이 글은 Vue의 첫 번째 시도를 중심으로 소개합니다. 프로젝트 구조에 대한 관련 지식이 필요한 친구들은 참고하면 됩니다.
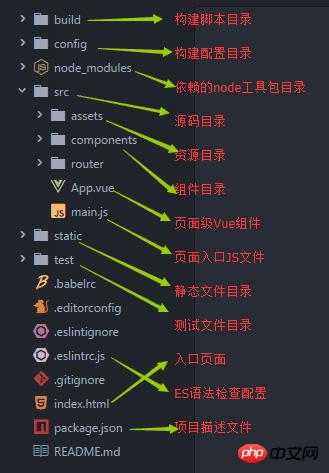
새 프로젝트를 생성한 후 프로젝트의 디렉토리 구조를 살펴보겠습니다

여러 주요 파일의 내용
index.html 파일(입력 파일, 시스템 진입 후 먼저 index.html 입력)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title>blog</title> </head> <body> <p id="app"></p> <!-- built files will be auto injected --> </body> </html>
main.js 파일(해당 모듈 가져오기)
improt Vue from 'vue' //可以将脚手架中下载的模块拿出来,可以直接使用new来实例化vue对象
improt App from './App'
Vue.config.productionTip = false
new Vue({
el:'#app', //当前的vue要控制的容器是谁,要获取的这个容器元素是谁,#app是index.thml里的id=“app”
template:'<App/>', //模板,可以写对应的p,也可以写组件调用的标签,只要有一个根标签即可
components:{ App } //想要调用组件,必须在component里注册这个组件,这里的APP来源于引入的./App文件,即:App.vue文件
})App.vue 파일(루트 컴포넌트) )
<!--1模板:html结构 -->
<template>
<p id="app">
<img src="./assets/logo.png">
<!--路由入口,对应进入router下面的index.js文件-->
<router-view/>
</p>
</template>
<!--2行为:处理逻辑 -->
<script>
export default {
name: 'App'
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>라우터 폴더 index.js 파일 아래(프런트 엔드 라우팅)
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld' //导入模板文件
Vue.use(Router)
export default new Router({
routes: [ //定义对应模板的路径,url对应进入的模板
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})템플릿:
템플릿은 일부 콘텐츠를 포함하는 데 사용할 수 있습니다. 실제로 DOM 자체에 렌더링하지는 않습니다. 참고: 템플릿에는 루트 태그가 하나만 있을 수 있습니다.
행동:
가져오기를 통해 다른 구성 요소와 연결한 다음
export default {
name: 'App',
components: {
HelloWorld
}를 통해 등록하여 호출합니다.
스타일:
일반 CSS 스타일과 동일합니다. Sass 구문을 사용할 수 있지만 프로젝트에 Sass를 설치해야 합니다. 성공적으로 설치한 후 package.json
프로젝트 로딩 프로세스
에서 해당 정보를 볼 수 있습니다. 프로젝트 시작: index.html ----> ; main .js ----> App.vue
index.html 항목 파일에서 Main.js가 Vue 객체를 인스턴스화합니다. App.After Vue의 경우 템플릿에 콘텐츠가 있으면 템플릿의 콘텐츠를 index.html 컨테이너에 삽입하고 동작 속성에 해당 속성을 설정할 수도 있습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Axios 사용에 대한 솔루션 + Vue 2.5.2에서 로컬 요청 404 표현
위 내용은 Vue 프로젝트 구조(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!