이번에는 Angular를 사용하여 컴포넌트를 실행하는 방법을 보여 드리겠습니다. Angular를 사용하여 컴포넌트를 실행할 때 주의 사항은 무엇입니까? 다음은 실제 사례입니다.
모듈 만들기
package.json 파일 초기화
이름 지정 실행
npm init -y
package.json 파일은 다음과 같이 자동으로 생성됩니다. 이름은 폴더 이름이 기본값입니다
{
"name": "MZC-Ng-Api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}이를 바탕으로 기본 생성 값은 다음과 같습니다. 설정되세요
npm config set init-author-name "yiershan" # 你的名称 npm config set init-author-email "511176294@qq.com" # 你的邮箱 npm config set init-author-url "https://www.jianshu.com/u/8afb7e623b70" # 你的个人网页 npm config set init-license "MIT" # 开源授权协议名 npm config set init-version "0.0.1" # 版本号
삭제하고 다시 해보세요
{
"name": "MZC-Ng-Api",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT"
}그런 다음 README.md 파일을 추가해주세요
프로젝트에 대해 간단히 소개해주세요
# MZC-Ng-Api 这是一个npm包发布测试项目 ## License 请查看 [MIT license](./LICENSE).
오픈소스 프로토콜 파일 추가
아직도 코와 눈이 있어야 합니다 일을 할 때.
MIT License Copyright (c) 2017 MZC 本项目为测试项目,完全免费。
소스 코드 추가
src 디렉터리 생성 및 Index.ts 파일 추가
export class MzcNgApi{
private name: string;
constructor() {
this.name = "MzcNgApi";
}
}Index.ts 파일 생성
export * from './src/index'
typescript를 사용하여 컴파일
typescript가 없으면 먼저 설치하세요. 설치되었습니다
npm i -g typescript
tsconfig .json 파일 초기화
tsc --init
매우 완전하고 강력한 파일을 자동으로 생성하며 설명도 포함되어 있습니다
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
//"declaration": true, /* Generates corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "dist", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}Compile
tsc -p .
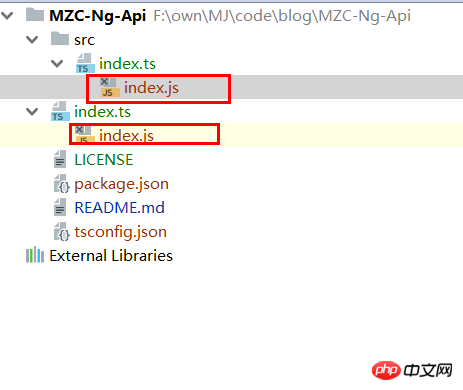
성공적인 컴파일은 js 파일을 생성합니다

Release
아무것도 없어도 아무것도 없습니다. 예.
package.json 파일 수정
{
"name": "mzc-ng-api", // 这个名字要小写且不能重复,有大写字母会报错
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}다운로드 소스 수정
npm config set registry https://registry.npmjs.org/
로그인
npm login
계정이 없으면 계정을 등록하세요
Publish
npm publish
릴리스가 완료되고 즉시 적용됩니다. npm으로 이동하여

을 다운로드하고
을 사용하여 새 프로젝트 설치 패키지
npm i mzc-ng-api
를 생성하면 많은 항목이 게시된 것을 확인할 수 있습니다.

그리고 개발 작업 중에는 스마트 프롬프트가 없습니다.
완벽한 최적화
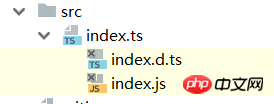
컴파일 시 헤더 파일 *.d.ts를 생성합니다.
컴파일러 프롬프트 기능 해결
tsconfig.json에 설정
"declaration": true,

tsconfig.json에 대한 추가 구성을 주의 깊게 연구할 수 있습니다
릴리스 파일 지정
수정
{
"name": "mzc-ng-api",
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"types": "./index.d.ts", // 添加这个
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"files": [ // 指定发布文件
"index.js",
"index.d.ts",
"src/*.js",
"src/*.d.ts",
"src/**/*.js",
"src/**/*.d.ts",
"README.md",
"LICENSE",
"package.json"
],
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}업데이트 버전
npm version prepatch
더 보기 Operations
# 版本号从 1.2.3 变成 1.2.4-0,就是 1.2.4 版本的第一个预发布版本。 npm version prepatch # 版本号从 1.2.4-0 变成 1.3.0-0,就是 1.3.0 版本的第一个预发布版本。 npm version preminor # 版本号从 1.2.3 变成 2.0.0-0,就是 2.0.0 版本的第一个预发布版本。 npm version premajor # 版本号从 2.0.0-0 变成 2.0.0-1,就是使预发布版本号加一。 npm version prerelease 更新 npm publish
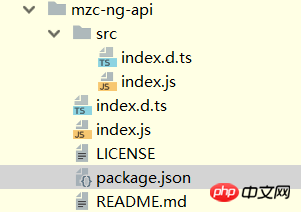
다운받아서 보시면 훨씬 더 좋을 것 같습니다

일부 스크립트를 캡슐화하세요.
필요에 따라 더 빠른 스크립트를 작성할 수 있습니다.
"scripts": {
"build": "tsc -p .",
"b":"npm run build",
"version": "npm version prerelease",
"v":"mpm run v",
"publish": "npm run b && npm publish",
"p":"npm run publish"
},이 기사의 사례를 읽은 후 방법을 마스터했다고 믿습니다. 더 흥미로운 내용을 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue를 사용하여 휴대전화에서 SMS 인증 코드 등록 기능을 보내는 방법
위 내용은 Angular를 사용하여 구성 요소를 시작하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!