이 글은 모바일 슬라이딩을 구현하기 위한 vue2.0 better-scroll의 샘플 코드를 주로 소개합니다. 관심 있는 친구들은 참고할 수 있습니다.
앞서 작성:
이전 글에서는 슬라이딩 효과를 구현했습니다. 이번 편에서는 좌우 연계 효과를 구현하는 방법을 시도해보겠습니다.
효과: 오른쪽이 슬라이딩되면 왼쪽도 변경될 수 있습니다. 그에 따라 왼쪽을 클릭하면 오른쪽도 자동으로 해당 위치에 배치됩니다.
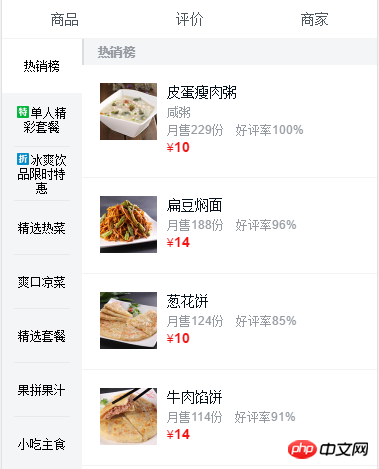
인터페이스는 아래 그림과 같습니다. 왼쪽이 열이고 오른쪽이 열 세부정보입니다.

오른쪽을 밀어 왼쪽을 연결하는 일반적인 아이디어:
1) 오른쪽 목록의 각 열의 높이를 알고 배열에 저장해야 합니다.
2) 왼쪽에 연결을 이루려면 "스크롤" 이벤트를 모니터링하고 높이를 얻어야 합니다.
3) 스크롤 높이와 오른쪽 열 높이를 비교하여 인덱스 값을 얻습니다.
4 ) 왼쪽의 분류, 색인에 해당하는 열을 강조 표시하면 됩니다~
남은 질문: 음, 왼쪽으로 어떻게 스크롤하나요? 또한 왼쪽 열의 현재 스크롤 위치를 결정한 다음 그에 따라 변경해야 합니다. 그러나 크기가 다른 휴대폰의 높이는 이 문제를 어떻게 해결합니까? ? ? 모르겠어요...
왼쪽을 클릭할 때 오른쪽에 자동 위치를 구현한다는 일반적인 아이디어:
1) 먼저 클릭을 유효하게 만드세요. 더 나은 스크롤은 모든 기본 이벤트를 차단하기 때문입니다
2) 왼쪽 포인트의 경우 클릭 이벤트를 컬럼에 바인딩하고 인덱스를 가져온 다음 오른쪽의 해당 인덱스 카테고리를 스크롤~너무 쉽습니다....하지만!!!
어떻게 시작하나요? ! !
1. 먼저 오른쪽을 밀어 왼쪽을 트리거하는 기능을 구현하세요.
방법:
(1) 먼저 변수를 정의하세요~ 변수에 listHight: [] 배열을 추가하세요. , 현재 스크롤의 y 위치 좌표를 유지하는 데 사용됩니다.
(2) 높이를 계산하는 방법에서 함수를 정의합니다. 지식 포인트도 여기에 사용됩니다(분류 목록의 돔 요소를 얻는 방법?) 이것을 기억하세요 .$refs는 이전 기사에서 사용되었습니까?
먼저 높이를 얻으려는 요소에 클래스 이름을 지정합니다. 이름은 "food-list-hook"입니다.
let foodList =this.$refs.foodsWrapper.getElementsByClassName('food-list-hook ') 이렇게 모든 분류 목록을 구합니다.
_calculateHeight () {
// console.log(this)
let foodList = this.$refs.foodsWrapper.getElementsByClassName('food-list-hook')
let height = 0
this.listHight.push(height)
for (let i = 0; i < foodList.length; i++) {
let item = foodList[i]
height += item.clientHeight
this.listHight.push(height)
}
}(3) 그런 다음 계산된 속성에서 배열의 높이 값을 현재 스크롤의 y 좌표 값과 비교합니다. 반환되는 값은 현재 높이의 인덱스입니다. 값:
이 단계를 실행할 때 스크롤Y 값을 얻는 방법은 무엇입니까? (better-scroll을 통해 "scroll" 이벤트를 감지하여 얻습니다. 이때 스크린샷의 빨간색 선에 표시된 것처럼 해당 매개변수를 추가해야 합니다.)

currentIndex () {
for (let i = 0; i < this.listHight.length; i++) {
let height1 = this.listHight[i]
let height2 = this.listHight[i + 1]
if (!height2 || (this.scrollY >= height1 && this.scrollY < height2)) {
return i
}
}
return 0
}
} (4) 템플릿에 다음을 추가합니다. 이 인덱스 값은 동일한 인덱스 값으로 왼쪽 목록 열에 바인딩되며 아래 그림의 빨간색 선과 같이 current라는 클래스 이름이 지정됩니다.

(5) 스타일에서는, 해당 현재 항목을 변경합니다. 해당 스타일을 클래스에 추가하기만 하면 됩니다.

2. 그런 다음 왼쪽 및 오른쪽 클릭의 연결 효과를 실현합니다.
(1) 그림과 같이 왼쪽 열의 클릭을 유효하게 만듭니다. 아래 그림의 빨간색 선으로 표시:
 (2) 왼쪽 열에 해당 클릭 이벤트를 추가합니다.
(2) 왼쪽 열에 해당 클릭 이벤트를 추가합니다.
 (3) 메서드에 클릭 트리거 이벤트 selectMenu() 메서드를 작성하고 얻은 값을 사용합니다. 300ms가 추가된 오른쪽 스크롤을 만들기 위한 $index 전환 효과 추가:
(3) 메서드에 클릭 트리거 이벤트 selectMenu() 메서드를 작성하고 얻은 값을 사용합니다. 300ms가 추가된 오른쪽 스크롤을 만들기 위한 $index 전환 효과 추가:
 위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 제가 모든 사람을 위해 편집한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Baidu Maps를 사용하여 지도 그리드를 구현하는 방법nodejs에서 Express와 Koa2의 비교 및 구별(자세한 튜토리얼)JS의 싱글톤 모드는 추가, 삭제, 수정 및 쿼리를 구현합니다. of datajs의 클로저(자세한 튜토리얼)위 내용은 vue2.0에서 모바일 슬라이딩을 구현하기 위해 better-scroll을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!