이번에는 Vue 프로젝트에서 글로벌 데이터베이스를 사용할 때 몇 가지 주의사항을 알려드리겠습니다. 다음은 실제 사례입니다.
앞에 적어주세요
중국에는 Amap, Sogou, Tencent가 아닌 Baidu Map만이 글로벌 데이터베이스를 가지고 있는 것 같습니다. 하지만 Baidu Map의 데이터는 제때 업데이트되지 않기 때문에 그렇습니다. 관련 프로젝트를 할 때 꼭 필요합니다. 해외 자료를 찾을 때는 bingMap을 활용하는 것이 가장 좋습니다.
Bing 지도 사용 튜토리얼(기본)
참조 문서: bing 지도 공식 튜토리얼
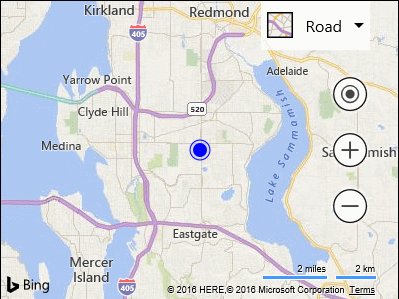
Bing 지도 초기화
bing 지도 리소스 소개
<script type='text/javascript' src='http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=[YOUR_BING_MAPS_KEY]' async defer></script>
초기화 지도
<p id="myMap"></p>
<script type='text/javascript'>
function GetMap()
{
var map = new Microsoft.Maps.Map('#myMap');
//Add your post map load code here.
}
</script>지도 제어 매개변수 설정
공통 제어 매개변수
branch
로드할 지도 SDK의 분기: 릴리스(기본값), 실험적
callback
지도 제어 스크립트가 로드된 후 콜백(기본값: GetMap)
key
사용자는 userKey 사용(세부 사항)
setLang
지도 라벨 및 탐색 컨트롤에 사용되는 언어를 지정합니다.
일반적으로 사용되는: 중국 본토(zh-CN), 홍콩(zh-HK), 중국어 간체(zh-Hans), 대만( zh- TW), 영어-영국(en-GB), 영어-미국(en-US)
setMkt(세부 사항)
UR(세부 사항)
bing map에 지도 이벤트 추가(참조)
// 核心代码-demo
Microsoft.Maps.Events.addHandler(你的地图名称, 触发地图事件名称, function() { 触发的事件 });
// 常用实例
//Add view change events to the map.
// 视图更改事件
Microsoft.Maps.Events.addHandler(map, 'viewchangestart', function () { highlight('mapViewChangeStart'); });
Microsoft.Maps.Events.addHandler(map, 'viewchange', function () { highlight('mapViewChange'); });
Microsoft.Maps.Events.addHandler(map, 'viewchangeend', function () { highlight('mapViewChangEnd'); });
//Add mouse events to the map.
// 鼠标事件
Microsoft.Maps.Events.addHandler(map, 'click', function () { highlight('mapClick'); });
Microsoft.Maps.Events.addHandler(map, 'dblclick', function () { highlight('mapDblClick'); });
Microsoft.Maps.Events.addHandler(map, 'rightclick', function () { highlight('mapRightClick'); });
Microsoft.Maps.Events.addHandler(map, 'mousedown', function () { highlight('mapMousedown'); });
Microsoft.Maps.Events.addHandler(map, 'mouseout', function () { highlight('mapMouseout'); });
Microsoft.Maps.Events.addHandler(map, 'mouseover', function () { highlight('mapMouseover'); });
Microsoft.Maps.Events.addHandler(map, 'mouseup', function () { highlight('mapMouseup'); });
Microsoft.Maps.Events.addHandler(map, 'mousewheel', function () { highlight('mapMousewheel'); });
//Add addition map event handlers
Microsoft.Maps.Events.addHandler(map, 'maptypechanged', function () { highlight('maptypechanged'); });bing Map 핀 추가(세부 사항)
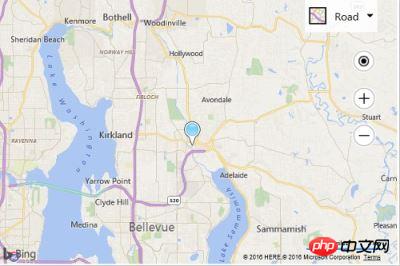
기본 핀 예
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap', {
credentials: 'Your Bing Maps Key',
center: new Microsoft.Maps.Location(47.6149, -122.1941)
});
var center = map.getCenter();
//Create custom Pushpin
// 创建一个图钉
var pin = new Microsoft.Maps.Pushpin(center, {
// demo_1
title: 'Microsoft', // 图钉的标题
subTitle: 'City Center', // 图钉主体文字
text: '1' // 图钉内的文字
// demo_2
color: 'red', // 纯色图钉
});
//Add the pushpin to the map
map.entities.push(pin);
}demo_1

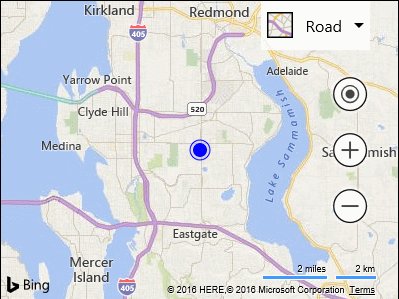
demo_2

사용자 정의 이미지 핀 추가(세부 사항)
function GetMap() {
var map = new Microsoft.Maps.Map('#myMap',
{
credentials: 'You Bing Maps Key'
});
var center = map.getCenter();
//Create custom Pushpin
var pin = new Microsoft.Maps.Pushpin(center, {
icon: 'images/poi_custom.png', // 自定义图片路径
anchor: new Microsoft.Maps.Point(12, 39)
});
//Add the pushpin to the map
map.entities.push(pin);
}사용자 정의 아이콘이 있는 핀

Bing Map은 압정에 이벤트를 추가합니다
핵심 코드
//Create a pushpin.
var pushpin = new Microsoft.Maps.Pushpin(map.getCenter());
map.entities.push(pushpin);
//Add mouse events to the pushpin.
// 将自定义方法及鼠标事件添加到图钉上面
Microsoft.Maps.Events.addHandler(pushpin, 'click', function () { highlight('pushpinClick'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mousedown', function () { highlight('pushpinMousedown'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mouseout', function () { highlight('pushpinMouseout'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mouseover', function () { highlight('pushpinMouseover'); });
Microsoft.Maps.Events.addHandler(pushpin, 'mouseup', function () { highlight('pushpinMouseup'); });bing Map은 압정에 호버 스타일을 추가합니다
핵심은 Bing Map의 압정에 이벤트를 추가하고 이벤트를 통해 압정의 스타일을 수정하는 것입니다
// demo
var defaultColor = 'blue';
var hoverColor = 'red';
var mouseDownColor = 'purple';
var pin = new Microsoft.Maps.Pushpin(map.getCenter(), {
color: defaultColor
});
map.entities.push(pin);
Microsoft.Maps.Events.addHandler(pin, 'mouseover', function (e) {
e.target.setOptions({ color: hoverColor });
});
Microsoft.Maps.Events.addHandler(pin, 'mousedown', function (e) {
e.target.setOptions({ color: mouseDownColor });
});
Microsoft.Maps.Events.addHandler(pin, 'mouseout', function (e) {
e.target.setOptions({ color: defaultColor });
});Add 호버 스타일을 푸시핀으로

bing 지도 고정 앵커
개발자가 맞춤 핀을 사용할 때 겪는 가장 일반적인 문제 중 하나는 지도를 확대/축소할 때 핀이 표류하거나 이동하는 것처럼 보이는 것입니다. 고정되어 있던 곳에서 멀리 떨어져 있습니다. 이는 핀 옵션의 앵커 포인트 값이 잘못되었기 때문입니다. 앵커 포인트는 이미지의 왼쪽 상단 모서리를 기준으로 이미지의 어느 픽셀 좌표가 핀 위치 좌표와 겹쳐야 하는지를 지정합니다.
공통 구성 참조
Bing Map은 vue에서 사용됩니다
bing Map을 도입할 때 vue에서 발생할 수 있는 문제
vue는 일반적으로 가져오기를 통해 타사 플러그인을 참조하므로 html에서는 두 가지 문제가 발생합니다. bing Map SDK를 도입하기 위해 스크립트 태그를 사용할 때 발생합니다
1. 콘솔에 오류가 보고됩니다: Mirosoft가 정의되지 않았습니다
2. vue-cli는 오류를 보고합니다: Mirosoft가 정의되지 않았습니다
이 이유는 다음과 같습니다. 비동기 로딩으로 인해 "Mirosoft"를 호출할 때 SDK가 성공적으로 참조되지 않을 수 있습니다.
"Mirosoft가 정의되지 않았습니다" 오류를 해결하세요
문서 참조
"Mirosoft가 정의되지 않았습니다" 오류를 해결하세요. 프로젝트에서 맵을 호출하기 전에 관련 도구 클래스가 올바르게 도입될 수 있는지 확인하는 것으로 충분합니다.
// bing map init devTools
export default {
init: function (){
console.log("初始化bing地图脚本...");
// bing map key
const bingUesrKey = '你的bingMap Key';
const BingMap_URL = 'http://www.bing.com/api/maps/mapcontrol?callback=GetMap&key=' + bingUesrKey;
return new Promise((resolve, reject) => {
if(typeof Microsoft !== "undefined") {
resolve(Microsoft);
return true;
}
// 插入script脚本
let scriptNode = document.createElement("script");
scriptNode.setAttribute("type", "text/javascript");
scriptNode.setAttribute("src", BingMap_URL);
document.body.appendChild(scriptNode);
// 等待页面加载完毕回调
let timeout = 0;
let interval = setInterval(() => {
// 超时10秒加载失败
if(timeout >= 20) {
reject();
clearInterval(interval);
console.error("bing地图脚本初始化失败...");
}
// 加载成功
if(typeof Microsoft !== "undefined") {
resolve(Microsoft);
clearInterval(interval);
console.log("bing地图脚本初始化成功...");
}
timeout += 1;
}, 500);
});
}
}
// bing map vue
import bingMap from './**/bing-map';
bingMap.init()
.then((Microsoft) => {
console.log(Microsoft)
console.log("加载成功...")
// 开始地图操作
})bing Map 구성 요소를 vue
달성해야 하는 기능
에 통합하세요.在vue项目中成功加载bing Map (完成)
当点击bing Map的时候,返回点击点的经纬度 (完成)
子组件触发事件返回参数到父组件
当已有经纬度的时候,加载bingMap自动显示其经纬度所在的位置并设置图钉 (待完成)
子组件触发事件返回参数到父组件
实现原理
vue-$meit
核心代码
// 子组件
<template>
<p @click="iclick"></p>
</template>
methods:{
iclick(){
let data = {
a:'data'
};
this.$emit('ievent', data1, 'data2Str');
}
}
// 父组件
<i-template @ievent = "ievent"></i-template>
methods:{
ievent(...data){
console.log('allData:',data); // data为包含传过来所有数据的数组,第一个元素是对象,第二个元素是字符串
}
}封装bing Map通用组件
// 核心代码
<template>
<p class="map-container">
<p id="localMap"></p>
</p>
</template>
<script>
import initBingMap from './initMap.js'
export default {
data () {
return {
lngNum: null, // 经度
latNum: null, // 纬度
}
},
created: function () {
let _this = this;
initBingMap.init()
.then((Microsoft) => {
console.log(Microsoft)
console.log("加载成功...")
_this.initMap();
})
},
methods: {
initMap () {
let _this = this;
let map = new Microsoft.Maps.Map('#localMap', {
credentials: 'AgzeobkGvmpdZTFuGa7_6gkaHH7CXHKsFiTQlBvi55x-QLZLh1rSjhd1Da9bfPhD'
});
Microsoft.Maps.Events.addHandler(map, 'click', _this.getClickLocation);
},
getClickLocation (e) {
//若点击到地图的标记上,而非地图上
let [_this, loc] = [this, null];
if (e.targetType == 'pushpin') {
loc = e.target.getLocation();
}
//若点击到地图上
else {
var point = new Microsoft.Maps.Point(e.pageX, e.pageY);
loc = e.target.tryPixelToLocation(point, Microsoft.Maps.PixelReference.page);
}
console.log(loc.latitude+", "+loc.longitude);
console.log(loc);
_this.lngNum = loc.longitude;
_this.latNum = loc.latitude;
let data = {
lngNum: _this.lngNum,
latNum: _this.latNum
}
this.$emit('getLocationNums',data);
},
}
}
</script>
<style scoped>
.map-container {
width: 100%;
height: 400px;
border: 1px solid #000;
}
</style>
在组件中调用bing Map通用组件
// 引入bingMap
import bingMapsLayer from 'bingMap.vue'
// component中定义
components: {
bingMapsLayer
},
// template中使用
<bing-maps-layer @getLocationNums="getLocationNums"></bing-maps-layer>
// 定义触发点击标记返回经纬度的事件函数
getLocationNums (...data) {
let _this = this;
console.log('click');
console.log(data);
// 这里的data中即子组件bingMap返回的点击获取的经纬度值
},相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 Vue 프로젝트에서 전역 데이터베이스 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!