이번에는 express+mock이 어떻게 프론트엔드와 백엔드 병렬 개발을 하는지 보여드리고, express+mock 연산 프론트엔드와 백엔드 병렬 개발 시 주의사항은 무엇인지 알아보겠습니다. 보세요.
보통 프로젝트를 시작하면 백엔드 개발이 막 시작되었기 때문에 개발 과정에서 프런트엔드에 데이터 및 인터페이스 요청이 없는 경우가 많기 때문에 가짜 데이터를 생성하거나 모의 데이터를 사용하여 일부를 생성해야 하는 경우가 많습니다. 하지만 이 경우에는 쓸모없는 코드가 실수로 입력되는 경우가 많습니다. 그때까지 삭제해야 합니다.
프론트엔드와 백엔드의 병렬 개발을 가능하게 하는 일종의 express + mock을 소개하겠습니다.
이전과 이후의 데이터 형식, 일련의 세부 사항에 대해 논의해야하므로 자세한 내용은 다루지 않고 바로 코드로 이동합니다
app.js
'use strict';
const express = require('express');
const app = express();
// port
let NODE_PORT = process.env.PORT || 4000;
// 监听 /user
app.use('/user', function(req, res) {
// 让接口 500-1000ms 返回 好让页面有个loading
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, Math.random() * 500 + 500);
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});다음으로 현재의 명령 창을 엽니다. 파일을 만들고 node app.js를 실행하세요
그런 다음 브라우저에 http://localhost:4000/user

를 입력하여 간단한 시뮬레이션 데이터를 완성합니다. 다음으로 요구 사항을 개선하겠습니다
때때로 다른 것을 사용한다면. 로컬 개발에서 포트를 사용하면 교차 도메인 문제가 보고됩니다. 따라서 다른 포트나 다른 IP 인트라넷에서 액세스할 수 있도록 app.js app.js 添加一下代码
const cors = require('cors');
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));这样就可以在别的端口访问或者别的ip内网(你同时)访问了。
如果我们需要访问一些静态文件的可以添加一下代码
// './' 根据自己的需求自己配置 app.use(express.static(path.join(__dirname, './')));
// 配置nodeman热更新
var nodemon = require('nodemon');
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});接下来继续完善, 在开发中我们不可能只有一个接口,所以我们在优化下。
app.js
'use strict';
const express = require('express');
const cors = require('cors');
const path = require('path');
var nodemon = require('nodemon');
const userRoutes = require('./user');
const areaRoutes = require('./area');
const nameListRoutes = require('./name-list');
const app = express();
app.use(cors({
origin: '*',
methods: ['GET', 'POST', 'PUT', 'DELETE'],
allowedHeaders: ['conten-Type', 'Authorization']
}));
// port
let NODE_PORT = process.env.PORT || 4000;
app.use(express.static(path.join(__dirname, './')));
app.use('/user', userRoutes);
app.use('/area', areaRoutes);
app.use('/nameList', nameListRoutes);
nodemon({
script: 'app.js',
ext: 'json js',
ignore: [
'.git',
'node_modules/**'
],
});
app.listen(NODE_PORT, function() {
console.log('mock服务在' + NODE_PORT + '端口上已启用!');
});我们需要在同级目录添加以下文件./user/index.js , /user/area.js, /name-list/index.js

./user/index.js 中的内容如下
'use strict';
const express = require('express');
const Mock = require('mockjs');
const apiRoutes = express.Router();
let random = Math.random() * 500 + 500;
// 访问 /user/ 时
apiRoutes.get('/', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: '查询成功',
data: {
name: '张三'
}
});
}, random);
});
// 访问 /user/1111 时
apiRoutes.get('/idList', function(req, res) {
setTimeout(() => {
res.json({
status: 1,
msg: 'OK',
data: Mock.mock({
'list|1-10': [{
'id|+1': 1
}]
})
});
}, random);
});
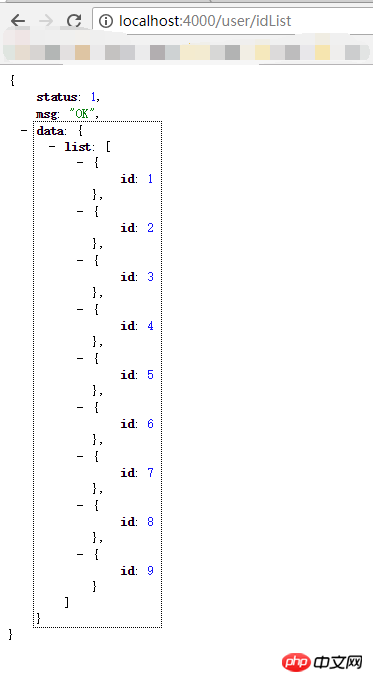
module.exports = apiRoutes;我们现在在浏览器中访问


我们初步模拟数据基本就完成了。
接下需要在项目中用了
先区分环境
// 判断是否是本地开发
const isDev = process.env.NODE_ENV ==='development';
// 设置 host 本地走mock 生产环境走相对路径 /user/
const host = isDev ? 'http://localhost:4000' : ''
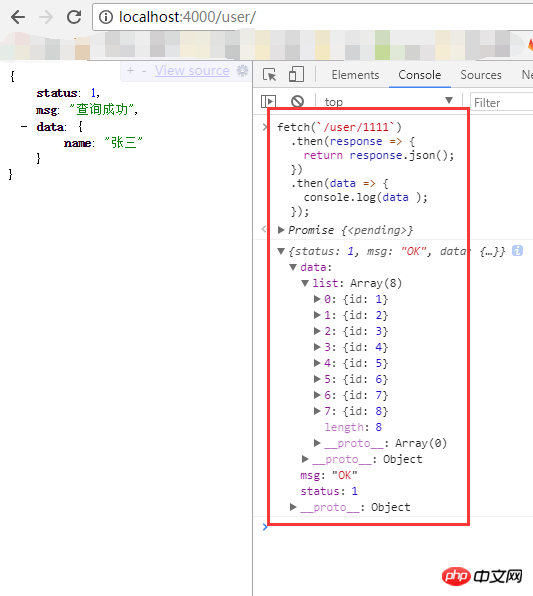
fetch(`${host}/user/`)
.then(response => {
return response.json();
})
.then(data => {
console.log(data );
});假设我们在本地访问

数据都能拿到了, 在试一下 别的域名访问

跨域问题也OK。
我们在设置下 package.json 在你本地开发的命令后台添加 && node xx/aap.jsrrreee
rrreee
// nodeman 핫 업데이트 구성rrreee 다음으로 개발 중에는 인터페이스가 하나만 있을 수 없으므로 계속해서 개선합니다.
app.jsrrreee
./user/index.js, /user/area.js, /name-list/index.jsrrreee🎜We 지금 검색 중입니다🎜🎜 🎜 🎜
🎜 🎜 🎜 🎜우리의 예비 시뮬레이션 데이터는 기본적으로 완전합니다. 🎜🎜다음으로 프로젝트에서 사용해야 합니다🎜🎜먼저 환경을 구별하세요🎜rrreee🎜로컬로 접속한다고 가정🎜🎜
🎜 🎜우리의 예비 시뮬레이션 데이터는 기본적으로 완전합니다. 🎜🎜다음으로 프로젝트에서 사용해야 합니다🎜🎜먼저 환경을 구별하세요🎜rrreee🎜로컬로 접속한다고 가정🎜🎜 🎜🎜데이터는 다 나와있습니다. 다른 도메인 이름으로 접근하려고 합니다🎜🎜
🎜🎜데이터는 다 나와있습니다. 다른 도메인 이름으로 접근하려고 합니다🎜🎜 🎜🎜교차 도메인 문제도 괜찮습니다. 🎜🎜
🎜🎜교차 도메인 문제도 괜찮습니다. 🎜🎜package.json 설정에서 로컬 개발 명령의 백그라운드에 && node xx/aap.js를 추가하거나 별도의 명령 창에서 실행합니다🎜🎜믿습니다 당신은 이 기사를 읽었습니다. 더 흥미로운 정보를 알고 싶다면 PHP 중국어 웹사이트의 다른 관련 기사를 주목하세요! 🎜🎜추천 자료: 🎜🎜🎜Angular CLI가 Angular 프로젝트를 구현하는 방법🎜🎜🎜🎜🎜실제 프로젝트에서 jquerylayur 팝업 레이어를 사용하는 방법🎜🎜🎜위 내용은 Express + Mock이 프런트엔드 및 백엔드 병렬 개발을 수행하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!