이 글은 주로 자바스크립트에서 다각형 중심을 계산하는 방법을 소개하고, 다각형 중심의 수학적 계산을 위한 자바스크립트의 관련 조작 기술을 예제 형식으로 분석합니다. 도움이 필요한 친구들은 참고할 수 있습니다
예제 이 기사에서는 JavaScript에서 다각형의 중심을 계산하는 방법을 설명합니다. 참고용으로 공유해 주세요. 세부 사항은 다음과 같습니다.
최근에 Baidu 지도를 기반으로 다각형의 주석을 표시하고 싶어서 다각형의 중심 계산을 연구했습니다.
function Area(p0,p1,p2)
{
var area = 0.0 ;
area = p0.lng * p1.lat + p1.lng * p2.lat + p2.lng * p0.lat - p1.lng * p0.lat - p2.lng * p1.lat - p0.lng * p2.lat;
return area / 2 ;
}
//line 249 计算polygon的质心
function getPolygonAreaCenter(points) {
var sum_x = 0;
var sum_y = 0;
var sum_area = 0;
var p1 = points[1];
debugger;
for (var i = 2; i < points.length; i++) {
p2=points[i];
area = Area(points[0],p1,p2) ;
sum_area += area ;
sum_x += (points[0].lng + p1.lng + p2.lng) * area;
sum_y += (points[0].lat + p1.lat + p2.lat) * area;
p1 = p2 ;
}
var xx = sum_x / sum_area / 3;
var yy = sum_y / sum_area / 3;
return new BMap.Point(xx, yy);
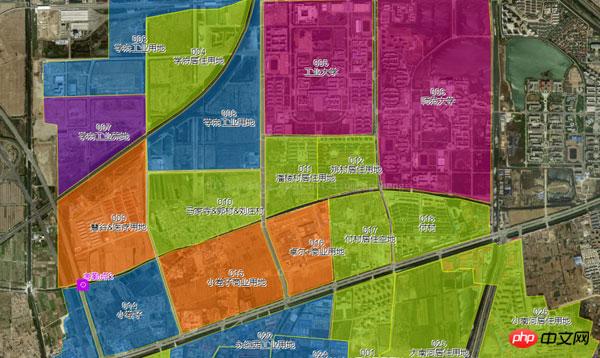
}텍스트에 주석을 달면 다음과 같은 효과가 있습니다.

위에서 모든 사람을 위해 정리했습니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue에서 HTML 드롭다운 상자를 구현하기 위해 열거 유형을 사용하는 방법
js 범위에서 정적 리소스를 패키지하는 방법 및 사전 구문 분석 메커니즘(자세한 튜토리얼)
위 내용은 JavaScript에서 다각형 중심을 계산하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!