BOM이란
BOM은 Browser Object Model의 약자로 브라우저 개체 모델이라고도 합니다
BOM은 콘텐츠와 관계없이 브라우저 창과 상호 작용하는 객체를 제공합니다
BOM은 주로 창 간의 통신을 관리하는 데 사용되므로 핵심 객체는 창입니다
BOM은 일련의 관련 개체로 구성되며 각 개체는 다양한 메서드와 속성을 제공합니다
BOM에는 표준이 없습니다. JavaScript 구문의 표준화 조직은 ECMA이고 DOM의 표준화 조직은 W3C
BOM은 원래 Netscape 브라우저 표준의 일부였습니다
BOM 장에서 무엇을 배우나요
BOM 튜토리얼에서 학생들은 브라우저를 이동하고 크기를 조정할 수 있는 창 개체, 탐색에 사용할 수 있는 위치 개체 및 기록 개체 등 브라우저 창과 상호 작용하는 일부 개체를 학습합니다. 브라우저는 시스템 및 사용자 화면 정보에 대한 네비게이터 및 화면 개체를 획득하고 작동할 수 있으며 문서를 HTML 문서에 액세스하고 프레임 개체를 관리하는 입구로 사용할 수 있습니다.
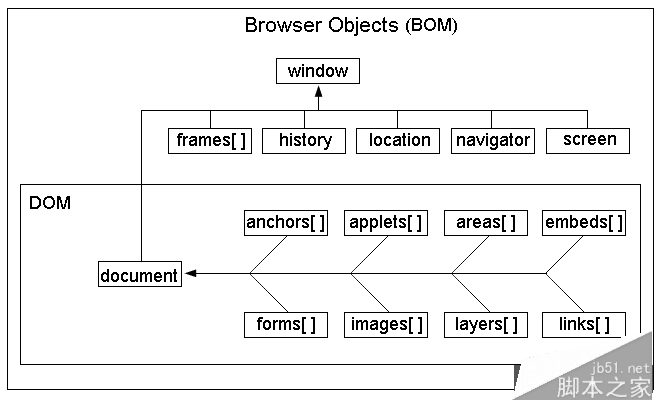
BOM 구조도

창 개체는 BOM의 최상위(핵심) 개체입니다. 모든 개체는 이를 통해 확장됩니다. 창의 하위 개체라고도 합니다
window는 최상위 개체이므로 하위 개체를 호출할 때 창 개체를 표시하지 않고 지정할 수 있습니다. 예를 들어 다음 두 줄의 코드는 동일합니다.
예
document.write("www.dreamdu.com");
window.document.write(<a href="http://www.dreamdu.com">www.dreamdu.com</a>);javascript에서 BOM과 DOM의 차이점은 무엇인가요?
브라우저 런타임에서는 두 가지 다른 개념이 있습니다.
BOM 브라우저 개체 모델
콘텐츠와 관계없이 브라우저 창과 상호작용하기 위한 개체를 제공합니다. 브라우저와 상호작용하기 위한 방법과 인터페이스를 설명합니다. 예를 들어, 새 창을 띄우고, 상태 표시줄의 텍스트를 변경할 수 있으며, IE도 BOM을 확장하고 추가할 수 있습니다. ActiveXObject.Class, js 스크립트 등을 통해 ActiveX 개체를 인스턴스화할 수 있습니다.)
DOM 문서 개체 모델
DOM은 트리 기반 XML용 API입니다. 웹 콘텐츠를 처리하는 방법과 인터페이스를 설명하는 HTML 및 XML용 API입니다. DOM은 전체 페이지를 노드 수준으로 구성된 문서로 계획합니다.
DOM 자체는 언어 독립적인 API이며 Java, JavaScript 또는 기타 언어에 얽매이지 않습니다.
언어별 DOM
XHTML 및 HTML용 DOM. 이 DOM은 HTMLDocument 및 HTMLElement를 이 구현의 기초로 정의합니다.