아래에서는 zTree 트리 플러그인을 사용하여 전국 5개 레벨 지역에서 클릭 로딩을 구현한 예를 공유하겠습니다. 이는 좋은 참고 가치가 있으며 모든 사람에게 도움이 되기를 바랍니다.
프로젝트 기능에서는 사용자 입력량을 줄이기 위해 거주지와 현재 거주지를 입력해야 합니다. 트리 플러그인을 사용하여 전국 5개 레벨 지역을 선택하고 입력합니다. 입력란에 자세한 주소를 입력하세요. 여기에서는 zTree 트리 플러그인이 먼저 사용됩니다. 향후 사용 및 연구를 위해 관련 기록이 여기에 작성됩니다. 물론, 구현 과정에서 주요 신들의 기사를 참고하는 것이 필수적이며, 자신의 실제 필요에 따라 문제를 신속하게 해결할 수 있습니다.
ZTree tree 플러그인 공식 홈페이지 소개
zTree는 jQuery로 구현한 다기능 "트리 플러그인"입니다. 뛰어난 성능, 유연한 구성, 다양한 기능의 결합은 zTree의 가장 큰 장점입니다.
zTree tree 플러그인 공식 홈페이지 주소
http://www.treejs.cn/v3/main.php#_zTreeInfo
함수 구현 코드
데이터베이스 영역 테이블의 기본 구조:
regionType 地区级别 path 地区编码 name 地区名称 parentRegion 上级地区
page 코드:
<!-- 户籍地、现居住地 -->
<tr>
<td colspan="3">
<p class="form-group">
<label style="display: block;">户籍地</label>
<input type="hidden" name="domiciliary" id="domiciliary">
<input type="text" class="form-control" style="width:300px;float:left;" id="domiciliary-text" value="" onclick="showRegion('domiciliary')" placeholder="点击选择地区" maxlength="20" readonly="readonly">
<input type="text" class="form-control" style="width:320px;float:left;" name="domiciliaryAddress" value="" placeholder="详细地址" maxlength="100">
</p>
</td>
</tr>
<tr>
<td colspan="3">
<p class="form-group">
<label style="display: block;">现居住地址</label>
<input type="hidden" name="bide" id="bide">
<input type="text" class="form-control" style="width:300px;float:left;" id="bide-text" value="" onclick="showRegion('bide')" placeholder="点击选择地区" maxlength="20" readonly="readonly">
<input type="text" class="form-control" style="width:320px;float:left;" name="bideAddress" value="" placeholder="详细地址" maxlength="100">
</p>
</td>
</tr>
<!-- bootstrap 模态框(Modal) -->
<p class="modal fade" id="regionModal" tabindex="-1" role="dialog" aria-hidden="true">
<input type="hidden" id="regionModalType" />
<p class="modal-dialog">
<p class="modal-content">
<p class="modal-body">
<!-- zTree 的容器 -->
<ul id="treeRegion" class="ztree"></ul>
</p>
<p class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">取消</button>
<button type="button" class="btn btn-primary" onclick="confimRegion()">确认</button>
</p>
</p>
</p>
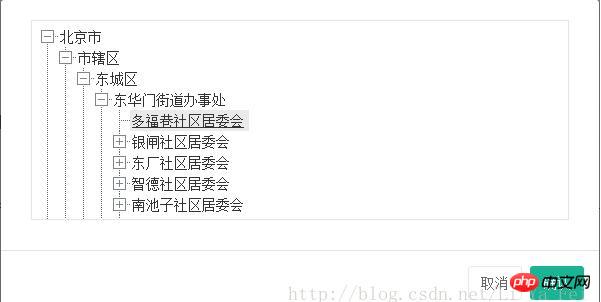
</p>효과:

js 코드:
$(document).ready(function() {
// zTree 参数配置
var setting = {
view: {
showIcon: false,//是否显示节点的图标
selectedMulti: false //设置是否允许同时选中多个节点。默认值: true。
},
data: {
simpleData: {
enable: true, //是否采用简单数据模式 (Array)。默认值:false
idKey: "path", //节点数据中保存唯一标识的属性名称。
pIdKey: "parentRegion", //节点数据中保存其父节点唯一标识的属性名称。
rootPid: "10000000000000" //用于修正根节点父节点数据,即 pIdKey 指定的属性值。
}
},
callback: {
// 用于捕获节点被点击的事件回调函数
onClick: function(event, treeId, treeNode, clickFlag) {
var treeObj = $.fn.zTree.getZTreeObj(treeId); //根据 treeId 获取 zTree 对象
// 这里判断节点被点击时,如果有已经加载下级节点,则不用请求服务器
if((treeNode.children == null || treeNode.children == "undefined")){
if(!$("#"+treeNode.tId+"_switch").hasClass("center_docu") && !$("#"+treeNode.tId+"_switch").hasClass("bottom_docu")){
// 请求服务器,获得点击地区的下级地区
$.ajax({
type: "get",
async: false,
url: "tRegion/ajaxArea",
data:{
path:treeNode.path
},
dataType:"json",
success: function(data){
if(data != null && data.length != 0){
//添加新节点
var newNodes = treeObj.addNodes(treeNode, data);
$(newNodes).each(function(i,n){
var id = n.tId+"_switch";
if($("#"+id).hasClass("center_docu")){
$("#"+id).removeClass("center_docu");
$("#"+id).addClass("center_close");
}
if($("#"+id).hasClass("bottom_docu")){
$("#"+id).removeClass("bottom_docu");
$("#"+id).addClass("bottom_close");
}
});
}else{
var id = treeNode.tId+"_switch";
if($("#"+id).hasClass("center_close")){
$("#"+id).removeClass("center_close");
$("#"+id).addClass("center_docu");
}
if($("#"+id).hasClass("bottom_close")){
$("#"+id).removeClass("bottom_close");
$("#"+id).addClass("bottom_docu");
}
}
},
error:function(event, XMLHttpRequest, ajaxOptions, thrownError){
result = true;
toastr.error("请求失败!");
}
});
}
}else{
// 展开当前节点
treeObj.expandNode(treeNode);
}
}
}
};
// 显示区域树,加载顶级节点
$.ajax({
type: "get",
url: "tRegion/ajaxArea",
data: {path:"10000000000000"},
success: function(data, status) {
if (status == "success") {
// 初始化区域树
$.fn.zTree.init($("#treeRegion"), setting, data);
// 获得zTree对象
var treeObj = $.fn.zTree.getZTreeObj("treeRegion");
// 获得初始化的所有节点,即顶级节点
var nodes = treeObj.getNodes();
$(nodes).each(function(i,n){
var id = n.tId+"_switch";
if($("#"+id).hasClass("roots_docu")){
$("#"+id).removeClass("roots_docu");
$("#"+id).addClass("roots_close");
}
if($("#"+id).hasClass("center_docu")){
$("#"+id).removeClass("center_docu");
$("#"+id).addClass("center_close");
}
if($("#"+id).hasClass("bottom_docu")){
$("#"+id).removeClass("bottom_docu");
$("#"+id).addClass("bottom_close");
}
});
}
},
error : function() {
toastr.error('Error');
},
});
});
function showRegion(type){
// 显示模态框
$('#regionModal').modal('show');
$("#regionModalType").val(type);
}
// 选择地区确认
function confimRegion(){
var type = $("#regionModalType").val();
var treeObj = $.fn.zTree.getZTreeObj("treeRegion");
var node = treeObj.getSelectedNodes(); //选中节点
var regionType = node[0].regionType;
if(Number(regionType) >= 5){
$("#"+type+"-text").val(node[0].name);
$("#"+type).val(node[0].path);
$('#regionModal').modal('hide');
}
}구현 효과:

위 내용은 제가 모두를 위해 편집한 내용입니다. 도움이 되는 앞으로도 모든 사람에게.
관련 기사:
jQuery에서 가장자리에서 튀어오르는 애니메이션 효과를 얻는 방법은 무엇입니까?
Vue의 감지 시퀀스에 객체의 새로운 속성을 추가하는 방법은 무엇입니까?
Vue가 배열이나 객체의 변경 사항을 감지할 수 없는 문제를 해결하는 방법은 무엇입니까?
위 내용은 zTree 트리 플러그인에서 전국 5단계 지역의 클릭로딩을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!