이번에는 NodeJS를 처음부터 설치하는 방법을 소개하겠습니다. NodeJS 설치 시 주의사항은 무엇인가요? 다음은 실제 사례입니다.
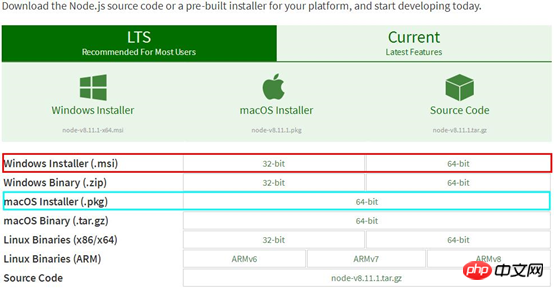
1.Node.js를 사용하려면 먼저 개발 환경을 구성해야 합니다. Node.js 공식 웹사이트에 들어가 지정된 플랫폼 설치 패키지(nodejs.org)를 다운로드하세요. Windows 시스템의 경우 빨간색 상자의 설치 패키지를 다운로드하여 설치하세요. macOS의 경우 파란색 상자의 설치 패키지를 다운로드하여 설치하세요. 컴퓨터가 32비트 또는 64비트입니다. 완료될 때까지 다음 단계로 계속 진행하세요.

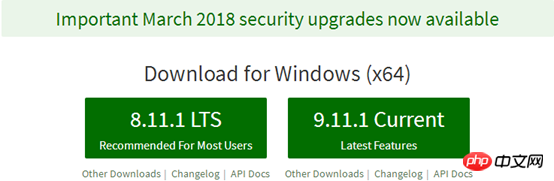
Node.js는 매우 활발하게 개발되었으며 두 가지 버전으로 업데이트되었습니다.
이상한 버전: Node의 새로운 기능을 경험할 수 있습니다.
짝수 버전: 급진적인 새로운 기능 업데이트가 없으며 프로덕션 환경에 더 적합합니다.
홀수 버전은 불안정하고, 짝수 버전은 안정적입니다.

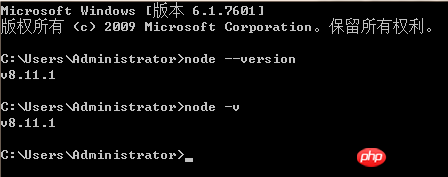
2. 개발 환경을 구성한 후 cmd 제어판에 node(space)--version 또는 node(space)-v를 입력하면 즉시 결과가 나오며, 이 결과는 Node입니다. .js 버전 번호, 즉 설치가 성공한 것입니다.

3.대화형 작업. cmd 제어판에 노드를 입력하고 Enter를 눌러 NodeJS 컴파일 환경으로 들어갑니다. 이 환경에서는 NodeJS 구문 사양을 준수하는 코드를 입력하고 Enter를 누르면 즉시 결과를 얻을 수 있습니다.

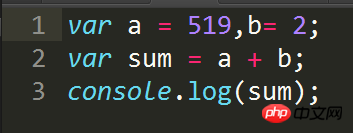
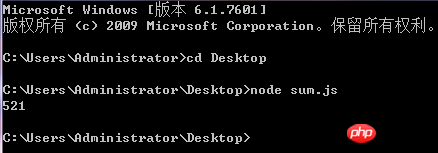
4.컴파일된 작업입니다. cmd 제어판을 사용하여 실행하려는 js 파일이 있는 디렉터리 폴더를 입력하세요. sum.js 파일이 데스크톱에 있는 경우 데스크톱 디렉터리(Desktop)를 입력하고 node( space) sum.js, Enter를 누르면 결과가 나옵니다.


5. NodeJS를 오랫동안 개발할 생각이라면 nvmw(windows 환경), n(non-windows 환경)을 사용하는 것이 좋습니다.
이 기사의 사례를 읽은 후 방법을 마스터했다고 생각합니다. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 자료:
express + mock이 프런트엔드 및 백엔드 병렬 개발을 작동하는 방법
Express에서 HTTP를 HTTPS로 전달하는 방법
위 내용은 처음부터 NodeJS 설치의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!