이 글에서는 주로 JavaScript 애니메이션을 소개합니다. 오프셋 및 균일 애니메이션(캐러셀 이미지 구현 포함)에 대한 자세한 설명과 관심 있는 친구들이 참조할 수 있도록 구현 코드를 공유합니다.
우리는 세 가지 주요 제품군이 오프셋/스크롤/클라이언트를 포함한다는 것을 알고 있습니다. 오늘은 오프셋과 그에 관련된 유니폼 애니메이션에 대해 이야기해보겠습니다.
오프셋은 중국어로 오프셋, 보상, 변위입니다.
오프셋 패밀리인 js에는 요소의 크기를 구하는 편리한 방법이 있습니다. 오프셋 제품군에는 다음이 포함됩니다.
offsetWidth
offsetHight
offsetLeft
offsetTop
offsetParent
별도로 소개합니다.
1, offsetWidth 및 offsetHight
는 여백을 제외한 상자 자체의 너비와 높이 + 패딩 + 테두리를 감지하는 데 사용됩니다.
offsetWidth = 너비 + 패딩 + 테두리;
offsetHeight = 높이 + 패딩 + 테두리
이 두 속성은 모든 노드 요소에 바인딩됩니다. 그것을 얻은 후에는 이 두 속성을 호출하여 요소 노드의 너비와 높이를 얻을 수 있습니다.
예는 다음과 같습니다:
2, offsetLeft 및 offsetTop
위치를 상위 상자의 왼쪽으로 반환합니다(위치 지정 포함).
offsetLeft: 아버지의 패딩부터 시작하여 아버지의 테두리는 포함되지 않습니다.
예:
부모 상자가 배치되면 offsetLeft == style.left(px 제거 후). 후자는 인라인 스타일만 인식합니다. 하지만 나중에 이야기하겠지만 차이점은 그 이상입니다.
3. offsetParent
는 상위 상자에 위치를 지정하여 상위 상자 노드를 감지합니다. 반환된 결과는 개체의 부모(위치 지정 포함)입니다.
현재 요소의 상위 요소에 CSS 위치 지정이 없는 경우(위치는 절대, 상대, 고정) offsetParent의 반환 결과는 본문입니다.
현재 요소의 상위 요소에 CSS 위치 지정(위치는 절대, 상대, 고정)이 있는 경우 offsetParent의 반환 결과는 가장 가까운 상위 요소가 됩니다.
예:
인쇄 결과:

offsetLeft와 style.left의 차이점
(1) 가장 큰 차이점은 다음과 같습니다.
offsetLeft는 위치 지정되지 않은 상자의 왼쪽에서 위치를 반환할 수 있습니다. . 상위 상자에 위치 지정이 없으면 본문이 우선합니다.
style.left는 인라인 스타일만 가져올 수 있습니다. 그렇지 않으면 ""(즉, 빈 값을 반환함)을 반환합니다.
(2) offsetTop은 숫자를 반환하고 style.top은 문자열을 반환합니다. 단위: px.
예:
p.offsetLeft = 100; p.style.left = "100px";
(3) offsetLeft 및 offsetTop은 읽기 전용이고 style.left 및 style.top은 읽고 쓸 수 있습니다(읽기 전용은 값을 가져오고 쓰기 가능은 값을 할당함).
(4) HTML 요소가 지정되지 않은 경우 최상위 스타일을 초과하면 style.top이 빈 문자열을 반환합니다.
요약: 일반적인 접근 방식은 offsetLeft 및 offsetTop을 사용하여 값을 얻고, style.left 및 style.top을 사용하여 값을 할당하는 것입니다(더 편리함). 그 이유는 다음과 같습니다.
style.left: 인라인 스타일만 얻을 수 있으며, 얻은 값이 비어 있을 수 있어 NaN이 발생하기 쉽습니다.
offsetLeft: 값을 구하는데 특히 편리하며, 쉽게 계산할 수 있도록 미리 만들어진 숫자입니다. 읽기 전용이므로 값을 할당할 수 없습니다.
애니메이션 종류
Flash(기본적으로 사용하지 않음)
일정한 속도(이 글의 초점)
Ease(후속 작업의 초점)
간단한 예는 다음과 같습니다. (500ms마다 상자를 오른쪽으로 100px 이동)
효과는 다음과 같습니다.

균일한 속도 애니메이션 패키징: 30ms 간격으로 상자를 10px씩 이동합니다. [중요]
코드는 다음과 같습니다.
달성된 효과:

캡슐화 위 코드의 메서드는 기억할 템플릿 단계로 사용할 수 있습니다. 실제로 이 캡슐화 방법은 다음과 같이 작성하면 더 엄격하고 이해하기 쉽습니다. (if 문이 개선되었습니다.)
//【重要】方法的封装:每间隔30ms,将盒子向右移动10px function animate(ele, target) { //要用定时器,先清除定时器 //一个盒子只能有一个定时器,这样的话,不会和其他盒子出现定时器冲突 //我们可以把定时器本身,当成为盒子的一个属性 clearInterval(ele.timer); //我们要求盒子既能向前又能向后,那么我们的步长就得有正有负 //目标值如果大于当前值取正,目标值如果小于当前值取负 var speed = target > ele.offsetLeft ? 10 : -10; //speed指的是步长 ele.timer = setInterval(function () { //在执行之前就获取当前值和目标值之差 var val = target - ele.offsetLeft; //移动的过程中,如果目标值和当前值之差如果小于步长,那么就不能在前进了 //因为步长有正有负,所有转换成绝对值来比较 if (Math.abs(val) < Math.abs(speed)) { //如果val小于步长,则直接到达目的地;否则,每次移动一个步长 ele.style.left = target + "px"; clearInterval(ele.timer); } else { ele.style.left = ele.offsetLeft + speed + "px"; } }, 30) }
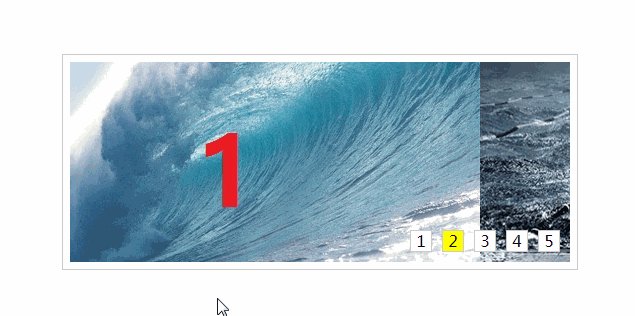
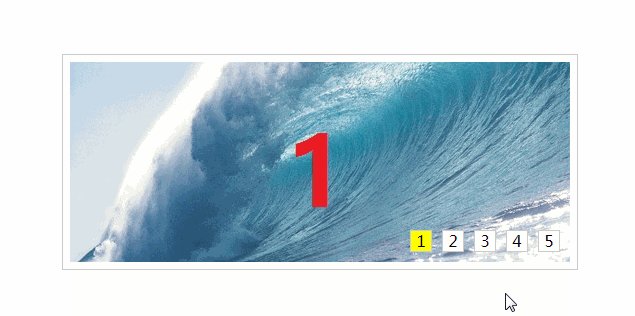
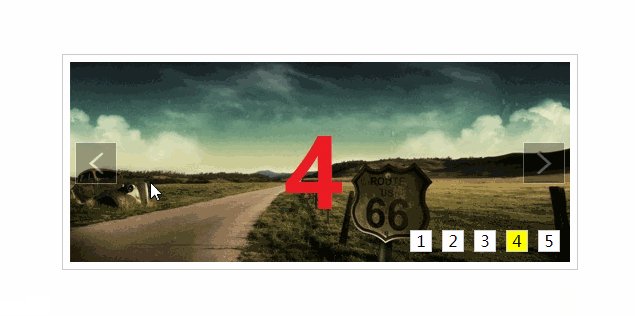
코드 예: 캐러셀 차트 구현
코드의 전체 버전은 다음과 같습니다. (코멘트가 더 자세히 설명되었습니다.)
달성된 결과:

위 내용은 제가 모두를 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Node.js를 사용하여 압축 및 압축 해제 기능 구현
vue2.0을 사용하여 프런트 엔드 별 등급 기능 구성 요소를 구현하는 방법
위 내용은 JS에서 오프셋 및 균일 애니메이션을 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!