많은 분들이 Koa를 사용해야 할지, Express를 사용해야 할지 궁금해하시는데, 다음 글에서는 Express와 Koa에 대한 관련 정보를 또 한번 비교해 보도록 하겠습니다. 비교를 통해 더 나은 선택을 하실 수 있도록 샘플 코드를 통해 소개하겠습니다. 매우 상세합니다. 필요한 친구들은 참고해서 배워봅시다.
머리말
Node.js 개발에 관해서라면 두 가지 인기 프레임워크인 express와 koa를 언급해야겠습니다. Express는 사용하기 쉽고 강력하며 간단하고 유연한 웹 개발 프레임워크로 오랫동안 사용되어 왔습니다. Koa는 ES6의 새로운 기능을 기반으로 원래 Express 프레임워크 팀에서 재개발한 Agile 개발 프레임워크로 현재 매우 인기가 높으며 Express를 따라잡을 수 있는 큰 잠재력을 가지고 있습니다.
Express와 koa는 모두 서버측 개발 프레임워크입니다. 서버측 개발의 초점은 HTTP 요청과 HTTP 응답이라는 두 개체의 캡슐화 및 처리, 애플리케이션 수명 주기 유지 관리 및 뷰 처리에 있습니다.
Express는 주로 Connect 미들웨어 프레임워크를 기반으로 하며, 이는 기능이 풍부하고 사용하기 쉽습니다. 프레임워크 자체에는 라우팅, 뷰 처리 등과 같은 많은 편리한 기능이 캡슐화되어 있습니다. Koa는 주로 공동 미들웨어 프레임워크를 기반으로 하며 프레임워크 자체에는 많은 기능이 통합되어 있지 않습니다. 대부분의 기능을 해결하려면 미들웨어가 필요하지만 ES6 생성기 기능을 기반으로 하는 미들웨어 메커니즘으로 인해 오랫동안 비판을 받아온 문제를 해결했습니다. "콜백 지옥"과 골치 아픈 오류 처리 문제는 개발자들 사이에서 매우 인기가 높습니다.
실제로는 express와 koa의 비교를 썼는데 나중에 보니 오류가 많더라구요. 그래서 이전의 실수, 특히 미들웨어 부분의 비교를 바로잡을까 고민했어요
여기의 express는 더 간단한 Connect는
connect
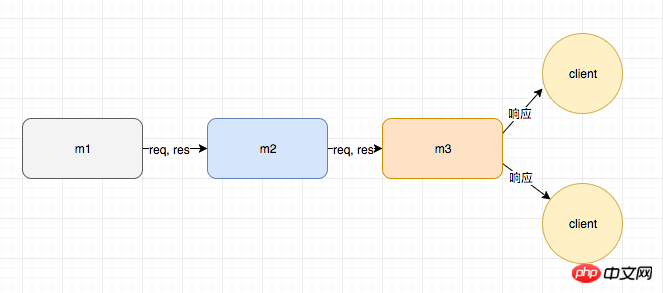
의 실행 프로세스를 대체합니다. 일반적으로 Connect의 미들웨어 모델은 선형이라고 합니다. 즉, 아래와 같이 하나씩 실행됩니다.

물론입니다. 그렇습니다. 하지만 다음 코드를 실행할 때 약간의 혼란이 있을 수 있습니다.
const connect = require('connect')
const app = connect()
app.use(function m1 (req, res, next) {
console.log('m1')
next()
console.log('m1 end')
})
app.use(function m2 (req, res, next) {
console.log('m2')
next()
console.log('m2 end')
})
app.use(function m3 (req, res, next) {
console.log('m3')
res.end('hello')
})
app.listen(8080)http://127.0.0.1:8080을 방문하면 콘솔에 다음 결과가 인쇄됩니다.
m1 m2 m3 m2 end m1 end
이러한 결과입니다. 위의 모델과 조금 다른 것 같은데, 다음 코드가 계속 실행되는 이유는 무엇입니까? 물론 이전에 이미 결론을 내렸으니 자세히 살펴보세요. 이제 결과를 직접 얻으겠습니다. Connect의 미들웨어 모델의 의사 코드는 다음과 같이 표현됩니다.
http.createServer(function (req, res) {
m1 (req, res) {
m2 (req, res) {
m3 (req, res) {}
}
}
})계층별로 중첩된 콜백이 있음을 알 수 있습니다. 이전에 의심했던 코드를 단순화해 보겠습니다.
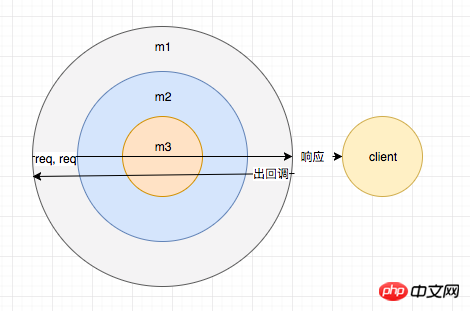
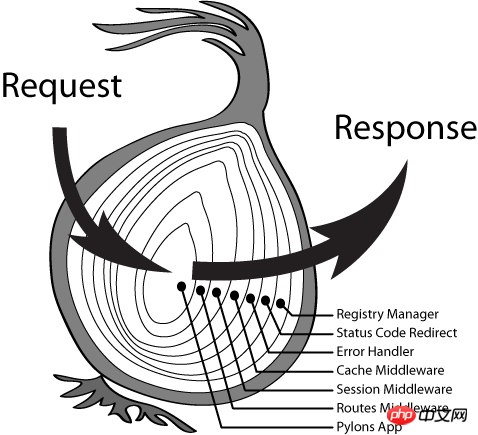
위의 콜백에 당황하지 마십시오. 매우 간단한 콜백 함수입니다. 모든 것이 명확하게 설명되어 있습니다. res.end 후에도 코드는 여전히 계속되어야 합니다. 실제로는 양파 모양이지만 동기화 코드는 일반적으로 이렇게 하지 않기 때문에 connect의 미들웨어 모델을 다시 설명할 수 있습니다. Koa 소스 코드 분석에서 Koa의 미들웨어 모델: 양파 모양
http.createServer(function (req, res) {
console.log('m1')
m1 (req, res) {
console.log('m2')
m2 (req, res) {
m3 (req, res) {
console.log('m3')
res.end('hello')
}
}
console.log('m2 end')
}
console.log('m1 end')
})const Koa = require('koa')
const app = new Koa()
app.use(async function m1 (ctx, next) {
console.log('m1')
await next()
console.log('m1 end')
})
app.use(async function m2 (ctx, next) {
console.log('m2')
await next()
console.log('m2 end')
})
app.use(async function m3 (ctx) {
console.log('m3')
ctx.body = 'hello'
})
app.listen(8080)m1 m2 m3 m2 end m1 end
 결론
결론
결론을 말하기 전에 실제로 connect의 미들웨어도 양파이기 때문에 생각해 볼 수 있습니다. koa와 동일하게 사용하면 문제가 없을 것 같습니다. 그러면 우리의 서비스를 상상해 보겠습니다. 데이터베이스에서 가져와야 하는 사용자는 물론 getUser입니다. connect와 koa의 방법은 각각
Promise.resolve(async m1 () {
console.log(m1)
await Promise.resolve(async m2 () {
console.log(m2)
await Promise.resolve(async m3 () {
console.log(m3)
ctx.body = 'xxx'
})
console.log(m2 end)
})
console.log(m1 end)
})물론 차이가 없는 것 같습니다. 그러면 직접 결론을 내리자면(잠깐만요): connect의 미들웨어는 동기식이며 다른 비동기 작업을 '기다리지' 않습니다. 물론, 기다리지 않아도 문제가 없습니다.
위 내용은 앞으로 모든 사람에게 도움이 되기를 바랍니다. console.log(m3 end)
nodejs의 캐시로 redis를 통해 구현된 캡슐화된 캐시 클래스
Express에서 bcryptjs 비밀번호 암호화 사용
위 내용은 Express와 Koa의 사용 비교(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!