이 기사에서는 Taobao가 키워드를 검색한 후 관련 상품을 검색하는 방식을 모방하여 JSsearch 사용에 대한 심층 분석을 제공합니다.
먼저 JSsearch 프로그램의 관련 소스 코드를 제공합니다: https://gitee. com/skyogo/ JSsearch
JSsearch1.0 커뮤니티 버전을 다운로드합니다
다운로드 후 타오바오와 유사한 쇼핑 페이지를 다운로드합니다
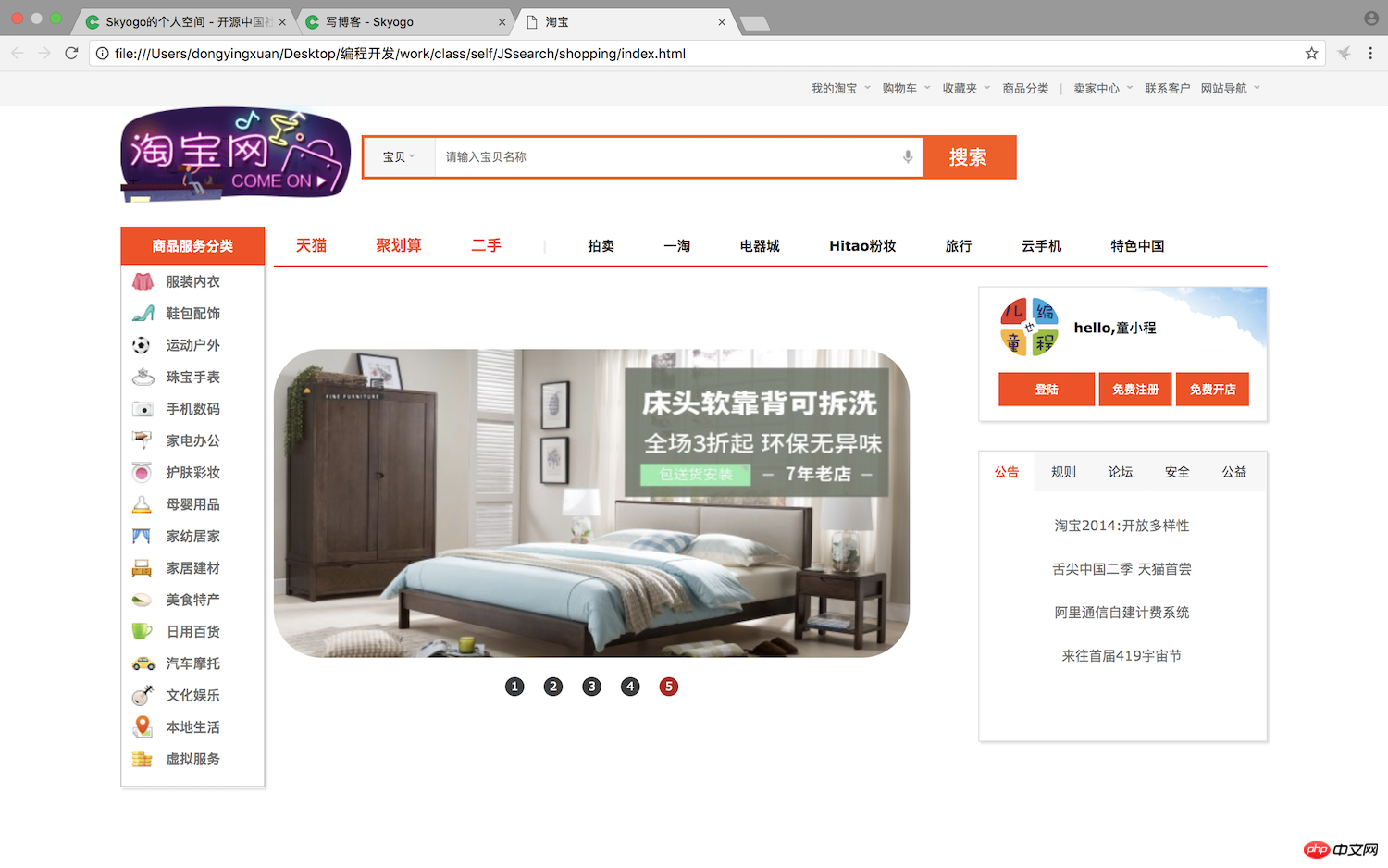
그러다가 이 페이지를 열면 이렇습니다

이제 페이지를 닫고 JSsearch.js를 타오바오 페이지 루트 디렉터리의 js 폴더에 복사하세요
복사 후 html 페이지에 소개합니다(페이지 하단에 작성) body)
<script src="js/JSsearch.js"></script> <script> </script>
그런 다음 위에 추가합니다. 76행에 이 코드를 작성합니다(입력 표시 아래)
<p id="search-recommend"> 没有搜索结果 </p>
그런 다음 css/index.css 파일을 열고 그 안에 이 CSS 스타일 시트를 작성합니다.
#search-recommend{
height: 40px;
width: 580px;
position: absolute;
top: 110px;
border: 1px gray solid;
padding-left: 20px;
box-sizing: border-box;
padding-top: 11px;
font-size: 15px;
cursor: pointer;
background: white;
}html 페이지를 실행합니다. 검색창 아래에 더 많은 단어가 있음을 확인합니다. 상자가 나옵니다

이제 html 및 css 코드가 완성되었습니다. 다음으로 js 코드를 작성해 보겠습니다.
이제 페이지를 닫고 개발 도구를 사용하여 index.html 줄의