이번에는 vue-cli2.9.3에 업데이트된 새로운 기능과 vue-cli2.9.3에 업데이트된 새로운 기능에 대한 주의사항을 알려드리겠습니다. 실제 사례를 살펴보겠습니다.
1. vue-cli 설치
1. npm을 사용하여 vue-cli를 전역적으로 설치합니다(nodejs를 설치한 경우, 그렇지 않으면 npm을 사용할 수도 없습니다).
npm install vue-cli -g
2. vue -V를 사용하여 vue-cli의 버전 번호를 확인하세요. 여기서 V는 대문자로 표시되어 있습니다. vue -V 명령이 버전 번호를 표시할 수 있으면 vue-cli가 컴퓨터에 성공적으로 설치되었음을 의미합니다.

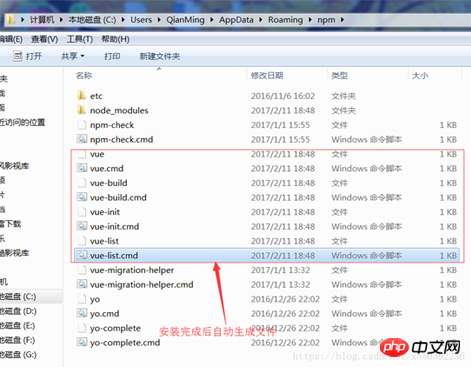
3 동시에 C:UsersxxxAppDataRoamingnpm 디렉터리에 여러 파일이 생성됩니다.

2. 프로젝트를 초기화합니다.
1. 프로젝트:
vue init <template-name> <project-name></project-name></template-name>
< ;template-name>: 템플릿 이름을 나타냅니다. vue-cli는 공식적으로 5가지 템플릿을 제공합니다.
webpack - 핫 로딩, Linting, 감지를 포함한 기능을 갖춘 포괄적인 webpack+vue-loader 템플릿 그리고 CSS 확장.
webpack-simple - 다른 기능이 포함되지 않은 간단한 webpack+vue-loader 템플릿으로, Vue 개발 환경을 빠르게 구축할 수 있습니다.
browserify-핫 로딩, 린팅, 단위 감지 등의 기능을 갖춘 포괄적인 Browserify+vueify 템플릿입니다.
browserify-simple - 다른 기능이 포함되지 않은 간단한 Browserify+vueify 템플릿으로, vue 개발 환경을 빠르게 구축할 수 있습니다.
simple - 가장 간단한 단일 페이지 애플리케이션 템플릿입니다.
2. 실제 개발에서는 일반적으로 webpack 템플릿을 사용하므로 여기에도 이 템플릿을 설치하고 명령줄에 다음 명령을 입력합니다.
vue init webpack vuecli_demo
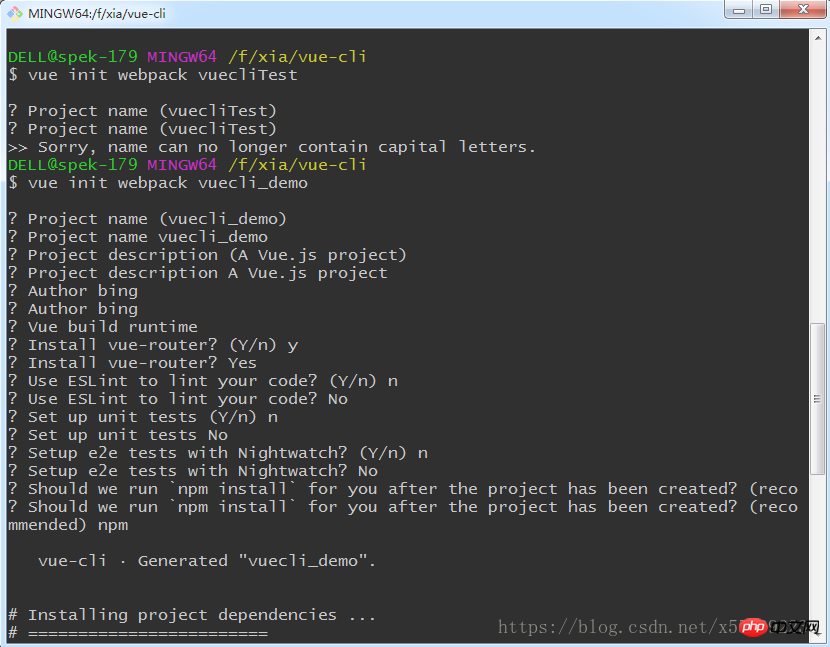
명령을 입력한 후 몇 가지 간단한 옵션을 묻는 메시지가 표시됩니다. 우리는 따라갈 것입니다. 필요한 것만 입력하세요.
프로젝트 이름: 프로젝트 이름, 변경할 필요가 없으면 Enter를 누르세요. 참고: 여기서는 대문자를 사용할 수 없습니다.
프로젝트 설명: 프로젝트 설명, 기본값은 A Vue.js 프로젝트입니다. Enter 키만 누르면 됩니다. 작성할 필요가 없습니다.
저자: 작성자님, git 작성자를 설정해 놓으셨다면, 작성자님이 읽어주실 겁니다.
vue-router를 설치하시겠습니까? vue 라우팅 플러그인을 설치해야 하므로 y
Use ESLint를 선택하여 코드 오류와 스타일을 제한하세요. 대규모 팀에서 개발하는 경우 여기에 n을 입력할 필요가 없습니다.
Karma + Mocha를 사용한 단위 테스트 설정 Karma+Mocha 단위 테스트 도구를 설치해야 합니까? 여기서는 필요하지 않으므로 n을 입력합니다.
Nightwatch로 e2e 테스트를 설정하시겠습니까? 사용자 행동 시뮬레이션 테스트를 위해 e2e를 설치하시겠습니까? 여기서는 필요하지 않으므로 n을 입력하세요.

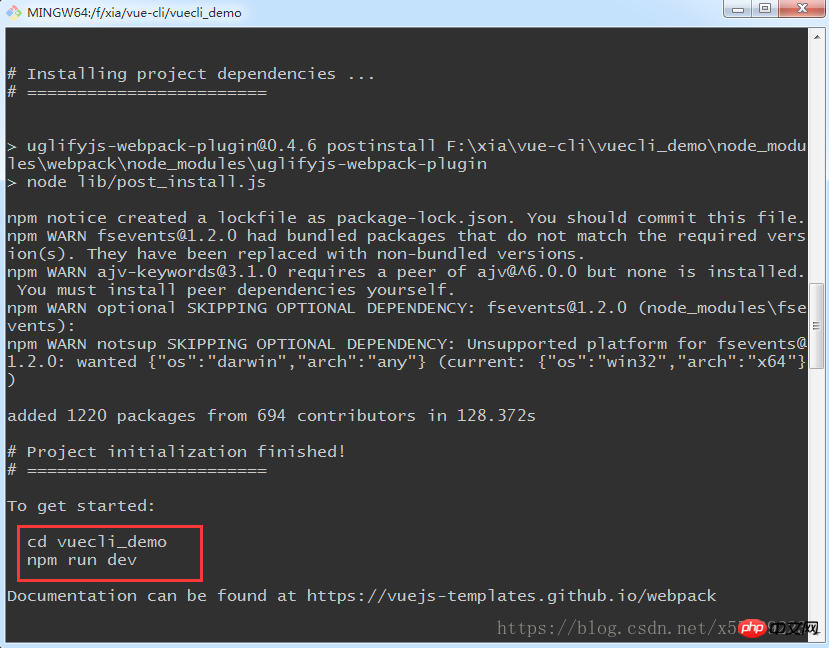
잠깐 기다리면 다음과 같이 성공적인 설치가 표시됩니다.

3. 프로젝트 디렉토리를 입력하세요. cd vuecli_demo
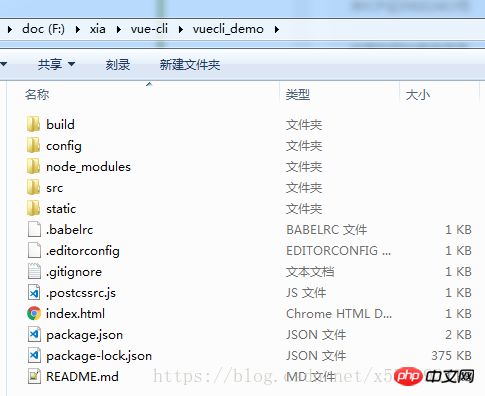
디렉토리 구조는 다음과 같습니다

4.npm run dev (또는 npm start) 개발 모드에서 프로그램을 실행합니다. 개발을 위한 서버 환경을 자동으로 구축하여 브라우저에서 오픈하고, 코드 변경 사항을 실시간으로 모니터링하여 실시간으로 우리에게 제시해 주었습니다.

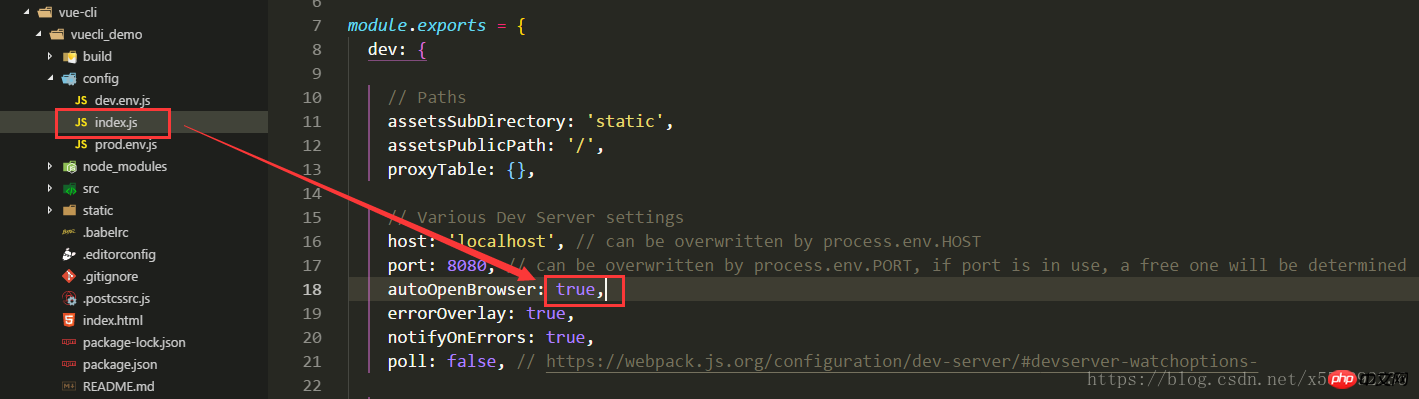
5. npm run dev(또는 npm start) 실행 후 자동으로 웹 페이지를 열려면 다음과 같이 설정해야 합니다.

3. Vue-cli 프로젝트 구조 설명
由于版本实时更新和你选择安装的不同(这里列出的是模板为webpack的目录结构),所以你看到的有可能和下边的有所差别。
以下项目结构是vue-cli@2.9.3版本
|-- build // 项目构建(webpack)相关代码 | |-- build.js // 生产环境构建代码 | |-- check-version.js // 检查node、npm等版本 | |-- logo.png // logo图片 | |-- utils.js // 构建工具相关 | |-- vue-loader.conf.js // vue-loader配置 | |-- webpack.base.conf.js // webpack基础配置 | |-- webpack.dev.conf.js // webpack开发环境配置 | |-- webpack.prod.conf.js // webpack生产环境配置 |-- config // 项目开发环境配置 | |-- dev.env.js // 开发环境配置 | |-- index.js // 项目主要配置(包括监听端口,打包路径等) | |-- prod.env.js // 生产环境配置 |-- src // 源码目录 | |-- assets // 静态资源 | |-- components // vue公共组件 | |-- router // vue路由 | |-- App.vue // 页面入口文件 | |-- main.js // 程序入口文件,加载各种公共组件 |-- static // 静态文件,比如一些图片,json数据等 | |-- data // 群聊分析得到的数据用于数据可视化 |-- .babelrc // ES6语法编译配置 |-- .editorconfig // 定义代码格式 |-- .gitignore // git上传需要忽略的文件格式 |-- .postcssrc.js // post-loader的插件配置文件 |-- index.html // 入口页面 |-- package.json // 项目基本信息 |-- package-lock.json // 锁定当前安装的包的依赖 |-- README.md // 项目说明
1.build——[webpack配置]
build文件主要是webpack的配置,主要启动文件是webpack.dev.conf.js,当我们输入npm run dev首先启动的就是webpack.dev.conf.js,它会去检查node及npm版本,加载配置文件,启动服务。
2.config——[vue项目配置]
config文件主要是项目相关配置,我们常用的就是当端口冲突时配置监听端口,打包输出路径及命名等
3.node_modules——[依赖包]
node_modules里面是项目依赖包,其中包括很多基础依赖,自己也可以根据需要安装其他依赖。安装方法为打开cmd,进入项目目录,输入npm install [依赖包名称],回车。
在两种情况下我们会自己去安装依赖:
(1)项目运行缺少该依赖包:例如项目加载外部css会用到的css-loader,路由跳转vue-loader等(安装方法示例:npm install css-loader)
(2)安装插件:如vux(基于WEUI的移动端组件库),vue-swiper(轮播插件)
注:有时会安装指定依赖版本,需在依赖包名称后加上版本号信息,如安装11.1.4版本的vue-loader,输入npm install vue-loader@11.1.4
4.src——[项目核心文件]
项目核心文件前面已经进行了简单的说明,接下来重点讲解main.js和router
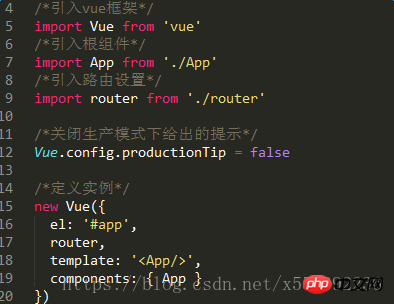
main.js——[入口文件]
主要是引入vue框架,根组件及路由设置,并且定义vue实例,
下图中的components:{App}就是引入的根组件App.vue
后期还可以引入插件,当然首先得安装插件。

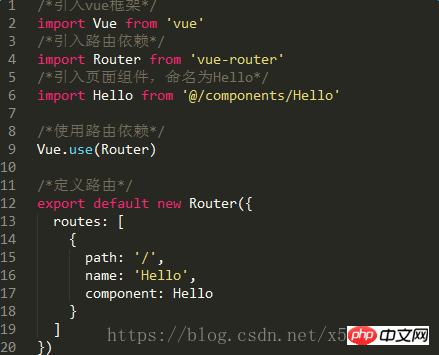
router——[路由配置]
router文件夹下,有一个index.js,即为路由配置文件
这里定义了路径为'/'的路由,该路由对应的页面是Hello组件,所以当我们在浏览器url访问http://localhost:8080/#/时就渲染的Hello组件
类似的,我们可以设置多个路由,‘/index','/list'之类的,当然首先得引入该组件,再为该组件设置路由。

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
위 내용은 vue-cli2.9.3에서 업데이트된 새로운 기능은 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!