이번에는 아들 데이터를 정렬하는 방법과 아들 데이터를 정렬할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
백그라운드에서 반환된 json 데이터를 데이터의 특정 항목에 따라 정렬하는 방법입니다.
정렬하기 전에 먼저 json 데이터를 살펴보세요:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}다음으로 json의 가격에 따라 정렬하고 콘솔에 인쇄합니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
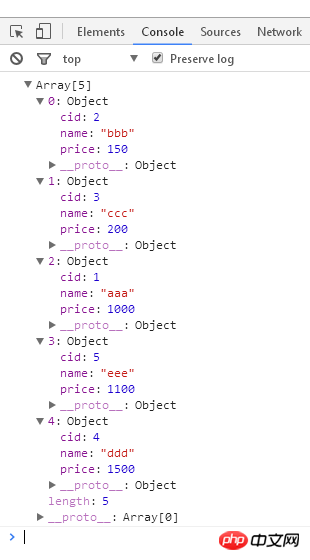
</html>이렇게 하면 가격에 따른 json 데이터 정렬이 완료됩니다. 콘솔에서 결과는 다음과 같습니다:

이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
webpack을 사용하여 역방향 프록시를 설정하는 방법
Operation Angularjs 도메인 간 설정 허용 목록
위 내용은 아들 데이터를 정렬하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!