이 글에서는 주로 vue를 사용하여 자동 웹 사이트 구축 프로젝트를 구축하는 방법을 소개하고 참고 자료를 제공하겠습니다.
Written in front
저는 이전에 Jquery+Jquery-ui를 사용해 이 프로젝트를 진행해왔습니다. 그 당시에는 BOSS가 그런 일을 하고 싶다고 해서 디자인 초안도, 프로젝트 요구사항도 없었습니다. , 그럼... 알았어 바! 인정합니다 사실 익숙해서 이제 상관없어요(역시 무기력해요 ㅋㅋㅋ)!!!
오랜만에 데모를 해봤는데 BOSS가 너무 만족스러워서 그냥 할게요 다음번엔 천천히 하세요. 2~3개월 정도 작업했는데, 나중에 프로젝트가 시작됐지만, 아직 제품의 불완전성으로 인해 문제가 좀 있었습니다.
하지만 기본적으로 회사의 요구 사항을 충족할 수 있습니다. 구성 요소의 배경(배경 이미지 포함) 색상 테두리 상자-그림자 여백 패딩 너비 높이 정렬(구성 요소의 글꼴 및 내부 요소)을 편집할 수 있습니다. ) 테두리 반경 글꼴(글꼴-크기/글꼴-패밀리) 및 기타 기본 사항은 물론 회사의 요구에 맞지 않을 수 있다는 점을 고려하여 사용자 정의 스타일 기능을 추가했는데, 이 정도만 가능합니다. 프론트 엔드를 이해하는 사람들이 사용하는 방법은 없습니다. 수요는 결코 변화를 따라갈 수 없으므로 더 안전합니다. 기성품의 요구보다 항상 만족과 요구의 변화가 선행된다는 것은 모두가 알고 있기 때문입니다
이러한 기본적인 변경 외에도 캐러셀 이미지 변경, 캐러셀 방법, 제어와 같은 각 구성 요소 고유의 변경 가능한 기능은 기본적으로 완벽합니다. 회전 여부는 여기서 하나씩 소개하지 않습니다
나중에 포함하여 구성 요소 내의 일부 요소를 수정할 수 없기 때문에 [바인딩 수정] 기능이 추가되었습니다. 이 기능을 선택한 후 보기 인터페이스에서 수정이 필요한 요소인데 수정이 가능하네요..이 기능이 꽤 흥미롭습니다
사실 너무 말했지만 급하게 해서 HTML에 저장해두었습니다(부끄러운 0.0). , 이 부분도 늘 염두에 두고 있던 부분인데 최근 BOSS에서 추가할 내용이 꽤 많아서 고민 끝에 프로젝트를 재구성하기로 했습니다
반응성이 뛰어나고 기본적으로 순수한 데이터 작업이므로 프로젝트를 다시 빌드하기로 결정했습니다.
개발 준비
1. vue-cli를 사용하여 구성된 항목을 다운로드합니다.
2. 컴포넌트 생성의 드래그 앤 드롭 작업이 포함되므로 vuedraggable 및 sortablejs를 사용합니다.
vuedraggable sortablejs 설치
npm install vuedraggable npm install sortablejs
프로젝트에서는 vuedraggable만 도입하면 됩니다. sortablejs가 포함되면 vuedraggable은 sortablejs의 메서드를 로드하고 호출합니다. , 직접 확인할 수 있습니다.
3. 많은 데이터 상호 작용이 필요하고 많은 구성 요소에 일부 공개 데이터가 필요하므로 vuex를 설치하면 개발이 더 복잡해집니다.
Install vuexnpm install --save vuex
npm install element-ui //为什么是element-ui而不是element?因为当时npm上已经有了element包了(我当时还觉得挺有意思的,0.0 好冷啊!!!)
npm install --save axios
프로젝트 시작
1. 구성 main.js 파일의
에 대한 설명이 그림에 나와 있으므로 이해하실 수 있을 것입니다. -> 파일이 너무 길기 때문에 사이드바 드래그 구성 요소 데이터의 구성입니다. , 일부 삭제되었습니다. 표준이 아닌 참고용으로 간단한 형식입니다.
-> 파일이 너무 길기 때문에 사이드바 드래그 구성 요소 데이터의 구성입니다. , 일부 삭제되었습니다. 표준이 아닌 참고용으로 간단한 형식입니다.
컴포넌트 간 레이아웃 문제가 있으므로 레이아웃 어셈블리에 컴포넌트를 배치하려면 레이아웃 컴포넌트가 있어야 합니다. 더욱 유연해졌습니다
-> vuexjs 상태 관리의 js 구성

지침:
1、因为用户在拖拽之后要实时保存到sessionStorage中, 所以再初始的时候要到sessionStroage中去取数据,防止突然刷新页面,还没有保存到数据库中,用户刚刚编辑的数据全部丢失的情况;
2、这里说明一下,可能考虑到用于已经提交了数据,所以用户关闭窗口之后,再次进来的时候,要结合后台给出的用户之前的数据,一起存储到sessionStorage中去,相信这一点大家肯定想的到的,这里善意提醒一下 0.0;
3、我这这里暂时放了四个参数,图中都有说明,我主要是将基本编辑做成了一个组件,会根据用户点击时哪个组件,而重新渲染数据给到编辑组件,从而可以实时对应到点击的组件去编辑;
4、editShow的作用就是控制编辑组件显示与否的,主要删除组件的时候,让编辑组件隐藏一下;点击其他组件的显示一下;
基本的配置就这些了,接下来就是真正的开发了;
2、项目开发开始
-> app.vue文件中该怎么写?
<template>
<!--用的element-ui-->
<el-container>
<el-aside>
<Draggable class="app-aside-drag" :options="dragOption">
<p class="app-aside-list"
v-for="(dragList,index) in dragData"
:type="dragList.type"
:key="dragList.type">
<p class="aside-item-body">
<i class="aside-item-ele"></i>
<span class="aside-item-ele">{{ list.title }}</span>
</p>
</p>
</Draggable>
<el-aside>
<el-main class="app-main">
<section class="app-phone">
<p class="app-phone-header">
<span class="phone-camera"></span>
<span class="phone-ls"></span>
</p>
<!--页面view区 -->
<Sort class="app-phone-body"></Sort>
<p class="app-phone-footer">
<button class="app-phone-menu">RS</button>
</p>
</section>
</el-main>
<el-aside class="app-right">
<!--组件编辑区域-->
<BaseEdit></BaseEdit>
</el-aside>
</el-container>
</template>
<script>
import DragApi from "@/dragapi/dragapi.js";
import Draggable from "vuedraggable";
import Sort from "@/view/Sort";
import BaseEdit from "@/view/BaseEdit";
export default {
name: 'app',
data(){
return{
dragData: {},
dragOption: {
group: {
name: 'components', //这个很重要,其他的与之能产生关联的拖拽框就靠这name 一定要一致
pull: 'clone',
put: false
},
sort: false //默然为true。这里我们只需要他拖拽,无需能拖动排序
}
}
},
components: {
Draggable,
Sort,
BaseEdit
},
created(){
//侧边栏拖拽列表数据
//这里我只写了组件的数据进来,布局的暂时没放
this.dragData = DragApi.configList[1].content;
}
}
</script>-> 来看看sort view视图区域组件
<template>
<Draggable :options="sortOption"
@sort="onSort"
@add="onAdd"
class="app-sort">
<!-- ui组件 -->
<!--这里不懂的人,可以去vue官网看看动态组件-->
<p v-for="(appUi,index) in sortApi" //循环组件
:is="appUi.component" //根据存在的组件渲染出来
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
//组件想要点击生效,只需要@click.native就行了
@click.native="getIndex(index)"
//key值一定要给出来,不然相同组件的排序可能会不成功
:key="appUi.content.code">
</p>
</Draggable>
</template>
<script>
//利用vuex 辅助函数来操作vuexjs中的数据
import { mapState,mapMutations } from 'vuex';
//拖拽插件引入
import Draggable from 'vuedraggable';
//各个组件引入
import Carousel from "@/components/Carousel.vue";
import Btn from "@/components/Btn.vue";
export default {
name: 'Sort',
components: {
Draggable,Btn,Carousel
},
data(){
return {
sortOption: {
group: {
name: 'components', //前面说的name,在这里就起了作用,不一样,是不能放入的
pull: true,
put: true
},
sort: true,
animation: 300 //给了个动画,看起来舒服些
}
}
},
computed:{
...mapState(['editIndex','sortApi']),
},
watch:{
sortApi:{
handler(newVal,oldVal){
window.sessionStorage.setItem('localData',JSON.stringify(newVal));
},
deep: true
}
},
methods:{
...mapMutations(['sortCp','addCp','setStyle','setCommon']),
onSort(res){ //排序产生的事件
if(res.from === res.to){
this.sortCp(res);
}
},
onAdd(res){//组件增加产生的事件
this.addCp(res);
},
getIndex(index){
this.setCommon({index: index,flag: true});
}
}
}
</script>-> 再来看看编辑组件
<template>
<transition name="slide-right">
<p v-if="sortApi.length > 0 && editShow === true">
//组件特有编辑
<el-tabs v-model="activeName">
<el-tab-pane label="组件设置" name="first">
<p v-for="(appUi,index) in sortApi"
:is="appUi.component+'Edit'"
:content="appUi.content"
:oStyle="appUi.style"
:editPartShow="appUi.editPartShow"
:aIndex="index"
:currentIndex="editIndex"
:key="appUi.content.code">
</p>
</el-tab-pane>
<el-tab-pane label="样式设置" name="second">
//公共样式编辑
<el-collapse v-model="colorPicker.name" class="base-edit" accordion>
<el-collapse-item class="tititt" :title="colorPicker.type" :name="colorPicker.type">
<el-form ref="form" :model="colorPicker" size="mini">
<el-form-item class="cui-inline-reset"
v-for="(item,index) in colorPicker.content"
:label="item.title"
:key="item.style">
<el-color-picker
//在element-ui框架中,有很多@change @active-change事件,直接写事件发现不能传入参数,
//当然,办法总比问题多,我们换成一下这种写法就行了,他的默然参数写在前面
//这里颜色拾取器 返回的是实时的颜色值
//我这里主要想传一个对应的style
@active-change=" (value) => setStyle(value,item.style)"
v-model="sortApi[editIndex].style[item.style]"
show-alpha>
</el-color-picker>
<span class="black-text-shadow"
:style="{color: sortApi[editIndex].style[item.style]}">
{{ sortApi[editIndex].style[item.style] }}
</span>
</el-form-item>
</el-form>
</el-collapse-item>
</el-collapse>
</el-tab-pane>
</el-tabs>
</p>
</transition>
</template>
<script>
import { mapState,mapMutations } from 'vuex';
//这里我将组建特有的编辑栏,写成了一个组件,为什么不写在相应的组件一起了?
//这里必须说明一下,主要是我没有想到方法,让他在同一组件内分离出来,单独将dom结构放在编辑栏这里,如果有大神知道
//还望不吝赐教
import BtnEdit from "@/components/BtnEdit.vue";
export default{
name: 'BaseEdit',
components: {
BtnEdit
},
data(){
return{
colorPicker: {
type: '颜色设置',
name: 'Picker',
content:[
{
title: '背景颜色',
style: 'background'
},
{
title: '字体颜色',
style: 'color'
}
]
},
activeName: 'first'
}
},
computed:{
...mapState(['editIndex','sortApi','editShow'])
},
methods:{
setStyle(value,style){
//根据上面传入的style属性,实时改变现有的值
this.$set(this.sortApi[this.editIndex].style,style,value);
}
}
}
</script>-> 选出一个组件来看看里面是怎么配置的
//按钮组件,其实里面很简单
//组件的对应的编辑组件,里面内容和这个也差不多,下面就不写了
<template>
<p class="btn-box ui-sortable" :data-code="content.code">
<el-button class="ui-btn"
:style="oStyle">
{{ content.text }}
</el-button>
//因为每个组件都有删除功能,所以写成了一个组件
<DeleteCp :aIndex="aIndex"></DeleteCp>
</p>
</template>
<script>
import DeleteCp from "@/components/DeleteCp";
export default {
name: 'Btn',
props: { //父组件传入的参数
content: Object,
oStyle: Object,
aIndex: Number
},
components: {
DeleteCp
},
data(){
return{
btnModel: 'btn-model'
}
}
}
</script>->最后来看看删除组件吧
<template>
<p class="delete-compontent-box">
<p class="el-icon-delete remove-component" @click.stop="dailogStatu"></p>
<el-dialog
title="提示"
:visible.sync="dialogVisible"
:append-to-body="appendToBody"
width="430px">
<p class="el-message-box__content">
<p class="el-message-box__status el-icon-warning"></p>
<p class="el-message-box__message dialog-message">此操作将删除该模块, 是否继续?</p>
</p>
<span slot="footer" class="dialog-footer">
<el-button @click="dialogVisible = false" size="small">取 消</el-button>
<el-button type="primary" @click="onRemove(aIndex)" size="small">确 定</el-button>
</span>
</el-dialog>
</p>
</template>
<script>
import { mapMutations } from "vuex";
export default {
name: 'oText',
props: {
aIndex: Number
},
data(){
return{
//这两个参数是弹框的参数
dialogVisible: false,
appendToBody: true
}
},
methods:{
...mapMutations(['deleteCp','setCommon']),
dailogStatu(){
//主要是控制弹窗出来,并且显示该组件对应的编辑栏
this.dialogVisible = true;
this.setCommon({flag: true,index: this.aIndex})
},
onRemove(index){
//点击确定删除对应的组件
let flag = false;
this.deleteCp(index);
this.dialogVisible = false;
this.$message({
message: '该模块已删除 !',
type: 'success'
});
this.setCommon({flag: false,index: 0})
}
}
}
</script>
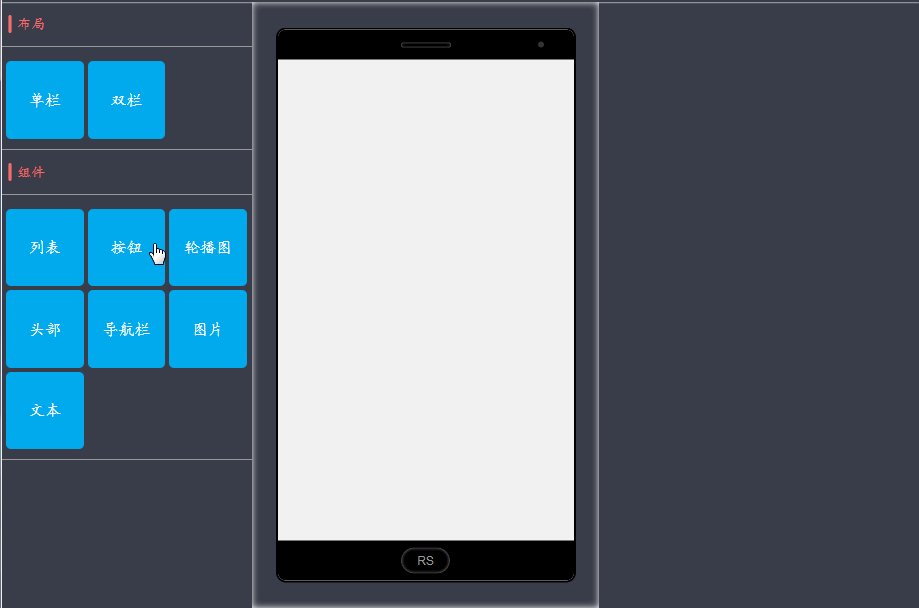
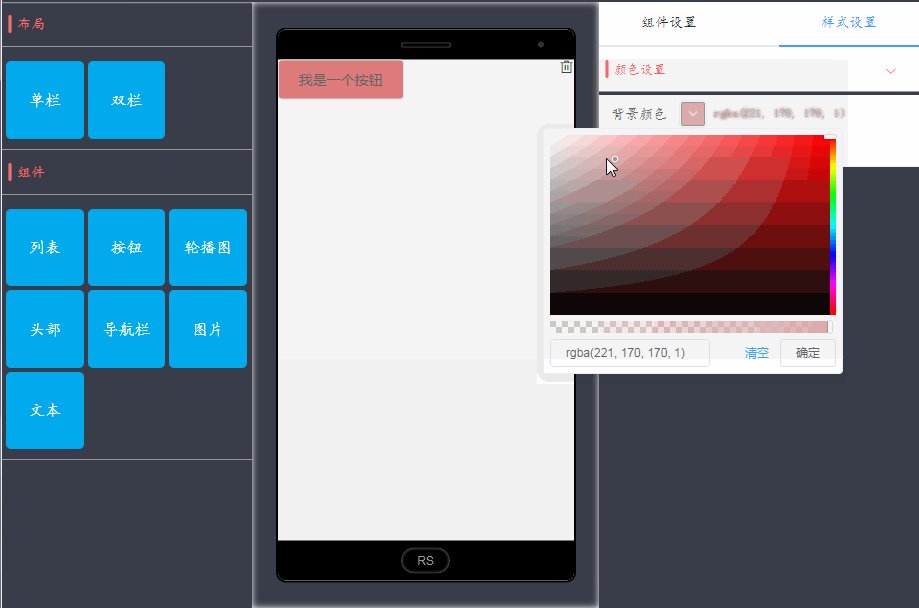
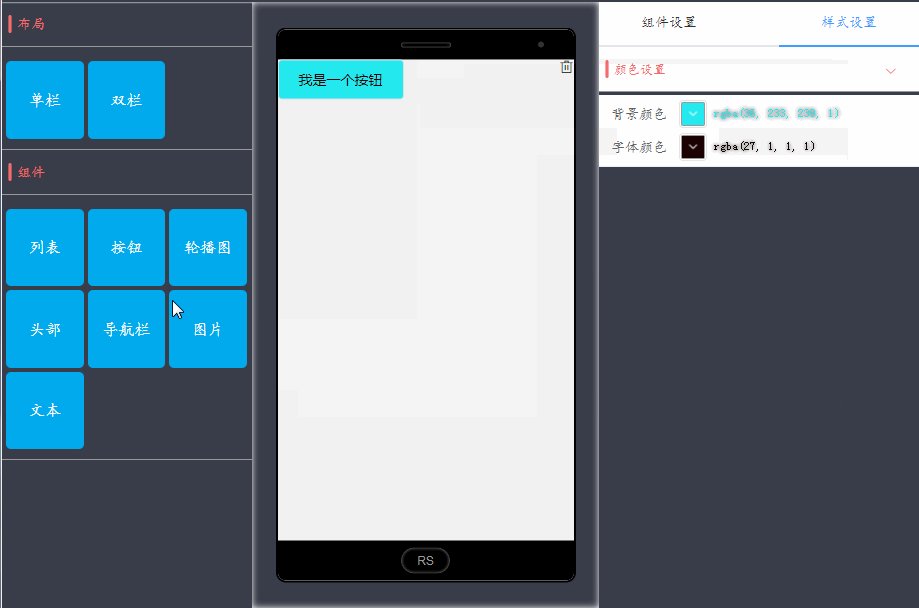
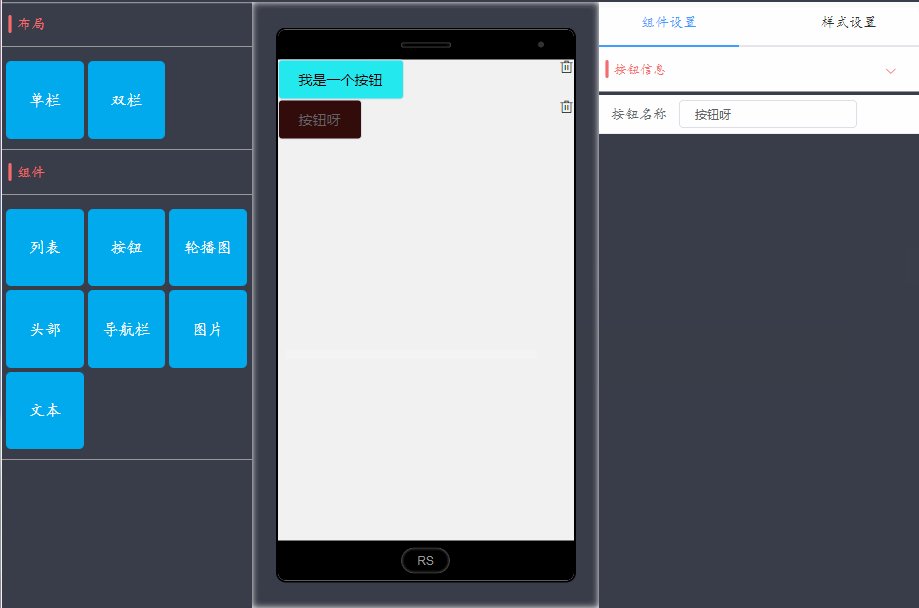
-> 来看看效果图吧
效果图展示

结束语
好了,今天写了很多了,最后我们来梳理一下思路:
1、首先配置左侧的拖拽组件
2、配置vuex中的数据
3、app.vue中配置
4、编辑组件的配置
5、各种数据的传递与依赖
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
위 내용은 vue에서 자동 웹사이트 구축 프로젝트를 생성하는 방법(자세한 튜토리얼)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!