이 글에서는 주로 구성 요소의 확장성을 높이기 위해 Vue 구성 요소의 슬롯 사용법을 자세히 소개합니다. 자세한 내용은 이 글을 참조하세요.
다음은 Vue 구성 요소의 슬롯 사용법을 소개합니다
목적은 구성 요소의 확장성을 높이는 것입니다.
1. 익명 슬롯 사용

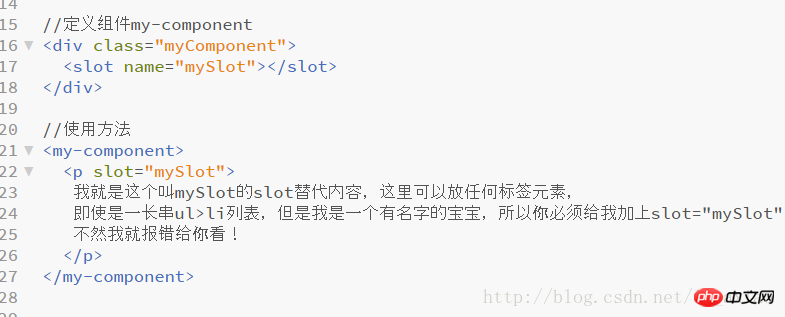
2. 슬롯에 이름을 추가하세요

슬롯이 있는 구성 요소에 태그를 추가하지 않으면 슬롯에 아무것도 표시되지 않습니다.
위 내용은 모두를 위해 제가 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
JS를 통해 텍스트 간헐적 루프 스크롤 효과를 얻는 방법
React의 참조에 대한 자세한 설명(자세한 튜토리얼)
Node.js를 사용하여 압축 및 압축 풀기 기능 구현
nodejs 환경에서 WeChat 스캔 코드 결제 기능을 구현하는 방법은 무엇입니까?
위 내용은 Vue 구성요소의 슬롯 사용법은 무엇입니까(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!