이번에는 페이드인 및 페이드아웃 애니메이션과 슬라이드인 및 슬라이드아웃 애니메이션을 만드는 방법에 대한 사례 연구를 가져오겠습니다. 페이드인 및 페이드아웃, 슬라이드인 및 슬라이드 제작 시 주의사항은 무엇인가요? -아웃 애니메이션? 여기에 실제 사례가 있습니다. 살펴보겠습니다.
1. 페이드 인 및 아웃 효과:
다음 예를 들어보겠습니다.
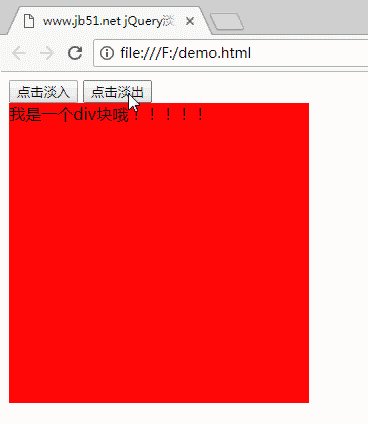
두 개의 버튼이 있습니다. 클릭하면 페이드 인되고, 클릭하면 페이드 아웃되고, p 레이어는 페이드 아웃됩니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery淡入淡出</title>
<style>
.p{width: 300px;height: 300px;background-color: red;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".p").fadeIn();
});
$("#btna").click(function(){
$(".p").fadeOut();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击淡入"/>
<input type="button" id="btna" value="点击淡出"/>
<p class="p">
我是一个p块哦!!!!!
</p>
</body>
</html>실행 효과:

2. 슬라이드 인 및 슬라이드 아웃 효과:
다음과 같은 예를 들어보겠습니다.
두 개의 버튼이 있습니다. 클릭하면 슬라이드되고, p 레이어는 슬라이드됩니다. 슬라이드 아웃되고 p 레이어 슬라이드 아웃:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>jQuery滑入滑出</title>
<style>
.p{width: 300px;height: 300px;background-color: green;display: none;}
</style>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script>
$(function(){
$("#btn").click(function(){
$(".p").slideDown();
});
$("#btna").click(function(){
$(".p").slideUp();
});
});
</script>
</head>
<body>
<input type="button" id="btn" value="点击滑入"/>
<input type="button" id="btna" value="点击滑出"/>
<p class="p">
我是一个p块哦!!!!!
</p>
</body>
</html>이 기사의 사례를 읽으신 후 방법을 마스터하셨다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사에 주목하세요!
추천 도서:
vuex state+mapState 실제 프로젝트 분석
위 내용은 페이드인 및 페이드아웃, 슬라이드인 및 슬라이드아웃 애니메이션 케이스 만드는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!