이 글에서는 Vue에서 3D 원형 차트를 그리기 위해 highCharts를 사용하는 방법을 주로 소개하고 참고하겠습니다.
highcharts는 자바스크립트 기반의 외국 차트 라이브러리로 잘 알려져 있습니다. 중국 공식 웹사이트의 Vue에서 하이차트를 사용하는 구성은 번거롭고 jquery를 종속성으로 도입해야 하므로 더 이상 사용되지 않습니다.
다음으로 vue의 하이차트 사용법과 구성에 대해 간략하게 소개하겠습니다.
먼저 npm을 사용하여 프로젝트에 vue-highcharts를 설치하세요
npm install vue-highcharts --save
vue-highcharts는 하이차트에 의존하므로 하이차트도 설치해야 합니다
npm install highcharts --save
설치가 완료된 후 구성을 위해 프로젝트 main.js를 입력하세요.
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts'
소개 위의 두 항목 이후에 3D 차트를 사용해야 하기 때문에 다음도 소개해야 합니다.
import highcharts3d from 'highcharts/highcharts-3d'
3D 차트 호출:
highcharts3d(highcharts)
좋아, 지금까지 highcharts는 vue에서 구성되었으며 3d를 그립니다. API에 따른 원형 차트
새 원형 차트 구성 요소 만들기:
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>원형 차트를 사용해야 하는 페이지에서 옵션 데이터를 구성하세요
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
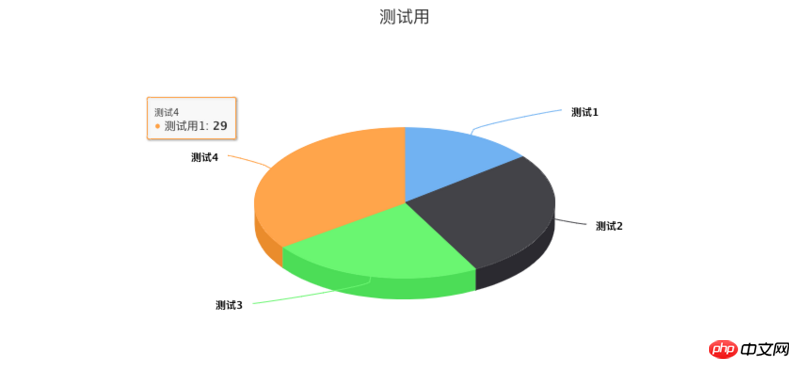
</style>효과를 확인하세요.

위 내용은 모든 사람을 위해 정리한 내용입니다. 앞으로 모든 사람에게 도움이 되기를 바랍니다.
관련 기사:
Vue.js가 데이터를 표시할 때 페이지 깜박임 문제를 해결하는 방법
ajax를 사용하여 vue에서 페이지를 렌더링하는 방법 .js
위 내용은 highCharts를 사용하여 Vue에서 3D 원형 차트를 그리는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!