이 글은 주로 vue 컴포넌트에 작성된 todolist 컴포넌트의 예시 설명을 소개하고 있습니다. 필요하신 분들은 참고하시면 됩니다.
상위Nav 페이지에 todolist 하위 컴포넌트를 삽입합니다
어떻게 된 건지 모르겠습니다. 여기 마크다운 코드는 항상 직렬입니다. . 그래서 코드가 읽기 불편하시다면 죄송합니다. 마지막에 github의 소스코드 주소를 기재하겠습니다.
1. 상위 컴포넌트 topNav에 하위 컴포넌트를 등록하고 하위 컴포넌트를 소개합니다
<template> <p> <p>下面这一行就是定义的组件名称</p> <todo-list></todo-list> <router-view></router-view> </p> </template> <script> /*
1. import를 통해 하위 컴포넌트 서랍 레이아웃을 소개합니다
2. 하위 컴포넌트를 소개하고 이름을 todoList로 바꾼 다음 컴포넌트 그룹에 등록합니다
3 . 템플릿에서 html 태그 형식의 구성 요소를 사용합니다. todoList는
참고:
(1) 하위 구성 요소의 이름은 중요하지 않지만 우리가 소개한 하위 구성 요소는 컴포넌트 이름 todoList, 두 번째 단어의 첫 글자는 대문자여야 합니다. (그렇지 않으면 문제가 발생합니다.)
(2) 태그를 사용할 때 todoList는 todo-list이며 카멜 케이스로 작성됩니다. 두 번째 단어의 대문자를 소문자로 변경하고 앞에 "-"를 추가합니다.)
*/
import todoList from '../components/todoList.vue'
export default {
components: {
todoList
},
data() {
return {
};
}
}
</script>2 먼저 컴포넌트의 기능을 살펴보겠습니다
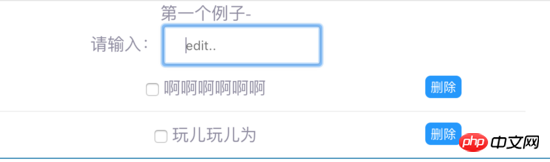
우선 전반적인 내용을 살펴보겠습니다.
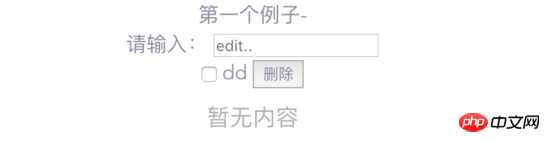
가장 먼저 보이는 것은 편집을 표시하는 입력 상자입니다. 기본적으로 데이터를 추가하지 않으면 "아직 콘텐츠가 없습니다." "가 아래에 표시됩니다

그런 다음 데이터를 입력합니다. "첫 번째 예 "그런 다음 Enter를 누르면 목록이 나타납니다. 목록에는 라디오 버튼, 텍스트 및 삭제 버튼이 포함됩니다.
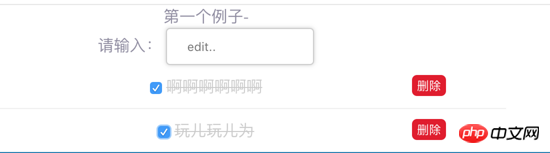
 삭제 방법 그것? 할 예정이므로 좀 더 많은 기능을 수행하고 몇 가지 내부 명령을 사용해야 합니다. 우리가 설정한 삭제 규칙은
삭제 방법 그것? 할 예정이므로 좀 더 많은 기능을 수행하고 몇 가지 내부 명령을 사용해야 합니다. 우리가 설정한 삭제 규칙은
먼저 목록을 선택한 다음 삭제를 클릭하면 이를 삭제하면 기록이 사라집니다. data, 목록이 없고 "아직 콘텐츠 없음"이 표시됩니다

 3. todo 하위 구성 요소 작성을 시작하세요
3. todo 하위 구성 요소 작성을 시작하세요
스타일을 마지막에 코드에 넣었으므로 무시해도 됩니다. 지금은 몇 가지 클래스
먼저 이 할 일 목록의 일반적인 프레임워크를 설정한 다음 여기에 기능을 추가해 보겠습니다.
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<input type="text"
id="inputNum"
name="inputNum"
placeholder="edit..">
<!--列表内容-->
<ul>
<li>
<input type="checkbox" >
<span>dd</span>
<button>删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {
return {
inputList: [],
inputItem: {
content: '',
finished: false,
deleted: false
}
}
},
methods: {
//将输入框的数据添加到list中
addItem: function() {}
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script> 다음으로, 길이가 너무 길기 때문에 각 작은 단계마다 코드를 업데이트하지 않겠습니다. 작성할 함수 블록이 있을 것입니다(매우 자세하게 설명하겠습니다)
다음으로, 길이가 너무 길기 때문에 각 작은 단계마다 코드를 업데이트하지 않겠습니다. 작성할 함수 블록이 있을 것입니다(매우 자세하게 설명하겠습니다)
먼저 다음 아이디어를 명확히 합니다.
입력 상자에 데이터를 입력하고 Enter를 누르면 아래에 라인 목록이 표시됩니다(라디오 선택 포함). 상자, 입력 데이터, 파란색 조작 버튼)
입력 상자의 값과 inputItem.content를 양방향으로 바인딩
입력할 때마다 Enter 이벤트(@keydown.13)를 입력 상자에 addItem 메서드로 바인딩합니다. Enter를 눌러 입력 상자의 데이터를 목록(inputList 배열)에 추가하세요
v-for 명령을 사용하여 inputList의 값을 순회하여 표시하세요
라디오 버튼을 선택하고 목록의 내용을 선택하세요 삭제 효과가 됩니다(가운데 가로(선 교차), 파란색 작업 버튼이 빨간색 삭제 버튼으로 바뀌고, 버튼을 클릭하면 열 목록이 삭제됩니다.
라디오 버튼의 체크를 바인딩하고 inputItem을 완료합니다. 바인딩 후 완성된 것을 사용하여 다른 작업을 할 수 있습니다
방금 목록에 추가된 목록의 버튼은 두 가지를 통해 콘텐츠 하위 목록에서 클래스를 추가하고 제거하려는 경우 파란색 작업 버튼입니다. 라디오 버튼이 선택되었는지 여부(즉, 위에서 언급한 삭제 효과) 상태와 버튼을 빨간색으로 바꾸는 삭제 버튼을 사용하면 ChangeState 메소드를 바인딩하여 작동할 수 있습니다.
삭제 기능은 어떻습니까? 먼저 목록 행을 선택한 다음 삭제를 클릭하여 데이터 행을 삭제해야 합니다. 따라서 버튼을 deleteItem 메소드에 바인딩합니다. 메소드가 수행하는 작업은 먼저 완료된 행이 true인지 확인하는 것입니다. 그렇다면 데이터 행을 삭제합니다.
먼저 추가 기능을 완료합니다. 입력 상자에서 Enter를 누르면 아래에 줄 목록이 표시됩니다(라디오 버튼, 입력 데이터 및 삭제 버튼 포함)
<template>
<p class="ex1">
<p class="input-text">
<label for="inputNum">请输入:</label>
<!--@keydow.13表示回车的事件-->
<!--v-model是为了让输入的数据和inputItem.content同步-->
<input type="text" id="inputNum" name="inputNum" placeholder="edit.."
@keydown.13="addItem" v-model="inputItem.content" class="edit"
>
<!--列表内容-->
<ul class="task">
<li v-for="(key, item) in inputList">
<input type="checkbox" :checked="item.finished">
<span>{{key.content}}</span>
<button class="del">删除</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>
</p>
</p>
</template>
<script>
export default {
data () {...省略 },
methods: {
addItem: function() {
this.inputList.push(this.inputItem);
/*
为什么我们要对inputItem再次初始化?
解答:因为每次在输入框中输入数据,都会同时改变inputItem的content属性,
然后我们点击回车,该inputItem的整个对象都添加进inputList中,
按正常逻辑来说,inputList内的内容和inputItem是没有联系了。
如果我们此时不对inputItem进行再次初始化,那么就会发现你再次在输入框中输入数据的时候,
会同时改变下面的list的值,简易你们把初始化的代码去掉,运行下试试看!
*/
this.inputItem = {
content: '',
finished: false,
deleted: false
};
},
//改变选中状态
changeState: function(index) {},
//删除列表元素
deleteItem: function(index) {}
}
}
</script>먼저 목록 내용의 코드를 살펴보겠습니다
<!--列表内容-->
<ul class="task">
<li v-for="(item, index) in inputList">
<!--单选框绑定了item.finished,还添加了点击事件-->
<input type="checkbox"
:checked="item.finished"
@click="changeState(index)"
>
<!--通过item.finished值来动态绑定class-->
<span :class="{'finish':item.finished}">{{item.content}}</span>
<!--按钮的颜色通过动态添加class来实现,然后按钮的文本通过改变isDel来实现,isDel的改变也是通过changeState方法来操作的-->
<button @click="deleteItem(index)"
class="del"
:class="{'native':item.finished === true}"
>{{isDel}}</button>
</li>
</ul>
<p class="empty" v-if="!inputList.length">暂无内容</p>그런 다음 ChangeState에 대해 설명합니다. method
//改变选中状态
changeState: function (index) {
// this.inputList[index].finished = true 错误:这样如果点击第二次,无法回到false,就会一直true状态
this.inputList[index].finished = !this.inputList[index].finished;
// 根据finished的值来对应的修改isDel的值,isDel的值就是按钮的文本
if (this.inputList[index].finished) {
this.isDel = '删除'
}else {
this.isDel = '操作'
}
},
//删除列表元素
deleteItem: function (index) {
if (this.inputList[index].finished) {
his.inputList.splice(index,1);
}
}위 내용은 모두를 위해 정리한 내용입니다. 네, 앞으로 모든 분들께 도움이 되었으면 좋겠습니다.
관련 기사:
AngularJS를 사용하여 Excel 파일 다운로드 기능을 구현하는 방법vue에서 구성을 구성하는 방법(자세한 튜토리얼)위 내용은 Vue를 사용하여 Todolist 구성 요소를 작성하는 방법은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!