웹 디자인에서 보기 좋은 인터페이스 레이아웃을 원한다면 CSS 스타일을 사용해야 합니다. 다음은 HTML에 CSS 스타일을 삽입하는 방법에 대한 소개입니다.
사용 중 Dreamweaver CS6로 웹 페이지를 만들 때 다양한 페이지 레이아웃 스타일이 있습니다. 삽입된 CSS 스타일을 사용하여 페이지 스타일을 별도로 저장하여 코드를 단순화할 수 있습니다. 아래 편집기는 CSS 스타일을 html에 삽입하는 DW의 방법을 소개합니다. 방법을 모르는 친구들은 이 기사를 참조하여 한 번 보세요!

단계
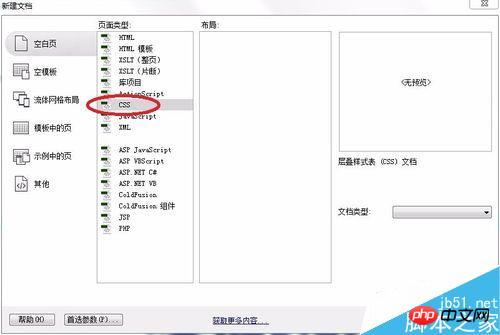
먼저 Dreamweaver CS6를 열고 새 CSS 문서를 만든 다음 "css"를 선택하고 확인 버튼을 클릭합니다.

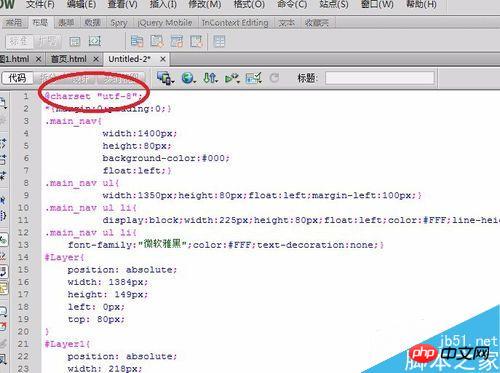
디자인한 CSS 스타일을 페이지에 넣으세요.

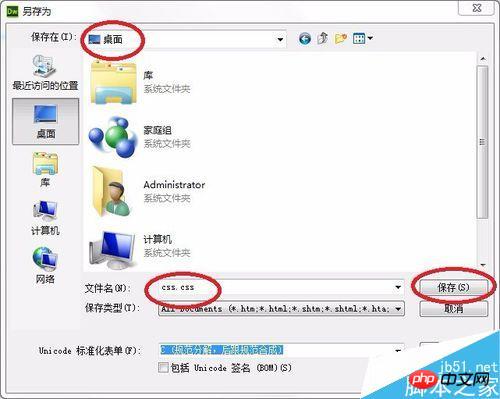
왼쪽 상단의 "파일"을 클릭하고 "다른 이름으로 저장"을 선택한 후 파일을 바탕화면에 놓고 이름을 바꿉니다. 여기서는 CSS라고 합니다.

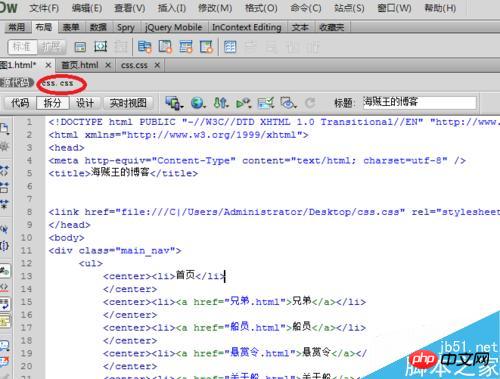
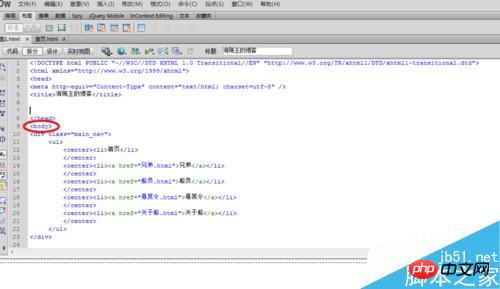
왼쪽 상단의 "File"을 클릭하면 새로운 "html"이 생성됩니다. 디자인한 웹페이지 형식을 & lt; body & gt;
& lt;/body & gt;에 입력하세요.
오른쪽 하단에 있는 이 링크의 작은 아이콘을 찾아 선택하세요.

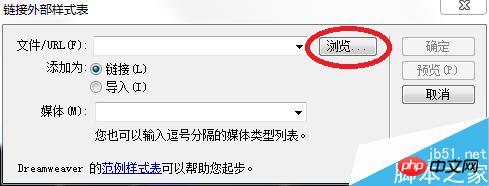
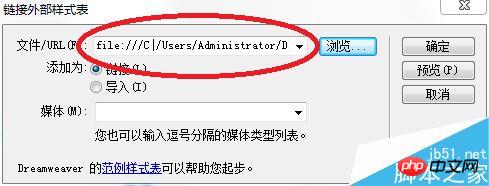
링크 페이지가 나타나면, 뒷면의 "
찾아보기" 버튼을 클릭하세요.
지금 CSS가 저장된 곳을 찾아보세요. 저장된 곳은 데스크탑입니다. "
확인" 버튼을 클릭하세요.
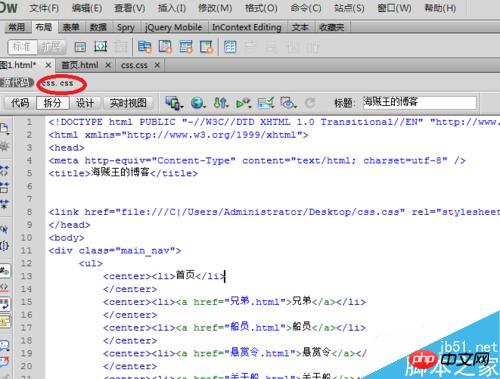
다음 페이지가 나타납니다.
소스코드와 CSS가 있으면 CSS 삽입이 완료되었음을 증명합니다!
마지막 단계는 데이터 손실을 방지하기 위해 완성된 HTML을 저장해야 하는 곳에 저장하는 것입니다.

자료 입력시 반드시 영문입력방식으로 입력하셔야 합니다.위 내용은 이 글의 전체 내용입니다. 모든 분들의 학습에 도움이 되었으면 좋겠습니다. 더 많은 관련 내용은 PHP 중국어 홈페이지를 주목해주세요!
관련 권장 사항:html2canvas를 사용하여 html 코드를 이미지로 변환하는 방법
HTML, CSS 및 JS를 사용하여 간단한 웹 메뉴 인터페이스 코드 만들기
위 내용은 CSS 스타일을 html에 삽입하는 DW의 방법 정보의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!