이 글에서는 Vue에 도입된 새로운 vue-awesome-swiper 플러그인의 문제점을 주로 소개하고 참고하겠습니다.
이 기사에서는 vue-awesome-swiper의 새 버전을 소개하고 모든 사람과 공유합니다. 세부 사항은 다음과 같습니다.
Problem
왜 내 vue-awesome-swiper 구성 요소 페이지 매김 도트에 문제가 표시되지 않습니다. ?
내 vue-awesome-swiper가 자동으로 재생되지 않는 이유는 무엇인가요?
왜 내 vue-awesome-swiper가 작동하지 않나요? ㅋㅋㅋ
컴포넌트에 도입하세요:npm install vue-awesome-swiper --save
template:
import VueAwesomeSwiper from 'vue-awesome-swiper' Vue.use(VueAwesomeSwiper) import 'swiper/dist/css/swiper.css'
import 'swiper/dist/css/swiper.css' //在全局没引入,这里记得要!
import { swiper, swiperSlide } from 'vue-awesome-swiper'
export default {
components: {
swiper,
swiperSlide
}
}이 두 곳에서 제가 틀린 것으로 밝혀져 페이지 매김이 표시되지 않고 사진이 회전하지 않게 되었습니다.
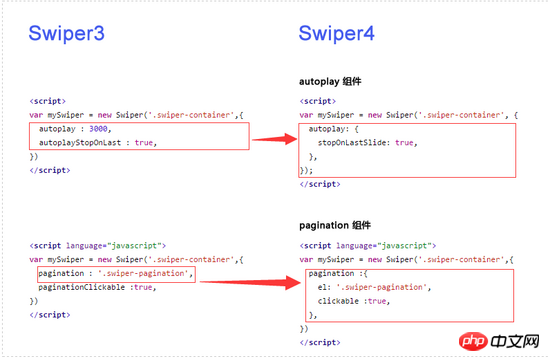
오류 발생 전:
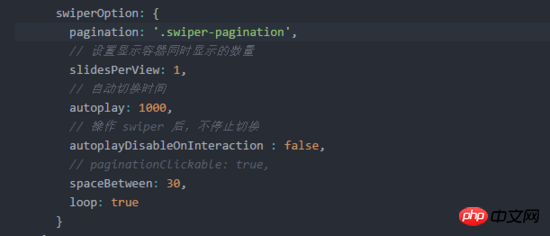
 수정 후:
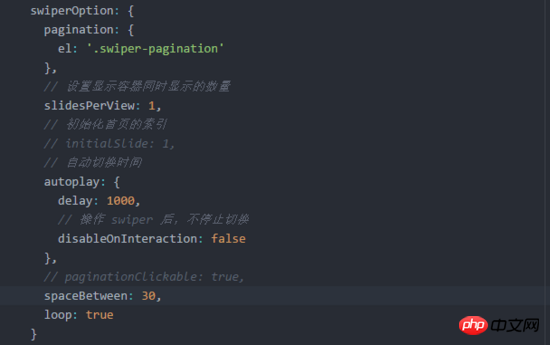
수정 후:
Summary
vue-awesome-swiper 공식 홈페이지에서는 사실 오래전부터 설명서를 공개했는데, 다 들어가 있는 걸 보니 영어, 더 이상 읽고 싶지 않았습니다. 나중에 나는 이것이 실제로 매우 이해하기 쉽다는 것을 알게 되었고, 복사할 데모를 찾는 대신 직접 교훈을 얻었고 문서를 읽었습니다. 위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
 jquery.picsign에서 이미지 주석 구성 요소를 사용하는 방법
jquery.picsign에서 이미지 주석 구성 요소를 사용하는 방법
Vue에서 테이블 헤더와 첫 번째 열 고정을 구현하는 방법
express+multer가 이미지 업로드 기능을 구현하는 방법
위 내용은 vue-awesome-swiper 플러그인에 관한 질문의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!