이 글에서는 자바스크립트 이벤트 응답, 페이지 요소 속성의 동적 수정, 난수 적용 및 기타 관련 작업 기술을 포함하여 기본 JS로 구현된 마우스 움직임에 따른 여러 색상 공의 애니메이션 효과를 주로 소개합니다. 필요한 친구는 이 글을 참조할 수 있습니다.
이 예에서는 기본 JS에서 구현된 마우스의 움직임을 따르는 여러 색상의 공의 애니메이션 효과를 설명합니다. 참고할 수 있도록 모든 사람과 공유하세요. 세부 사항은 다음과 같습니다.
구현 방법:
각 작은 공이 움직일 때마다 고유한 좌표가 있습니다. 좌표는 순서대로 전송됩니다. 공이 움직이는 효과를 얻기 위해 마지막 좌표를 지정합니다.
구현 코드:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>小球运动</title>
<style type="text/css">
p {
border-radius: 50%;
width: 30px;
height: 30px;
position: absolute;
text-align: center;
line-height: 30px;
color: white;
}
</style>
</head>
<body>
</body>
<script type="text/javascript">
//创建数组存储所有的小球
var balls = [];
//创建小球函数
function createballs(){
for (var i = 0;i < 60;i++) {
var ball = document.createElement("p");
ball.innerHTML = i + 1;
ball.style.backgroundColor = randomColor();
//将创建的小球存储到数组中
document.body.appendChild( ball);
//将所有的小球存在数组中
balls.push( ball);
}
}
createballs();
//随机函数
function randomNum(m, n) {
return Math.floor(Math.random() * (n - m + 1) + m);
}
//随机颜色
function randomColor() {
return "rgb(" + randomNum(0, 255) + "," + randomNum(0, 255) + "," + randomNum(0, 255) + ")";
}
document.onmousemove = function(e){
var eventObj = e || event;
for(var i = balls.length - 1;i > 0;i--){
//将小球的下标通过for循环进行传递
balls[i].style.left = balls[i - 1].style.left;
balls[i].style.top= balls[i - 1].style.top;
}
//将第一个小球赋值为最新的事件对象中的坐标
balls[0].style.left = eventObj.clientX + "px";
balls[0].style.top= eventObj.clientY + "px";
}
</script>
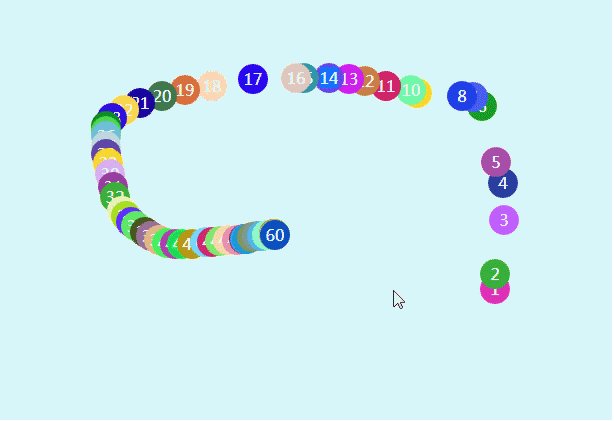
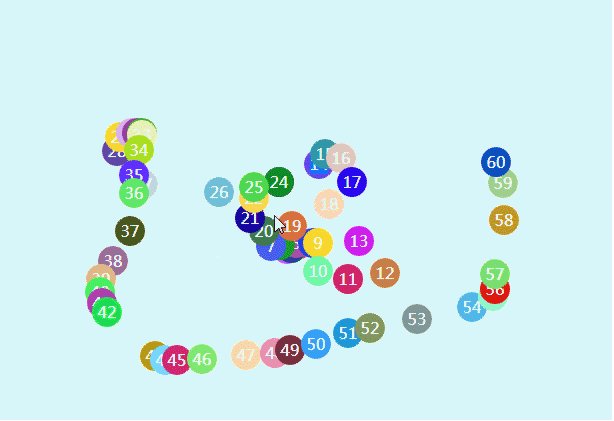
</html>실행 효과:

위는 제가 컴파일한 것입니다. 모두를 위해, 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue Socket.io 소스 코드에 대한 자세한 분석
위 내용은 JS를 사용하여 공이 마우스의 움직임을 따르도록 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!