이번에는 highslide.js 플러그인 프로젝트의 실제 사용(코드 포함)을 가져오겠습니다. highslide.js 플러그인 프로젝트의 실제 사용 시 주의 사항은 무엇입니까? 보세요.
머리말
오늘은 그림 표시 플러그인인 highslide.js를 사용했습니다. 코드를 작성할 필요가 거의 없습니다.
이렇게 멋진 플러그인을 어떻게 사용해야 할까요? 아래에서 설명해 드리겠습니다.
1. 소개
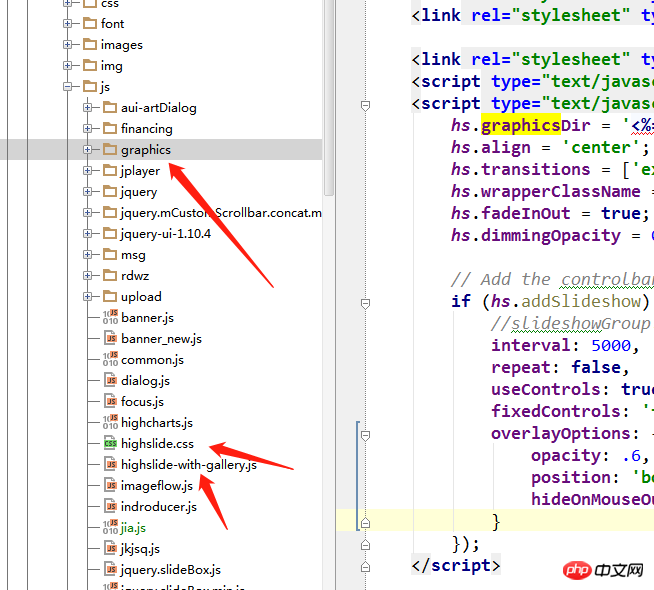
먼저 절대 경로를 사용하여 가져옵니다. 이는 실제 프로젝트에서 일반적으로 인용되는 방법입니다. 다운로드하면 스타일 파일과 스크립트 파일이 포함된 파일 패키지가 있습니다.
사용할 때는 이 두 파일만 가져온 다음 코드에 다음을 작성하면 됩니다. reee 내 프로젝트는 jsp 파일이므로 루트 디렉터리를 소개하는 방법이 다르므로 친구가 어떻게 할지 결정하세요. 자신의 프로젝트에 따라 소개하십시오.
내 프로젝트는 jsp 파일이므로 루트 디렉터리를 소개하는 방법이 다르므로 친구가 어떻게 할지 결정하세요. 자신의 프로젝트에 따라 소개하십시오.
그런 다음 우리가 해야 할 일은 플러그인을 호출하고 매개변수를 전달하는 것입니다: 
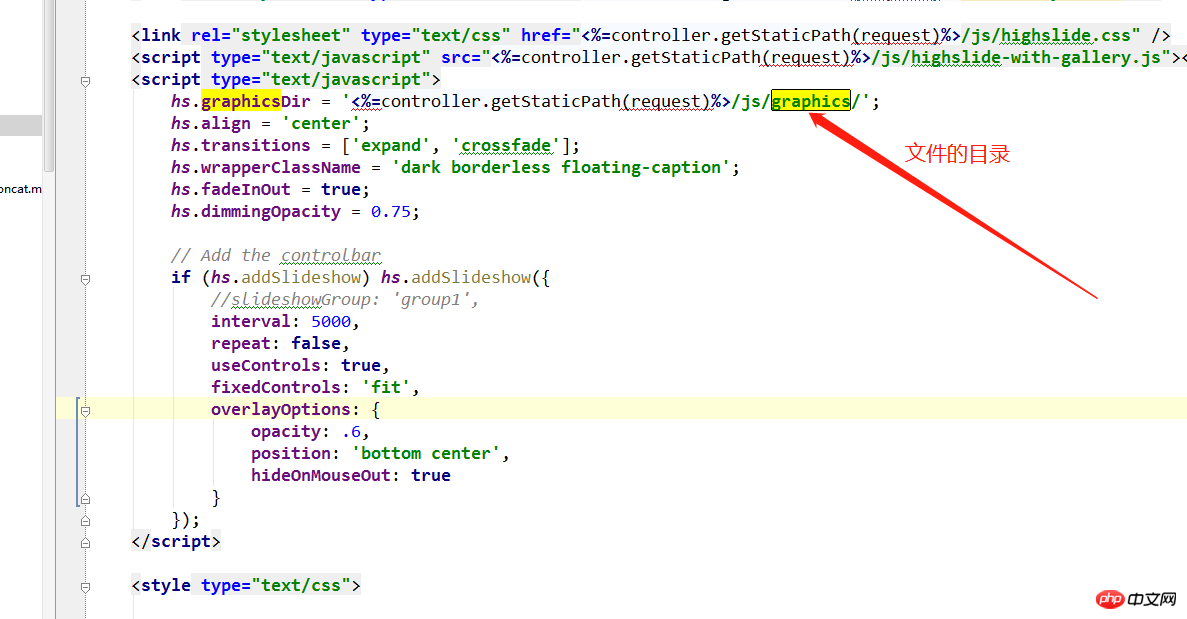
2. 구성 매개변수

<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>
위 그림의 화살표 방향으로 구성해야 합니다.
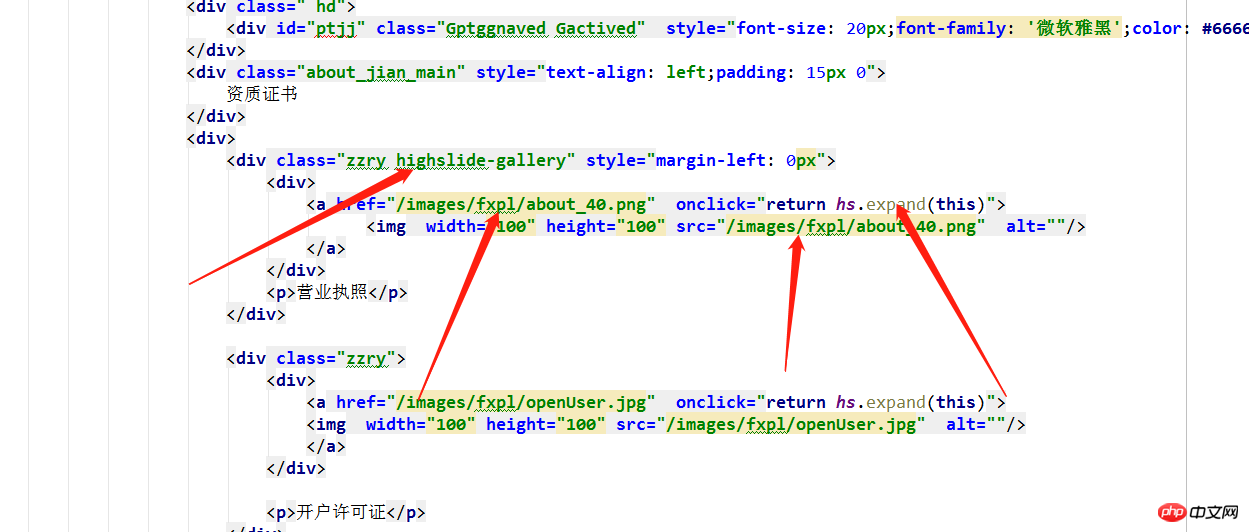
1. 가장 바깥쪽 레이어 p의 클래스 이름이 highslide-gallery이면 우리가 완성한 이미지 표시는 p의 이 레이어에 있는 모든 사진을 캐러셀에 표시합니다.

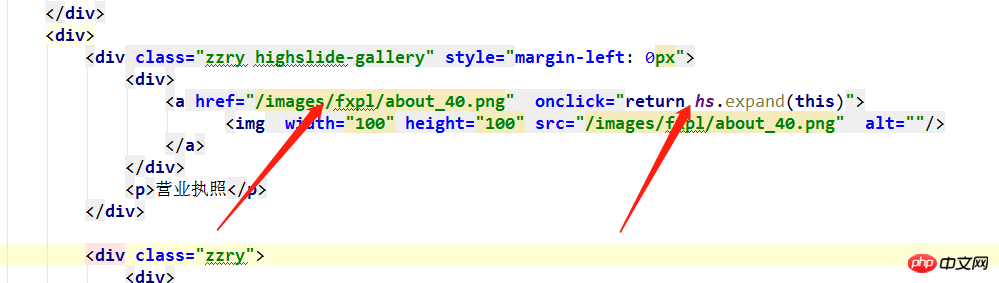
2. 그림의 바깥쪽 레이어는 A 태그로 감싸야 하며, A 태그의 주소는 실제 큰 그림의 주소, 즉 그림이 표시될 주소여야 합니다. . 그런 다음 클릭 이벤트 onclick="return hs.expand(this)를 A 가격에 추가하세요. 추가하지 않으면 클릭이 아무런 효과가 없습니다.

클릭 이벤트 작성 방법 기억하기 return hs.expand(this) 실제로 작은 그림을 클릭하면 큰 그림이 표시되는 인터랙티브 효과가 완성됩니다. 물론 그림을 텍스트나 다른 것으로 변경하여 클릭하는 기능도 완성할 수 있습니다. 그것에. 흥미로운 정보, 주목해주세요 PHP 중국어 웹사이트의 다른 관련 기사를 참조하세요! <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/000/002/934544599210c1798fcffc72d698d6e6-4.png" class="lazy" alt="">
onclick="return hs.expand(this) ,不加的话会使点击没有效果。

记住点击事件的写法return hs.expand(this)
vue 계산 속성 및 리스너 실제 프로젝트에 대한 자세한 설명

위 내용은 highslide.js 플러그인 프로젝트 실습(코드 포함)의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!