이번에는 ID번호 확인을 위한 JS+Regex를 가져왔습니다. JS+Regex의 ID번호 확인 시 주의사항은 무엇인가요?
간단히 말하면
사용자 실명인증을 할 때, 정규식과 주민등록번호 확인 방식을 자주 사용합니다. 이 기사에는 프로젝트의 실제 상황에 따라 적합한 두 가지 확인 체계가 나열되어 있습니다.
주민등록번호 설명
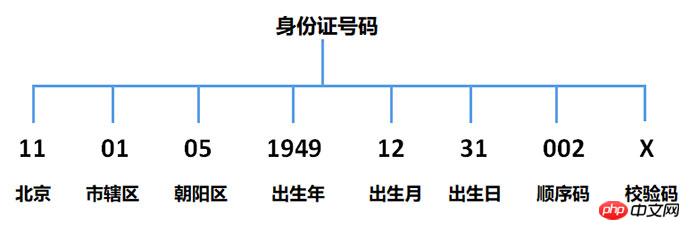
주민등록번호, 정확하고 형식적인 명칭은 "주민등록번호"로 해야 합니다. [중화인민공화국 국가 표준 GB 11643-1999]의 공민 식별 번호 규정에 따르면 공민 식별 번호는 17자리 신체 코드와 1자리 확인 코드로 구성된 특징적인 조합 코드입니다. 왼쪽부터 순서대로 주소코드 6자리, 생년월일코드 8자리, 시퀀스코드 3자리, 체크코드 1자리입니다.
베이징 조양구에 거주하는 여성의 ID 번호를 예로 들어 보겠습니다. ID 번호의 의미는 아래 그림과 같습니다.

참고: 이 ID 번호는 국가 표준인 [GB]에서 따왔습니다. 11643-1999].
이제 처음부터 전체 ID 번호 확인 프로세스를 완료하겠습니다.
옵션 1(단순)
1.1 구분 규칙
1.1.1 주소 코드 규칙: 주소 코드는 6자리입니다
숫자 1~9로 시작
마지막 5자리는 0~9입니다. 숫자
위의 규칙에 따라 주소 코드의 정규식을 작성합니다: /^[1-9]d{5}//^[1-9]d{5}/
1.1.2 年份码规则:年份码长4位
以数字18,19或20开头
剩余两位为0-9的数字
根据以上规则,写出年份码的正则表达式: /(18|19|20)d{2}/。如果不需要18开头的年份,可以去掉18。
1.1.3 月份码规则:
月份码长2位
第一位数字为0,第二位数字为1-9
或者第一位数字为1,第二位数字为0-2
根据以上规则,写出月份码的正则表达式: /((0[1-9])|(1[0-2]))/。
1.1.4 日期码规则:
日期码长2位
第一位数字为0-2,第二位数字为1-9
或者是10,20,30,31
根据以上规则,写出日期码的正则表达式 :/(([0-2][1-9])|10|20|30|31)/。
1.1.5 顺序码规则:
顺序码长3位
顺序码是数字
根据以上规则,写出顺序码的正则表达式 :/d{3}/。
1.1.6 校验码规则:
校验码长1位
可以是数字,字母x或字母X
根据以上规则,写出校验码的正则表达式 :/[0-9Xx]/
1.1.2 연도 코드 규칙: 연도 코드 길이는 4입니다. 숫자 는 숫자 18, 19 또는 20으로 시작합니다.
나머지 두 자리는 0-9입니다. 위 규칙에 따라 연도 코드의 정규식을 작성합니다. /(18|19 |20)d{2} /. 18로 시작하는 연도가 필요하지 않은 경우 18을 제거할 수 있습니다. 1.1.3 월 코드 규칙:
월 코드는 2자리입니다.
첫 번째 숫자는 0, 두 번째 숫자는 1-9
또는 첫 번째 숫자는 1, 두 번째 숫자는 0-2입니다
위의 규칙에 따라 월 코드의 정규식을 작성합니다: /((0[1-9])|(1[0-2]))/.
날짜 코드는 2자리입니다.
첫 번째 숫자는 0-2이고 두 번째 숫자는 1-9
또는 10, 20, 30, 31
위에 따르면 규칙에 날짜 코드의 정규식을 작성합니다: /(([0-2][1-9])|10|20|30|31)/.
/d{3 }/ . 🎜🎜🎜1.1.6 체크 코드 규칙: 🎜🎜체크 코드는 1자리입니다🎜숫자, 문자 x 또는 문자 X가 될 수 있습니다🎜🎜위 규칙에 따라 체크 코드의 정규 표현식을 작성하세요. /[0-9Xx]/. 🎜🎜🎜1.2 계획 1 정규식🎜🎜🎜위의 6가지 규칙을 기반으로 완전한 정규식 및 테스트 프로그램은 다음과 같습니다. 🎜var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
//输出 true
console.log(p.test("11010519491231002X"));
//输出 false 不能以0开头
console.log(p.test("01010519491231002X"));
//输出 false 年份不能以17开头
console.log(p.test("11010517491231002X"));
//输出 false 月份不能为13
console.log(p.test("11010519491331002X"));
//输出 false 日期不能为32
console.log(p.test("11010519491232002X"));
//输出 false 不能以a结尾
console.log(p.test("11010519491232002a"));根据上述地址码做身份证号码的前两位校验,进一步的提高准确率。当前的地址码以2013版的行政区划代码【GB/T2260】为标准。由于区划代码的历史演变,使得地址码后四位校验变得不太可能。以三胖的身份证号为例,本人号码是2321开头,而当前行政区划代码表中并无此代码。因此本文只做前两位省级地址码的校验。
也有说法表述91开头是外国人取得中国身份证号码的前两位编码,但本人并未得到证实。如有持91开头身份证或认识马布里的,请帮忙确认相关信息。
根据以上分析,给出省级地址码校验及测试程序如下:
var checkProv = function (val) {
var pattern = /^[1-9][0-9]/;
var provs = {11:"北京",12:"天津",13:"河北",14:"山西",15:"内蒙古",21:"辽宁",22:"吉林",23:"黑龙江 ",31:"上海",32:"江苏",33:"浙江",34:"安徽",35:"福建",36:"江西",37:"山东",41:"河南",42:"湖北 ",43:"湖南",44:"广东",45:"广西",46:"海南",50:"重庆",51:"四川",52:"贵州",53:"云南",54:"西藏 ",61:"陕西",62:"甘肃",63:"青海",64:"宁夏",65:"新疆",71:"台湾",81:"香港",82:"澳门"};
if(pattern.test(val)) {
if(provs[val]) {
return true;
}
}
return false;
}
//输出 true,37是山东
console.log(checkProv(37));
//输出 false,16不存在
console.log(checkProv(16));2.2 出生日期码校验
出生日期码的校验不做解释,直接给出如下函数及测试程序:
var checkDate = function (val) {
var pattern = /^(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)$/;
if(pattern.test(val)) {
var year = val.substring(0, 4);
var month = val.substring(4, 6);
var date = val.substring(6, 8);
var date2 = new Date(year+"-"+month+"-"+date);
if(date2 && date2.getMonth() == (parseInt(month) - 1)) {
return true;
}
}
return false;
}
//输出 true
console.log(checkDate("20180212"));
//输出 false 2月没有31日
console.log(checkDate("20180231"));2.3 校验码校验
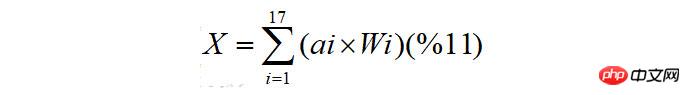
校验码的计算略复杂,先给出如下公式:

其中 ai 表示身份证本体码的第 i 位值,而 Wi 表示第 i 位的加权因子值。
加权因子表 【表1】:
| i | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 |
|---|---|---|---|---|---|---|---|---|
| Wi | 7 | 9 | 10 | 5 | 8 | 4 | 2 | 1 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 6 | 3 | 7 | 9 | 10 | 5 | 8 | 4 | 2 |
X与校验码换算表 【表2】
| X | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 |
|---|---|---|---|---|---|---|---|---|---|---|---|
| a18 | 1 | 0 | X | 9 | 8 | 7 | 6 | 5 | 4 | 3 | 2 |
算法过程:
根据身份证主体码(前17位)分别与对应的加权因子(表1)计算乘积再求和,根据所得结果与11取模得到X值。
根据 X 值查询表2,得出a18即校验码值。
校验码计算程序及测试见如下代码:
var checkCode = function (val) {
var p = /^[1-9]\d{5}(18|19|20)\d{2}((0[1-9])|(1[0-2]))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$/;
var factor = [ 7, 9, 10, 5, 8, 4, 2, 1, 6, 3, 7, 9, 10, 5, 8, 4, 2 ];
var parity = [ 1, 0, 'X', 9, 8, 7, 6, 5, 4, 3, 2 ];
var code = val.substring(17);
if(p.test(val)) {
var sum = 0;
for(var i=0;i<p style="text-align: left;"><strong>2.4 方案2整体代码</strong></p><pre class="brush:php;toolbar:false">var checkID = function (val) {
if(checkCode(val)) {
var date = val.substring(6,14);
if(checkDate(date)) {
if(checkProv(val.substring(0,2))) {
return true;
}
}
}
return false;
}
//输出 true
console.log(checkID("11010519491231002X"));
//输出 false,校验码不符
console.log(checkID("110105194912310021"));
//输出 false,日期码不符
console.log(checkID("110105194902310026"));
//输出 false,地区码不符
console.log(checkID("160105194912310029"));相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读
위 내용은 JS+Regex는 ID 번호를 확인합니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!