이 글은 동적 배경 로그인 페이지를 구현하기 위한 HTML+CSS 관련 정보를 주로 소개합니다. 필요하신 분들은 참고하시면 됩니다.
1. 배경 이미지를 동적으로 변환하려면
먼저 본문에 추가하세요. HTML 페이지 그림 p 섹션의 코드는 다음과 같습니다.
<body>
<p class="bgk">
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/1.jpg')"></p>
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/2.jpg')"></p>
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/3.jpg')"></p>
<p class="bgk-image" style="background-image: url('${pageContext.request.contextPath}/img/4.jpg')"></p>
</body>그런 다음 그림에서 CSS 디자인을 수행합니다. 이미지의 크기와 위치를 지정하려면 먼저 다음 코드를 작성해야 합니다.
`.bgk {
margin: auto;
position: absolute;
width: 1366px;
height: 672px;
overflow: hidden; /*溢出部分隐藏*/
}`위치가 ok로 설정된 후 이미지를 내부에 설정합니다. 페이지를 덮을 만큼 이미지를 크게 만들려면 코드에 background-size: Cover;
동적 효과를 얻으려면 CSS 코드에 애니메이션 디자인이 있어야 합니다.
-webkit-animation-name: kenburns; /*-animation-name:为@keyframes 动画规定名称,必须与-animation-duration同时使用,否则无动画效果*/ animation-name: kenburns; /*或者:后面值为需要绑定到选择器上的keyframe名称*/ -webkit-animation-duration: 16s; /*定义动画完成一个周期所需时间*/ animation-duration: 16s; -webkit-animation-timing-function: linear; /*规定动画从头到尾以相同速度播放,还有其他几个速度值*/ animation-timing-function: linear; -webkit-animation-iteration-count: infinite; /*规定动画播放次数,infinite为无限次*/ animation-iteration-count: infinite; -webkit-transform: scale(1.2); /*规定动画的缩放特效,scale:规定2D缩放*/ transform: scale(1.2); -webkit-filter: blur(10px); /*定义图片的模糊程度,显示为毛玻璃效果*/ filter: blur(10px);
요소 선택기, 여러 그림으로 여러 선택기 바인딩:
.bgk-image:nth-child(1) {
-webkit-animation-name: kenburns-1; /*选择器上的名称*/
animation-name: kenburns-1;
z-index: 3; /*动画堆叠顺序,值越大表示越先播放,离用户越近*/
}
.bgk-image:nth-child(2) {
-webkit-animation-name: kenburns-2;
animation-name: kenburns-2;
z-index: 2;
}
.bgk-image:nth-child(3) {
-webkit-animation-name: kenburns-3;
animation-name: kenburns-3;
z-index: 1;
}
.bgk-image:nth-child(4) {
-webkit-animation-name: kenburns-4;
animation-name: kenburns-4;
z-index: 0;
}선택기를 만든 후 동적 배경 이미지 변환을 미리 볼 수 있습니다
2 로그인 양식의 경우 디자인
계속해서 양식을 추가하세요. 이전 HTML 페이지로
<p class="form_login_p">
<form class="form_login" action="" method="post">
<label class="login_title">登录您的账户</label>
<label class="username">用户名</label><input class="input_username" id="input_username" type="text" name="username" placeholder="邮箱/手机号"/>
<label class="password">密 码</label><input class="input_password" id="input_password" type="password" name="password" placeholder="请输入密码"/>
<input type="submit" value="登录"/><br/>
</form>
</p>양식을 추가한 후 양식에 스타일을 지정해야 합니다. 먼저 양식에 대한 원을 정의하고 너비와 높이를 제한해야 합니다.
.form_login{
margin: auto;
width:700px;
height: 480px;
top: 90px;
left: 333px;
position: absolute;
border-radius: 15px;
background: rgba(216,216,216,0.5); /*设置form表单透明度*/
text-align: center;
overflow: hidden;
}그런 다음 여기에서 양식의 각 라벨을 배치하고 스타일을 지정할 수 있습니다.
입력창 디자인은 메인 스타일 코드만 올려드립니다
outline:none; /*outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。*/ border:1px solid rgba(0,0,0,.49); /*输入框边框的大小,实线,rgba(red,green,blue,a为透明度),透明度处于0-1之间*/ -webkit-background-clip: padding-box; /*background-clip 规定背景的绘制区域,padding-box为内容被裁减到内边距框*/ background-clip: padding-box; background:rgba(216,216,216,0.4) ; border-radius:6px; /*对输入框进行圆角*/ padding:7px; /*输入框中光标位置*/
입력창에 집중할 때 약간 화려한 색상을 추가하시면 됩니다
.form_login input[type="text"]:focus,input[type="password"]:focus{
-webkit-transition:border linear .2s,-webkit-box-shadow linear .5s; /*对边框颜色的逐步过渡高亮显示,后面是对阴影的逐步过渡*/
border-color:rgba(255,128,0,.75);
}마지막으로 submit 디자인을 해주세요 버튼
text-shadow:0px -1px 0px #5b6ddc; /*文字阴影设置*/ outline:none; border:1px solid rgba(0,0,0,0.49); /*按钮边框颜色与透明度设置*/ -webkit-background-clip: padding-box; /*规定内容的绘制区域,padding-box为内边框距*/ background-clip: padding-box; border-radius:6px; cursor:pointer; /*光标形状,pointer为一只手的形状*/ background-color:#768ee4; /*按钮背景颜色*/
제출 버튼에 마우스를 올리면 애니메이션 효과를 적절하게 디자인할 수 있습니다
.form_login input[type="submit"]:hover{
background-color:#5f73e9;
background-image:-webkit-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-moz-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-ms-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
background-image:-o-linear-gradient(bottom,#5f73e9 0%,#859bef 100%);
-webkit-box-shadow: inset 0px 1px 0px #aab9f4; /*当鼠标放在按钮上个时边框的阴影*/
box-shadow: inset 0px 1px 0px #aab9f4;
margin-top:22px;
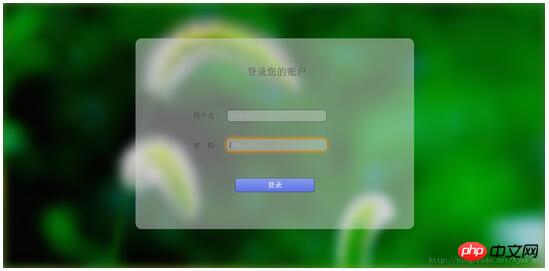
}드디어 전체 디자인이 완성되고 최종 효과를 볼 수 있습니다

이번 글은 여기까지입니다. 모든 내용이 여러분의 학습에 도움이 되기를 바랍니다. 더 많은 관련 내용을 보려면 PHP 중국어 웹사이트를 주목해 주세요!
관련 권장 사항:
Html 및 CSS 코드의 전환 효과를 실현하여 아이콘으로 순수한 텍스트와 버튼을 구현합니다
위 내용은 동적 배경 로그인 페이지를 구현하는 HTML 및 CSS의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!