변환은 요소의 모양, 크기 및 위치를 변경하는 효과입니다. CSS3에는 2D 변환과 3D 변환만 허용됩니다.
Translate() 메서드를 통해 요소는 현재 위치에서 이동하고 지정된 위치 매개변수에 따라 변환됩니다.
코드 구현:

실제 효과:

2.rotate() 메서드
rotate() 메서드를 통해 요소가 회전합니다. d 주어진 각도만큼 시계 방향으로.
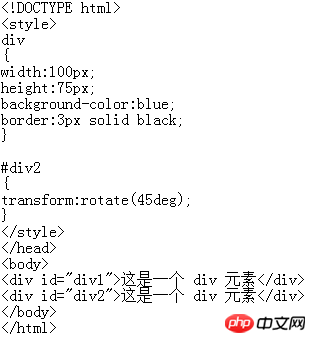
코드 구현:

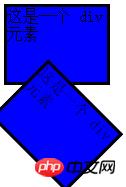
실제 효과:

3.scale() 메서드
scale()을 통해 메소드를 사용하면 요소의 크기가 증가하거나 감소합니다
코드 구현:

실제 효과:

skew() 메서드를 통해 요소는 다음과 같이 뒤집힙니다. 주어진 각도
코드 구현:

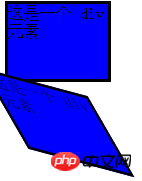
실제 효과:

이 문서에서는 CSS3를 통해 2D 변환을 수행하는 방법을 설명합니다. 주의해주세요 PHP 중국어 웹사이트에.
관련 추천:
위 내용은 CSS3를 통해 2D 변환을 수행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!