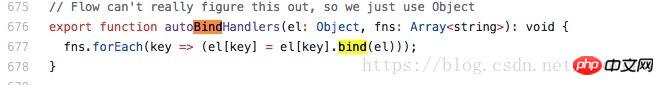
그리고 외국인 코드를 보다가 배치 바인딩 방법을 발견했는데, 이는 실제로 솔루션의 최적화입니다.
이 기사에서는 React의 여러 측면을 설명합니다. 이 바인딩에 대해 생각해 보세요. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트에 주목하세요. 관련 권장사항:
위 내용은 React 이 바인딩에 대한 몇 가지 생각의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!