이번에는 d.ts 파일 자동완성 사용시 주의사항을 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
자동 완성(스마트 프롬프트)
마이크로소프트는 이전에 tsd 파일과 결합된 TypeScript 언어를 출시했기 때문에 Visual Studio를 사용하여 TypeScript 코드를 작성하는 것이 꽤 재미있고, 스마트 프롬프트 기능은 매우 NB입니다.
이 기능은 vsc에서 상속되어야 합니다.
vsc의 자동 완성은 입력을 사용합니다.
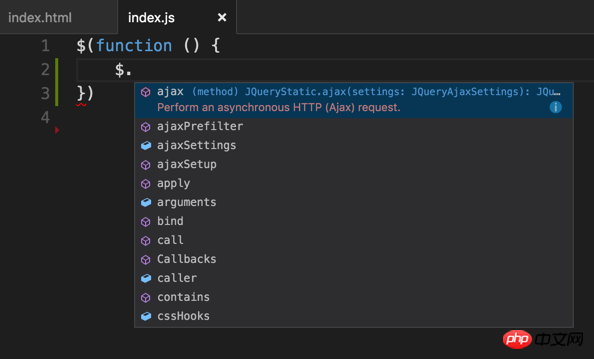
먼저 렌더링:

Installing nodejs
다른 사람이 작성한 d.ts 파일을 설치하려면 노드에서 npm을 사용해야 하기 때문에 먼저 nodejs를 설치해야 합니다. 구체적인 단계는 다루지 않겠습니다. nodejs 공식 웹사이트에 가서 해당 프로그램을 다운로드한 후 Next를 클릭하고 설치하세요.
프로젝트 구성 파일 추가
프로젝트의 루트 디렉터리에서 다음 콘텐츠로 jsconfig.json 파일을 만듭니다.
{
// See https://go.microsoft.com/fwlink/?LinkId=759670
// for the documentation about the jsconfig.json format
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"exclude": [
"node_modules",
"bower_components",
"jspm_packages",
"tmp",
"temp"
]
}이 구성 파일의 기능은 VSCode 편집기에 프로젝트가 js 프로젝트입니다.
다른 사람이 작성한 관련 d.ts 파일 설치
예를 들어 jquery를 프롬프트하려면 다음 명령을 사용하세요.
npm install @types/jquery -save
npm 소프트웨어 라이브러리가 차단되어 있으므로 wall을 찾아보거나 다음 명령을 사용하여 설치하세요.
$ npm install @types/jquery -save --registry=https://registry.npm.taobao.org
끝에 나오는 긴 목록은 타오바오에서 구축한 서버를 통해 설치된다는 의미입니다.
그러면 프로젝트에 추가 node_modules/@types/jquery 폴더가 있다는 것을 알 수 있습니다.
이제 렌더링에 표시된 것과 같은 효과를 얻을 수 있습니다.
직접 작성한 d.ts 파일을 사용하세요
직접 작성한 d.ts 파일이라면 해당 프로젝트의 루트 디렉터리나 아무 디렉터리에나 d.ts를 넣어주시면 됩니다.

이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
위 내용은 d.ts 파일 자동 완성 사용의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!