이 글에서는 쿠키에 비밀번호 기억 기능을 구현하는 Vue 프로젝트를 주로 소개하고 있는데(소스코드 첨부), 관심 있는 친구들은 참고해 보세요
이 글에서는 쿠키에 비밀번호 기억을 구현하는 Vue 프로젝트를 소개합니다. 기능 예시는 다음과 같이 모든 사람과 공유됩니다:

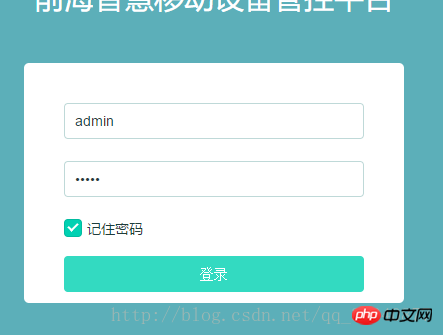
로그인 페이지
구현 기능:
1. 로그인을 클릭하면 계정과 비밀번호가 쿠키에 저장됩니다. 다음에 로그인할 때 자동으로 로그인됩니다
2. 선택을 취소하면 로그인을 클릭할 때 쿠키에 저장된 값이 지워집니다. 다음 로그인 시 수동으로 입력해야 합니다.
일반적인 방법은 다음과 같습니다. 쿠키 저장/검색/삭제, 로그인 페이지에 들어갈 때마다 먼저 쿠키를 읽습니다. 브라우저의 쿠키에 계정 정보가 있으면 쿠키가 성공적으로 저장되면 해당 정보가 자동으로 채워집니다. 현재 사용자가 비밀번호 기억을 확인했는지 판단합니다. 그렇다면 쿠키는 로그인 상자에 저장되며, 렌더링은 위와 같습니다.
메인 코드로 직접 이동
HTML 부분
<p class="ms-login">
<el-form :model="ruleForm" :rules="rules" ref="ruleForm" label-width="0px" class="demo-ruleForm">
<el-form-item prop="username">
<el-input v-model="ruleForm.username" placeholder="用户名"></el-input>
</el-form-item>
<el-form-item prop="password">
<el-input type="password" placeholder="密码" v-model="ruleForm.password" @keyup.enter.native="submitForm('ruleForm')"></el-input>
</el-form-item>
<!-- `checked` 为 true 或 false -->
<el-checkbox v-model="checked">记住密码</el-checkbox>
<br>
<br>
<p class="login-btn">
<el-button type="primary" @click="submitForm('ruleForm')">登录</el-button>
</p>
</el-form>
</p>JS 부분
//页面加载调用获取cookie值
mounted() {
this.getCookie();
},
methods: {
submitForm(formName) {
const self = this;
//判断复选框是否被勾选 勾选则调用配置cookie方法
if (self.checked == true) {
console.log("checked == true");
//传入账号名,密码,和保存天数3个参数
self.setCookie(self.ruleForm.username, self.ruleForm.password, 7);
}else {
console.log("清空Cookie");
//清空Cookie
self.clearCookie();
}
//与后端请求代码,本功能不需要与后台交互所以省略
console.log("登陆成功");
});
},
//设置cookie
setCookie(c_name, c_pwd, exdays) {
var exdate = new Date(); //获取时间
exdate.setTime(exdate.getTime() + 24 * 60 * 60 * 1000 * exdays); //保存的天数
//字符串拼接cookie
window.document.cookie = "userName" + "=" + c_name + ";path=/;expires=" + exdate.toGMTString();
window.document.cookie = "userPwd" + "=" + c_pwd + ";path=/;expires=" + exdate.toGMTString();
},
//读取cookie
getCookie: function() {
if (document.cookie.length > 0) {
var arr = document.cookie.split('; '); //这里显示的格式需要切割一下自己可输出看下
for (var i = 0; i < arr.length; i++) {
var arr2 = arr[i].split('='); //再次切割
//判断查找相对应的值
if (arr2[0] == 'userName') {
this.ruleForm.username = arr2[1]; //保存到保存数据的地方
} else if (arr2[0] == 'userPwd') {
this.ruleForm.password = arr2[1];
}
}
}
},
//清除cookie
clearCookie: function() {
this.setCookie("", "", -1); //修改2值都为空,天数为负1天就好了
}브라우저의 쿠키 정보는 아래와 같습니다. 여기에서 쿠키의 만료/최대값에 주의하세요. - 연령 만료 시간, 이번에는 그리니치 표준시(GMT), 세계 통일 시간, GMT+8시간은 베이징 시간입니다. (여기에는 암호화 기능이 없습니다)

소스 코드 링크 vue 프로젝트는 계정 번호와 비밀번호를 쿠키 기능에 저장하기 위해 양식 로그인 페이지를 구현합니다.
위 내용은 제가 모두를 위해 컴파일한 내용입니다. 앞으로는 모두에게 도움이 되세요.
관련 기사:
Express에서 bcryptjs 비밀번호 암호화 사용
nodejs의 캐시로 redis를 통해 구현된 캡슐화된 캐시 클래스
위 내용은 Vue에서 쿠키의 비밀번호를 기억하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!