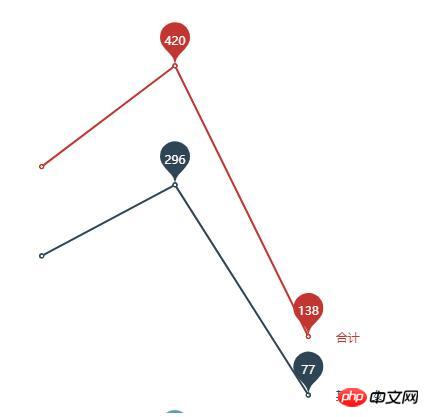
이번에는 echarts 노드를 조작하여 동적 데이터를 표시하는 방법과 동적 데이터를 표시하기 위해 echarts 노드를 조작할 때 주의 사항이 무엇인지 보여드리겠습니다. 다음은 실제 사례입니다.
방금 echarts를 접했는데 사용 중 두 가지 어려움을 겪었습니다.
1. 각 노드는 실제로 구성 항목을 통해 수행할 수 있으며, 원래 구성 항목 itemStyle을 사용할 수 있습니다.

코드는 다음과 같습니다. 텍스트 표시 스타일을 수정해야 하는 경우 추가 구성 항목(예: 글꼴 스타일, 글꼴 두께 등)을 완료해야 합니다.
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},2. 일부 고객은 폴리라인이 가장 높은 값과 가장 낮은 값을 표시하지만 폴리라인의 끝 부분에 폴리라인의 의미를 추가해야 하는데, 이는 itemStyle을 통해서도 가능합니다. 포맷터가 텍스트 프롬프트의 포맷을 지정하면 함수가 포맷 판단을 수행한 후

가 표시됩니다. 코드는 다음과 같습니다.
{
name: '合计',
type: 'line',
data: hj,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
],
},
itemStyle: {
normal: {
label: {
show: true,
position: 'right',//居右
offset:[20,0],//横向往右20
formatter: function(para){//格式化提示文本
if(para.value == hj[hj.length-1]){
return '合计';//显示文本
}else{
return '';
}
}
}
}
}
},케이스를 읽으신 후 방법을 마스터하신 것 같습니다. 이 기사를 참조하세요. 더 흥미로운 정보를 보려면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요!
추천 도서:
vue.js+element-ui로 메뉴 트리 구조 만들기
위 내용은 동적 데이터를 표시하기 위해 echarts 노드를 작동하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!